Unityでタイトルメニューを作りたいとき、無料の「Game Jam Menu Template」アセットを使用することで簡単に作成することができます。
この記事では、「Game Jam Menu Template」の使い方と実際に作成したWebGLアプリケーションをご紹介します。
環境
- Unity Version 2019.2.17f1
- Game Jam Menu Template 2.0
「Game Jam Menu Template」アセットのインポート
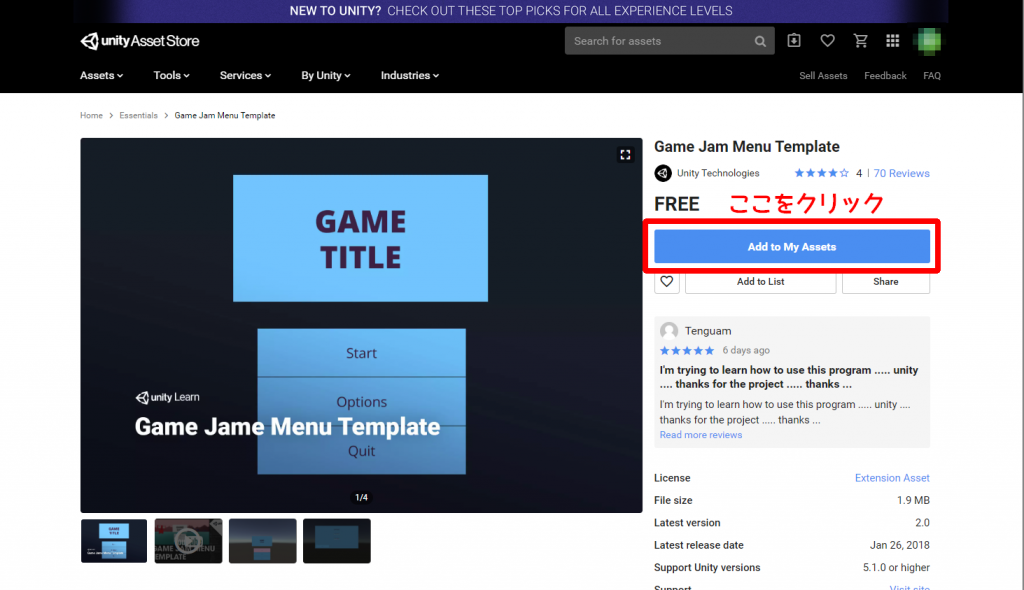
「Game Jam Menu Template」のAsset Storeページにアクセスします。
Game Jam Menu Template「Add to My Assets」をクリックします。
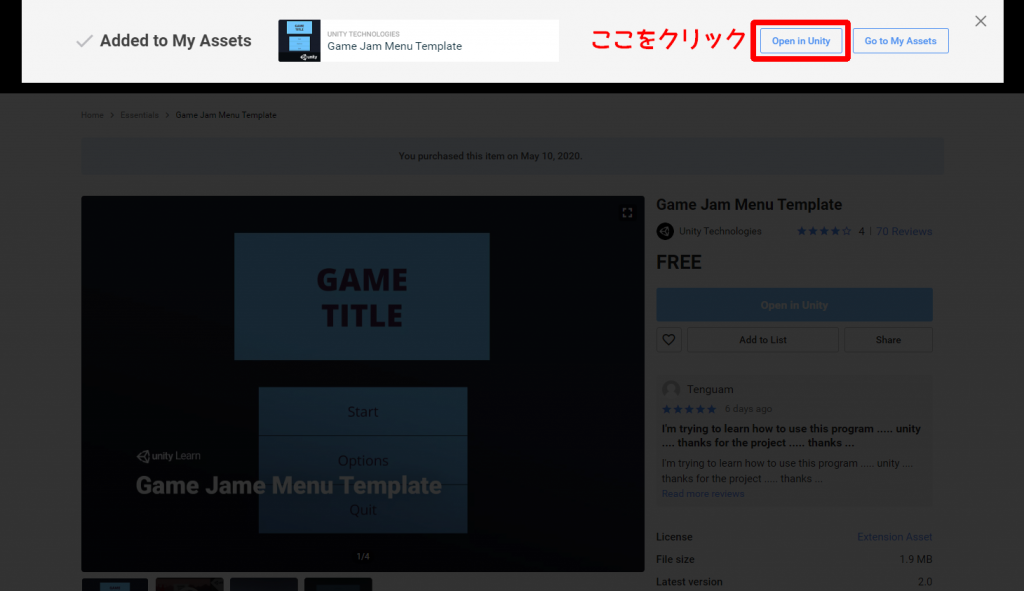
「Opne In Unity」をクリックします。
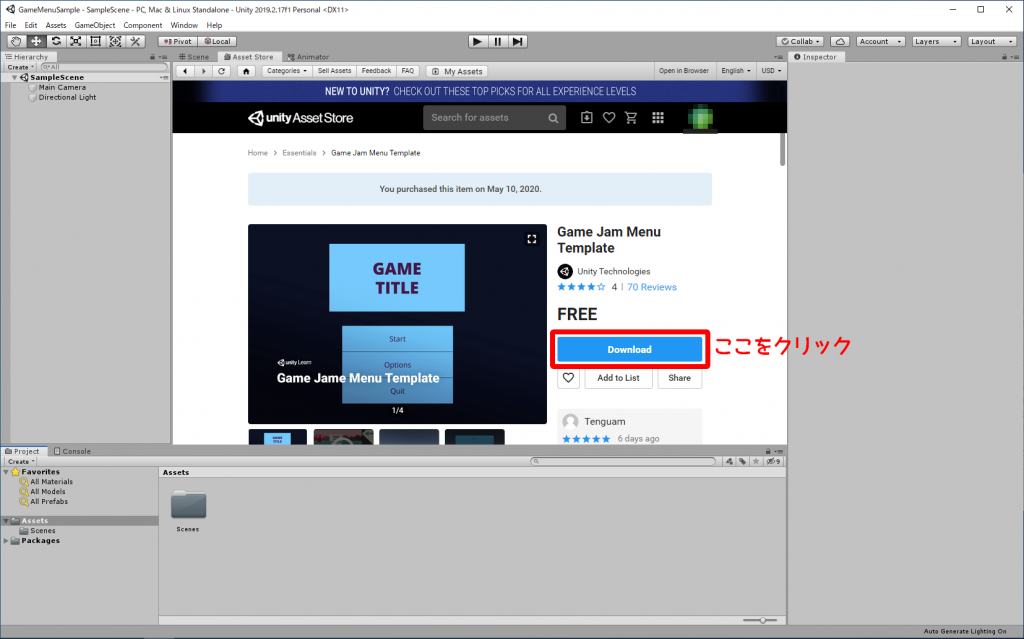
すると、Unityエディタで「Game Jam Menu Template」のアセットが表示されます。
「Donwoload」をクリックしましょう。
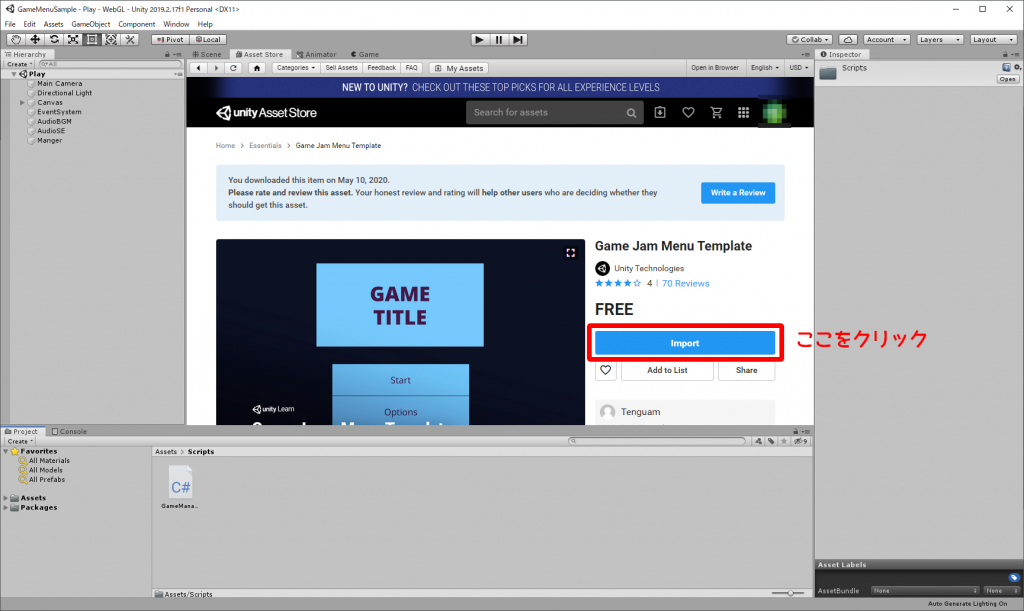
「Import」をクリックします。
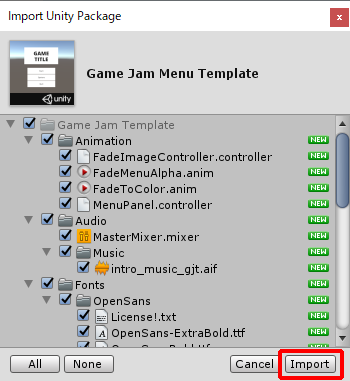
次に、「Import Unity Package」ダイアログが表示されるので「Import」をクリックします。
以上で「Game Jam Menu Template」のインポートは完了です。
使い方
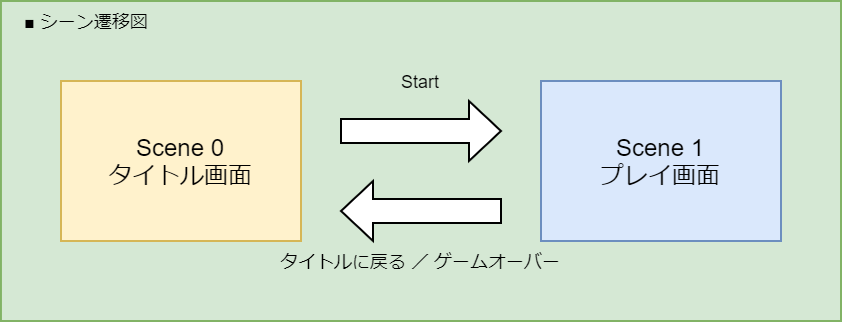
今回はタイトルシーンとプレイ画面シーンを遷移する構成で作っていきたいと思います。
- タイトルシーンから「Start」ボタン押下でプレイ画面シーンに遷移
- プレイ画面シーンから「タイトルに戻る」ボタン押下でタイトルシーンに遷移
プレイ画面シーンの作成
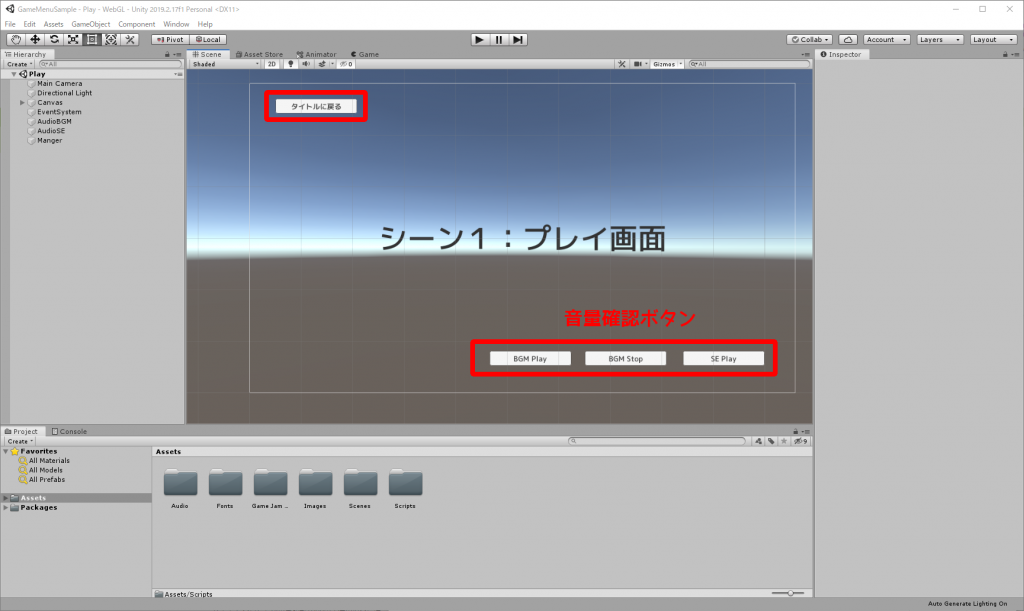
仮のプレイ画面として以下のようなシーンを作成します。
音量確認用ボタンとタイトルに戻るボタンのみを配置しています。
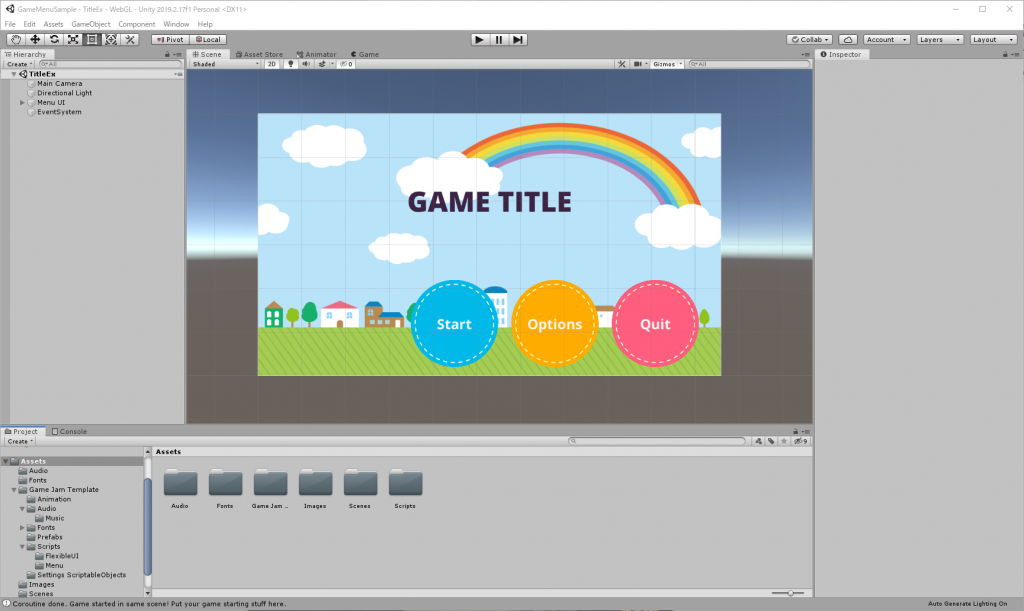
タイトル画面シーンの作成
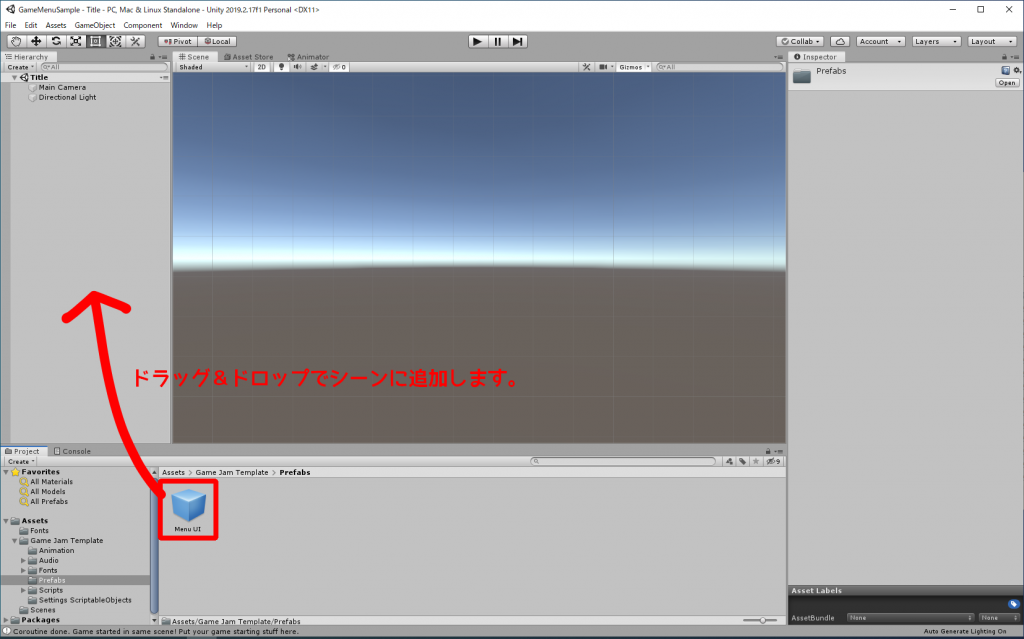
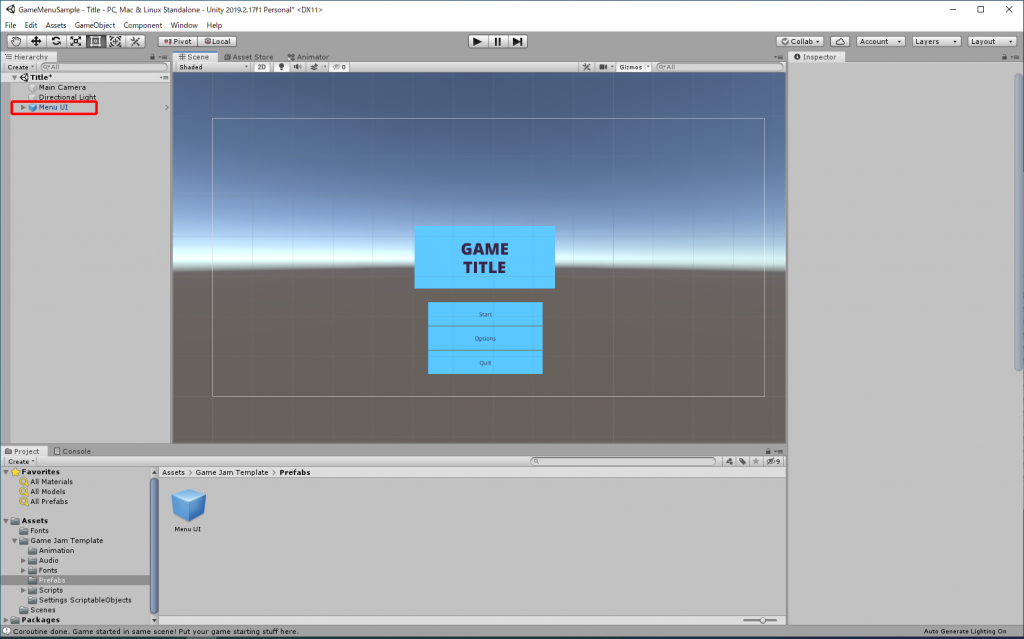
シーンを新規作成して、シーンに Assets > Game Jam Template > Prefabs > Menu UI プレハブをドラッグ&ドロップで追加します。
Menu UI プレハブを追加すると、以下のようにシーンビューにメニューが表示されます。
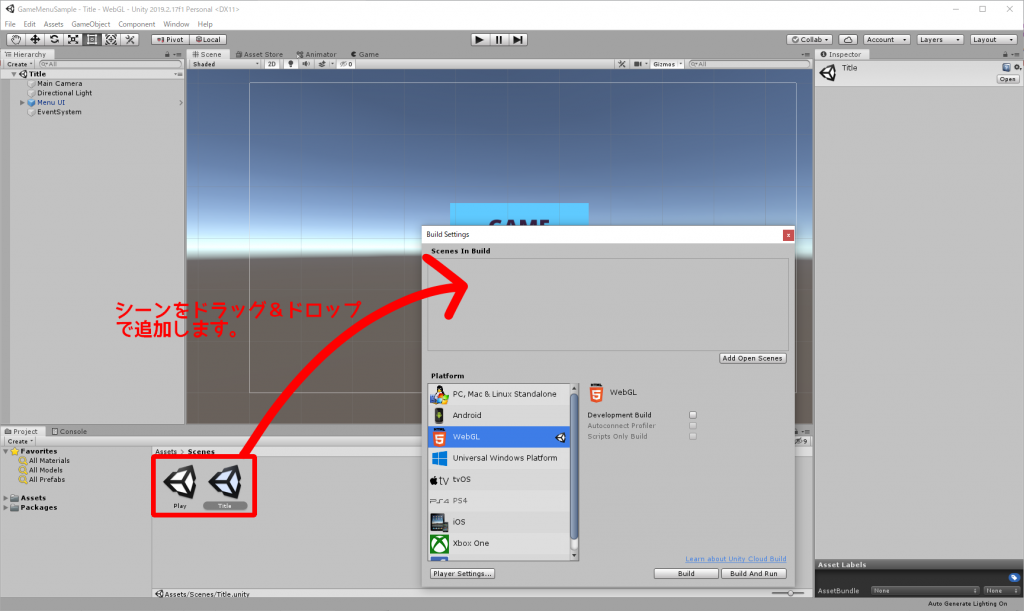
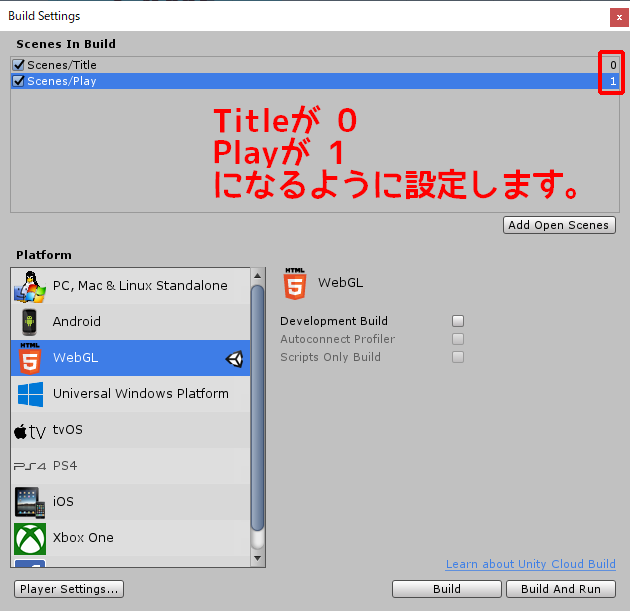
ビルド設定(Build Settings)ダイアログにて、上記で作成したタイトル画面シーン(Title)とプレイ画面シーン(Play)を「Scene In Build」にドラッグ&ドロップで追加します。
今回は
- タイトル画面シーン「Tilte」がScene ID 0番
- プレイ画面シーン「Play:がScene ID 1番
に設定します。
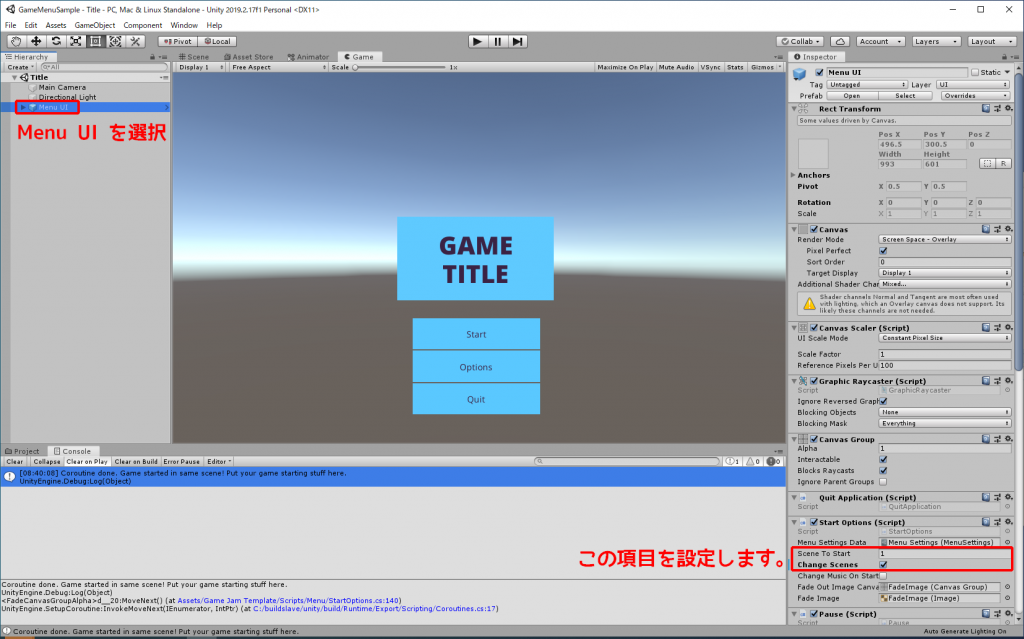
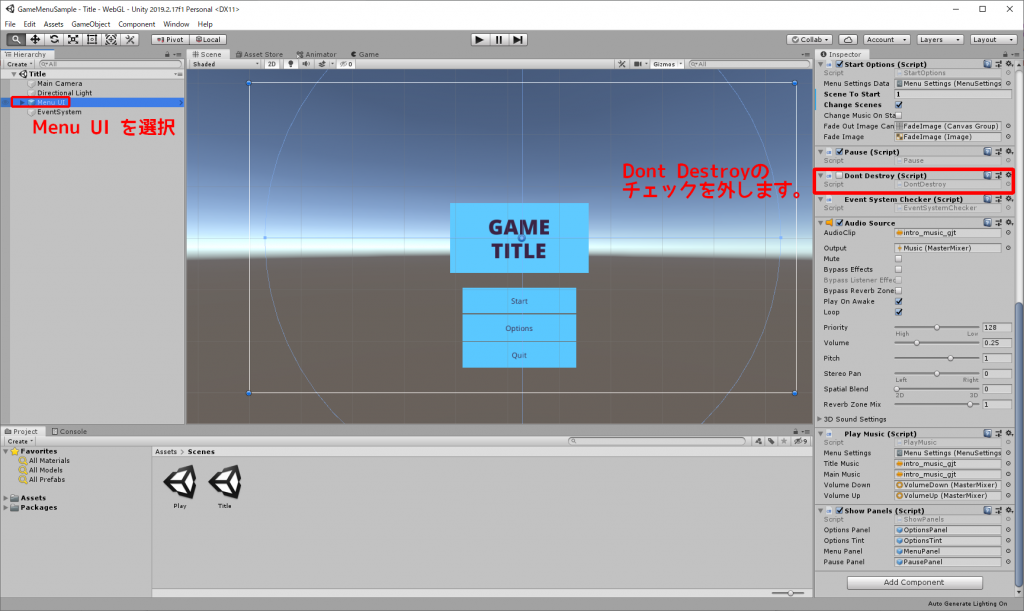
次に、Hierarchyビューから「Menu UI」を選択して、Inspectorビューの「Start Options (Script)」コンポーネントの設定を行います。
「Scene To Start」の項目には遷移先のシーンのIDを入力します。
今回の場合「Play」シーンに遷移したいため「1」を入力します。
また同時に「Change Scenes」にもチェックを入れます。
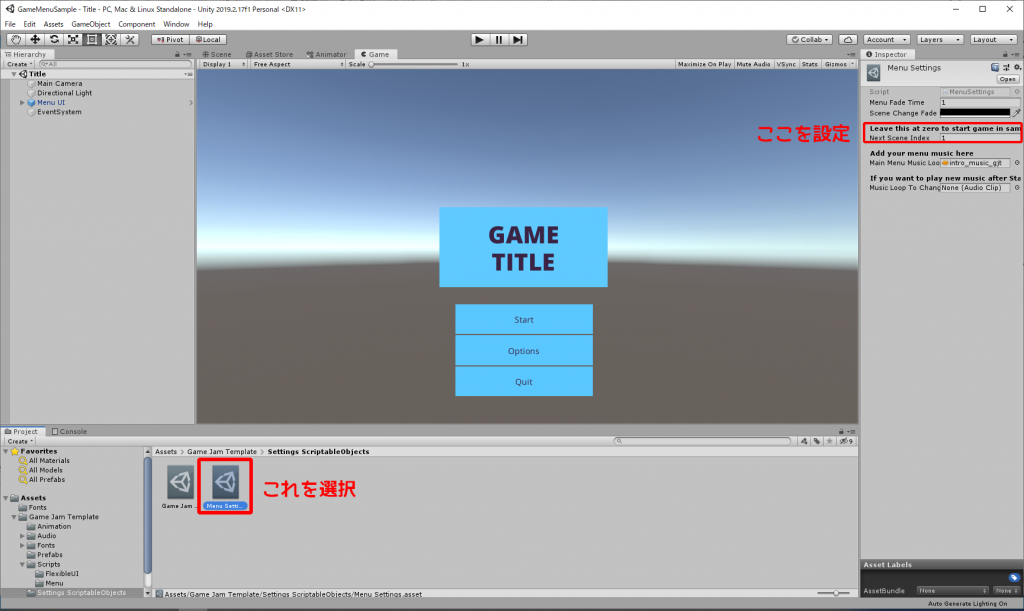
次に、画面下のProjectビューから、 Assets > Game Jam Template > Settings ScriptableObjects > Menu Settings を選択し、画面右のInspectorビューから「Next Scene Index」に遷移先のシーンIDを入力します。
今回の場合「Play」シーンに遷移したいため「1」を入力します。
また、Hierarchyビューから「Menu UI」を選択して、Inspectorビューの「Dont Destroy (Script)」のチェックを外して無効化しましょう。
「Dont Destroy」スクリプトはメニューのオブジェクトを破棄しないで保持し続けてくれるスクリプトですが、今回のようにシーンを行ったり来たり遷移する場合には、遷移するたびにオブジェクトが増加してしまいます。
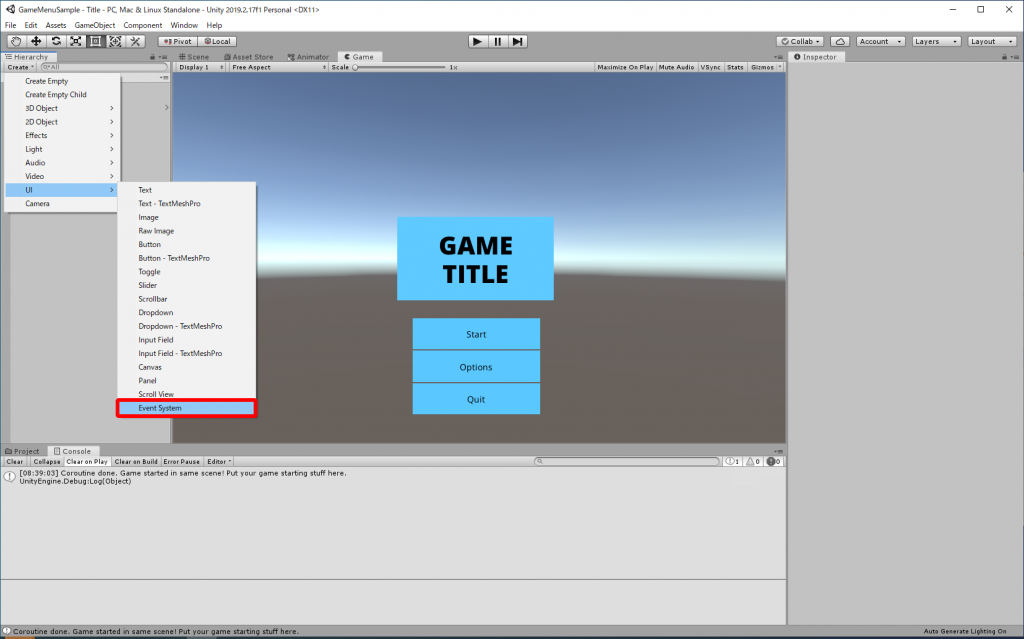
シーン上に「EventSystem」が存在しない場合は作成する必要があります。
Hierarchyビューから Create > UI > Event System の順にクリックして作成しましょう。
以上で基本的な設定は完了です。
実行してみると、タイトル画面の「Start」ボタンからプレイ画面へ遷移することが確認できます。
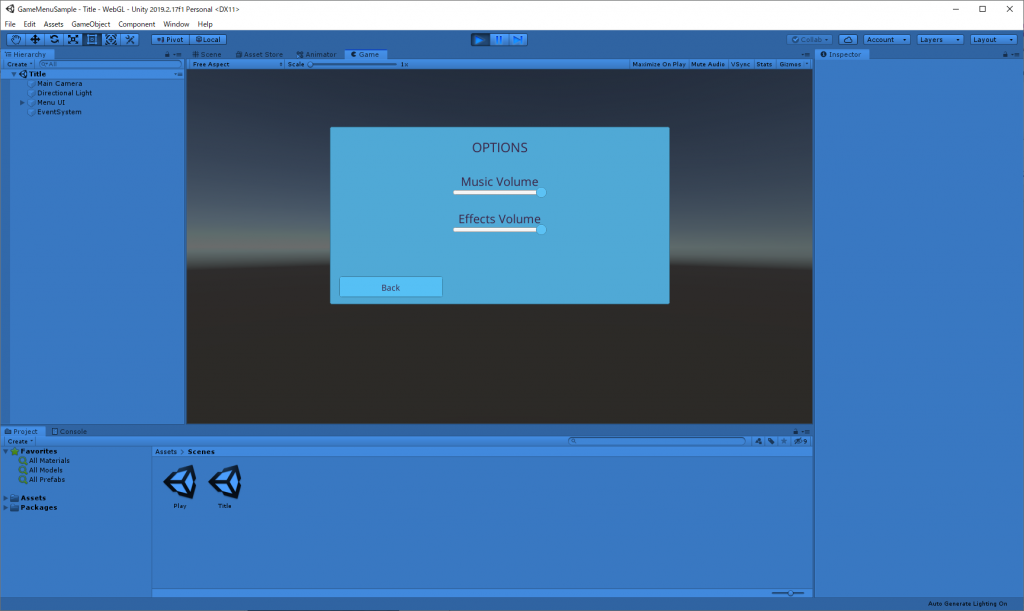
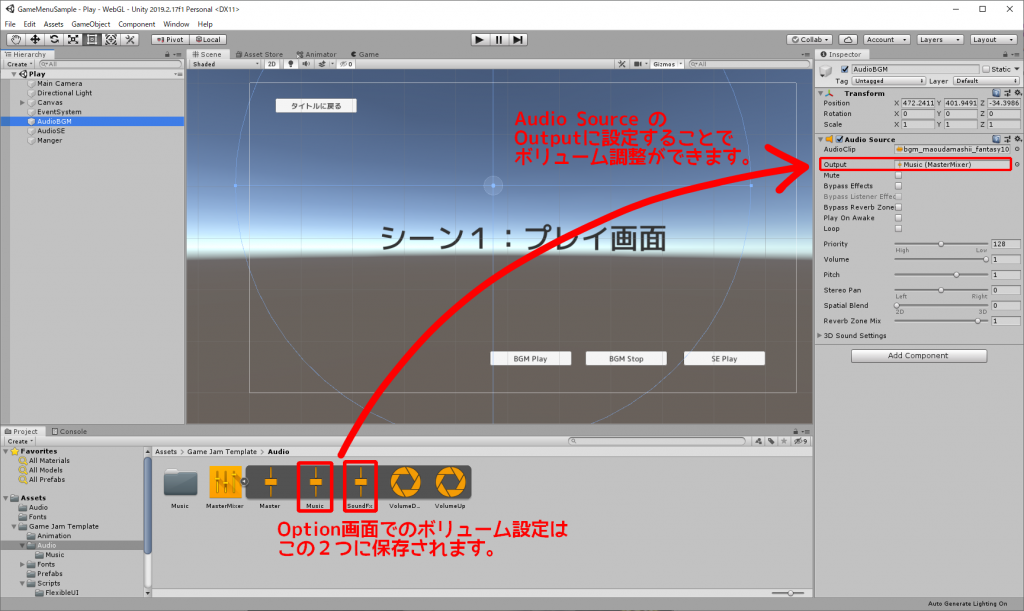
ボリューム調整機能について
「Game Jam Menu Template」のOptionではボリュームの調整が可能です。
この画面で調節したボリュームは、 Assets > Game Jam Template > Audio > MasterMixer に反映されます。
「Master Mixer」を展開すると中に「Music」「SoundFx」が存在します。これらをAudio SourceコンポーネントのOutputにアタッチすることによて、調節したボリュームを割り当てることができます。
メニューのカスタマイズ
基本的な動作は「Game Jam Menu Template」アセットで実装されているので、後は自分好みに画像を使用したり、メニューボタンの配置を変えるだけで簡単にカスタマイズ可能です。
サンプルアプリ(WebGL)
※プレイするときは一度画面をクリックしてください。
別ページでプレイする場合はこちらから
https://chiritsumo-blog.com/wp-content/uploads/webgl/gameJamMenu/index.html
よく読まれている記事






















コメント