WebGLでVideo Playerを使用する際に、Standaloneプラットフォームと同様にVideo Clipを使用すると動画が再生されません。
この記事ではWebGLでVideo Playerを使用して動画をする方法を紹介します。
Video Playerの基本的な使い方は以下をご確認ください。
サンプルアプリ(WebGL)
※プレイするときは一度画面をクリックしてください。
別ページでプレイする場合はこちらから
https://chiritsumo-blog.com/wp-content/uploads/webgl/VideoPlayer/index.html
環境
- Windows 10 Home
- Unity Version 2019.2.17f1
問題:WebGLではVideo Clipが使えない
現状では、WebGLでVideo Playerを使用するときSourceにVideo Clipは使えないようです。
そのため、Video PlayerのSourceを「URL」に設定して以下のいずれかの方法で動画ファイルをロードする必要があります。
- サーバーにアップロード済みの動画を取得
- StreamingAssetsから動画を取得
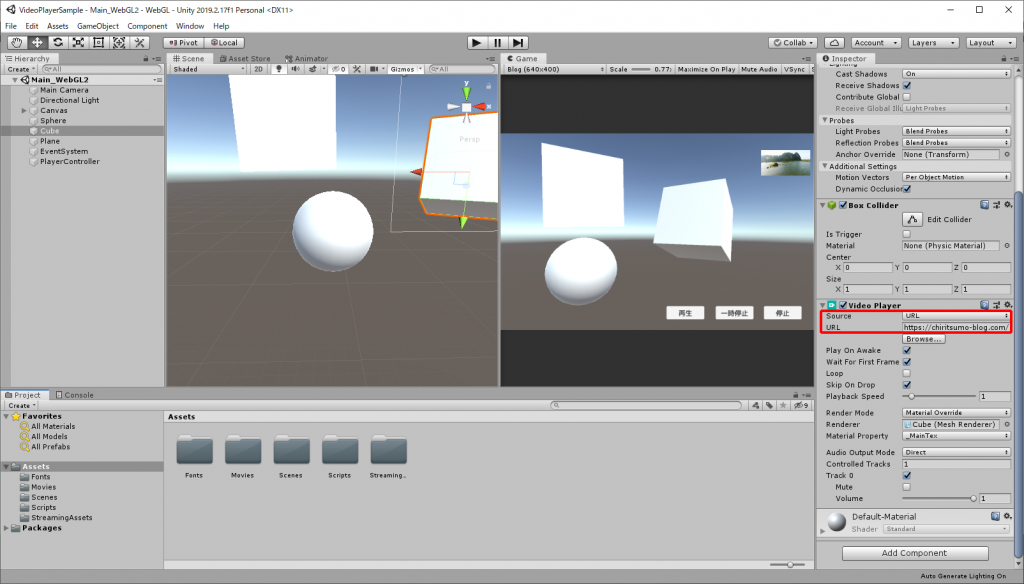
方法①:サーバーにアップロード済みの動画を取得
この方法では事前にWebGLアプリケーションをアップロードするサーバーに動画ファイルをアップロードし、アクセスできるようにしておく必要があります。
Video Playerコンポーネントの「Source」を「URL」に変更して、その下の「URL」に動画ファイルのURLを入力することで動画ファイルが再生可能です。
方法②:StreamingAssetsから動画を取得
StreamingAssets内にある動画ファイルをVideo PlayerのSourceとして読み込むことができます。
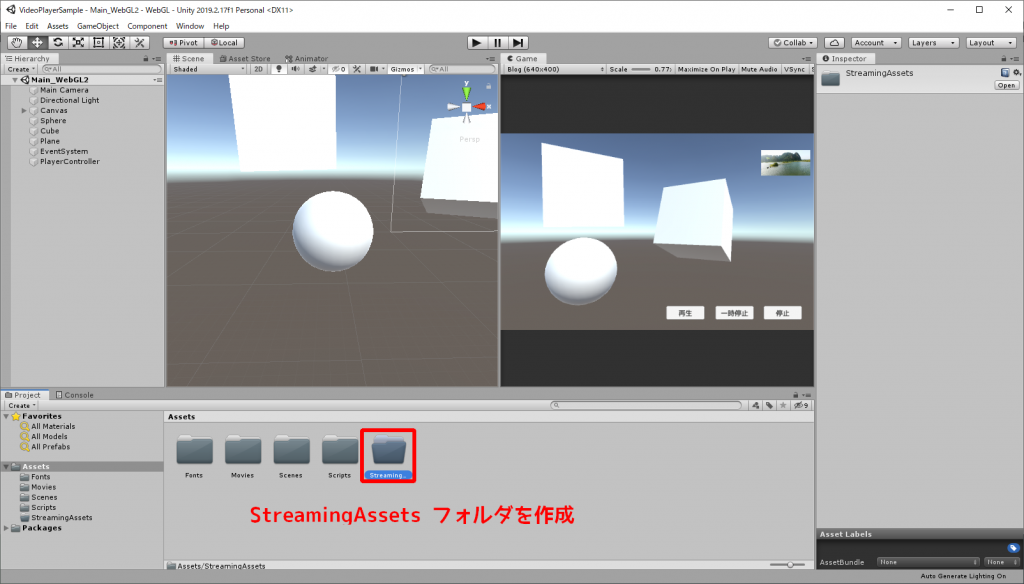
Assetsフォルダの直下にフォルダを新規作成して「StreamingAssets」フォルダを作成します。
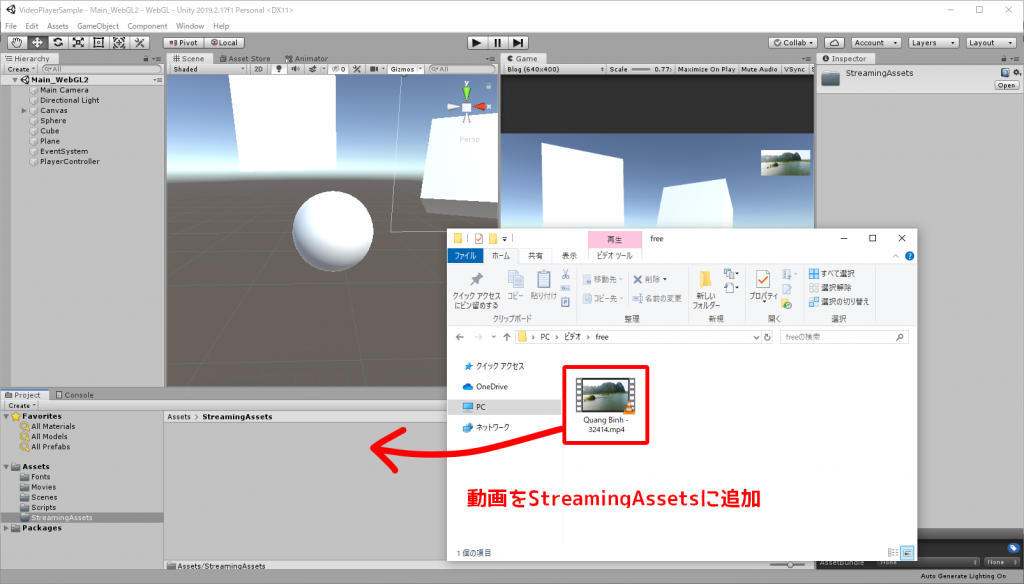
StreamingAssetsフォルダに動画ファイルを追加します。
Video PlayerのソースにStreamingAssets内の動画ファイルを設定するスクリプトを作成します。
using UnityEngine;
using UnityEngine.Video;
[RequireComponent(typeof(VideoPlayer))]
public class VideoLoader : MonoBehaviour
{
[SerializeField]
private string relativePath;
// Start is called before the first frame update
void Start()
{
VideoPlayer player = GetComponent<VideoPlayer>();
player.source = VideoSource.Url;
player.url = Application.streamingAssetsPath + "/" + relativePath;
player.prepareCompleted += PrepareCompleted;
player.Prepare();
}
void PrepareCompleted(VideoPlayer vp)
{
vp.prepareCompleted -= PrepareCompleted;
vp.Play();
}
}
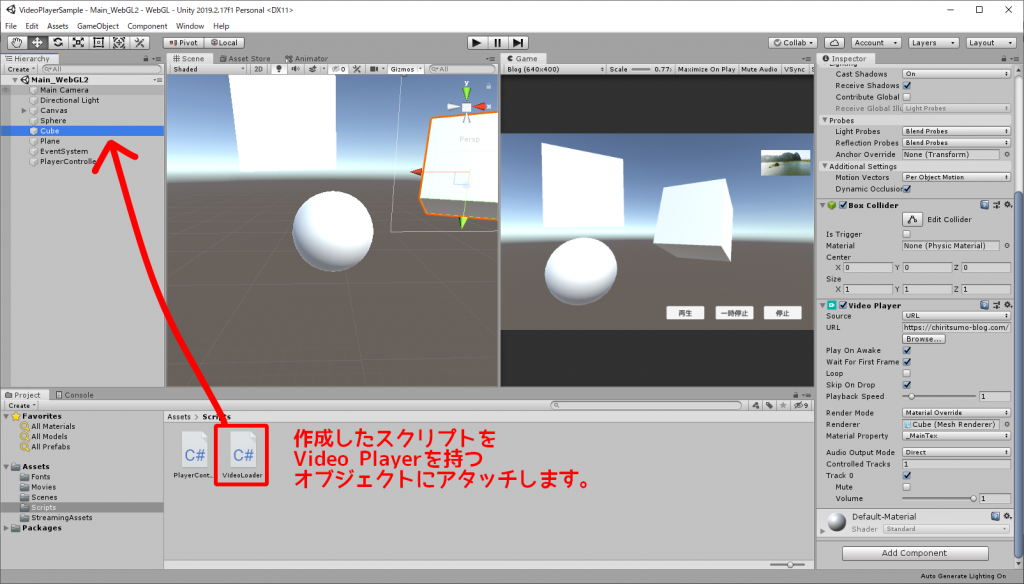
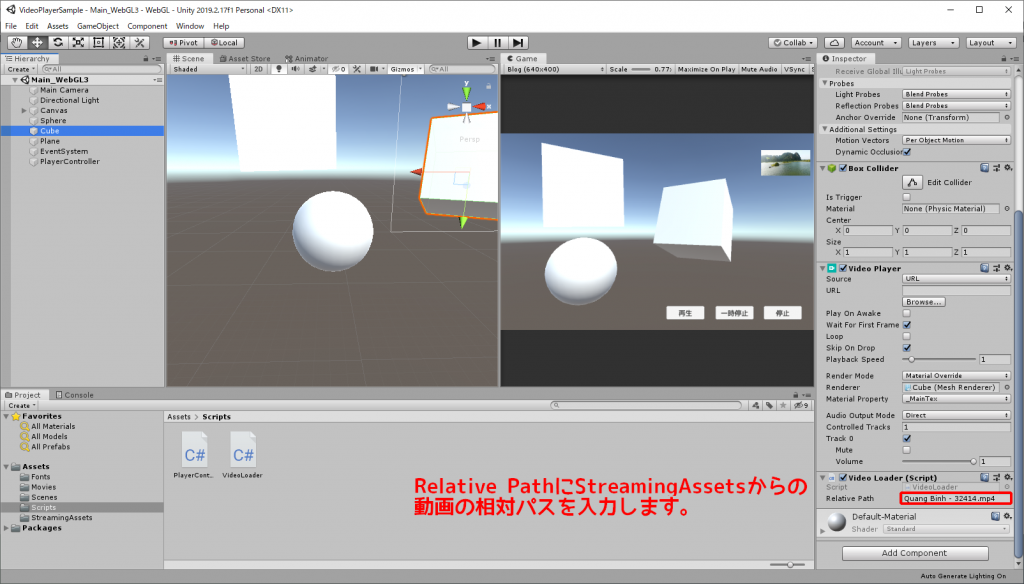
作成したスクリプト(VideoLoader.cs)をVideo Playerを持つゲームオブジェクトに追加します。
InspectorウィンドウでVideoLoaderの「Relative Path」にStreamingAssets内の動画ファイルへの相対パスを設定します。
動画ファイルが Assets/StreamingAssets/Quang Binh – 32414.mp4 の場合 「Quang Binh – 32414.mp4」を設定します。
以上でStreamingAssetsから動画を取得ための設定は完了です。
WebGLでビルドすると、index.htmlと同じ階層のフォルダに「StreamingAssets」フォルダが出力されます。
トラブルシューティング
動画が再生されない (has been blocked by CORS policy)
動画が再生されず、ブラウザの開発者ツールのコンソールに以下のようなメッセージが出ている場合について記載します。
Access to video at '(動画ファイルURL)' from origin '(WebGLアプリURL)' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
CORS(Cross-Origin Resouces Sharing)を日本語訳するとオリジン間リソース共有で、
上記のエラーメッセージの簡単に説明すると、
同じオリジン(プロトコル+ドメイン+ポート番号)からのリソース共有でないので、
ポリシーによりブロックされました。
という内容となっています。
このエラーは、WebGLアプリケーションと動画ファイルを同じサーバーに配置することで解決可能と思われます。
参考:
https://forum.unity.com/threads/videoclip-support-in-webgl-builds.495805/
よく読まれている記事









コメント
[…] […]