UnityのWebGLで日本語テキストが表示されない問題の解決方法を記載します。
Unityエディタ上では日本語テキストが正常に表示されているのに、WebGLでビルドして確認すると表示されない。
私自身調べた内容を忘れそうなので備忘録に残したいと思います。
WebGLで日本語テキストが表示されない
UnityのWebGLプラットフォームで日本語テキストを表示するように実装しても、実際にWebGLでビルドして確認すると日本語が表示されない症状が発生します。
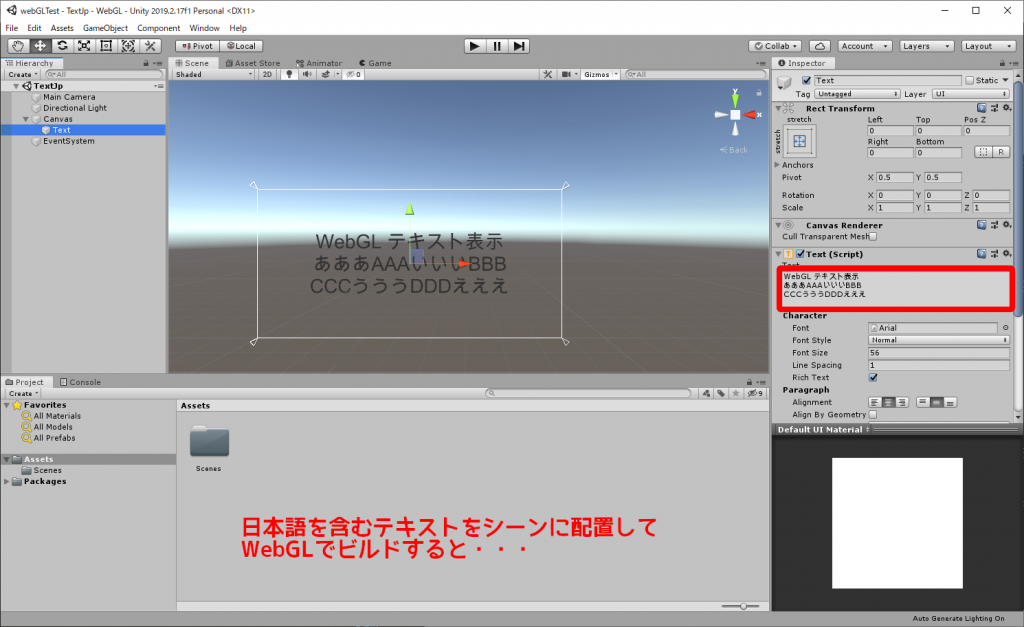
Unity エディタ画面
例として以下のような日本語を含むテキストをシーンに表示させたいと思います。
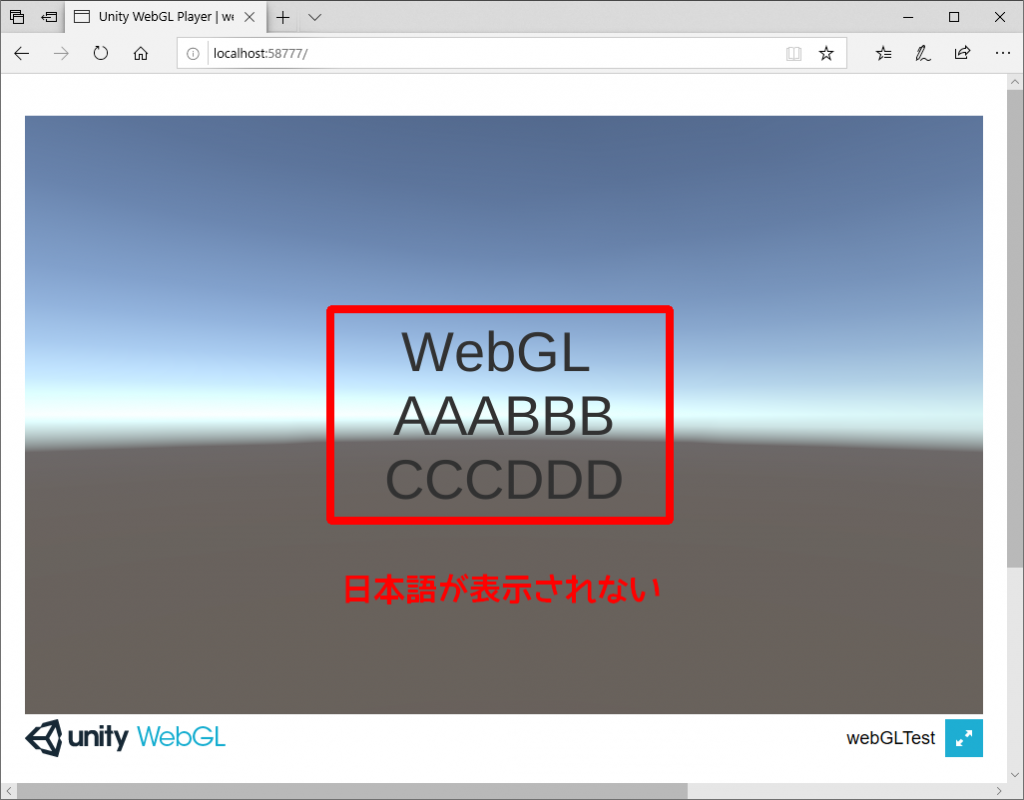
WebGL 実行画面
WebGLで実際に実行してみると日本語が表示されていません。
原因
これはUnityではTextコンポーネントのフォントが標準では「Arial」になっているため発生します。
(Arialフォントには日本語文字が含まれていません。)
エディタ上で実行しているときは、なぜ表示されているかというと、Unityエディタではフォントフォールバック機能が働いていますがWebGL上ではフォントフォールバックが機能していないためです。
解決方法
この症状はTextコンポーネントで使用するフォントを日本語文字を含むものを指定すると解消されます。
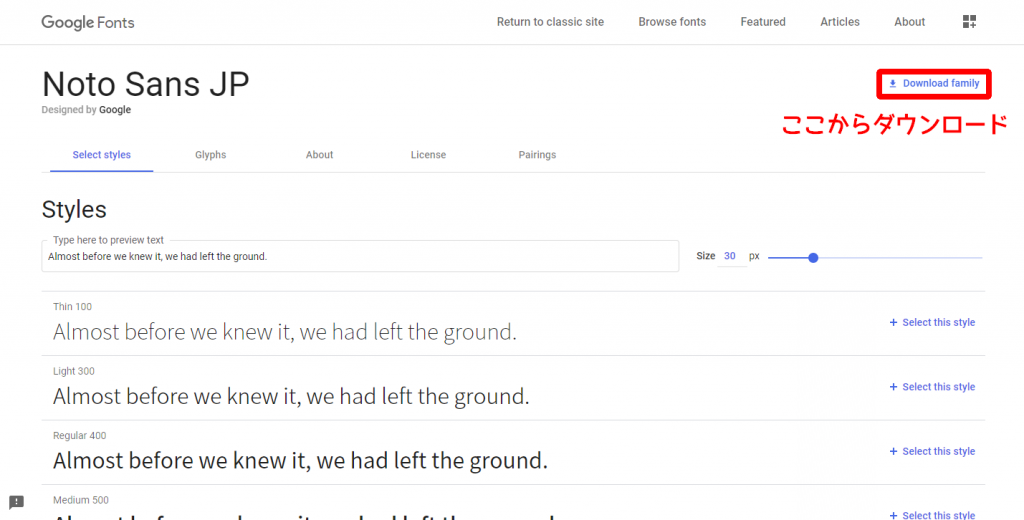
Noto Sans JP フォントをダウンロード
ここでは、Googleが提供している再配布可能なフォントの「Noto Sans JP」フォントを使用します。
以下からフォントをダウンロードします。
https://fonts.google.com/specimen/Noto+Sans+JP
ダウンロードしたzipファイルを任意のフォルダに解凍しておいてください。
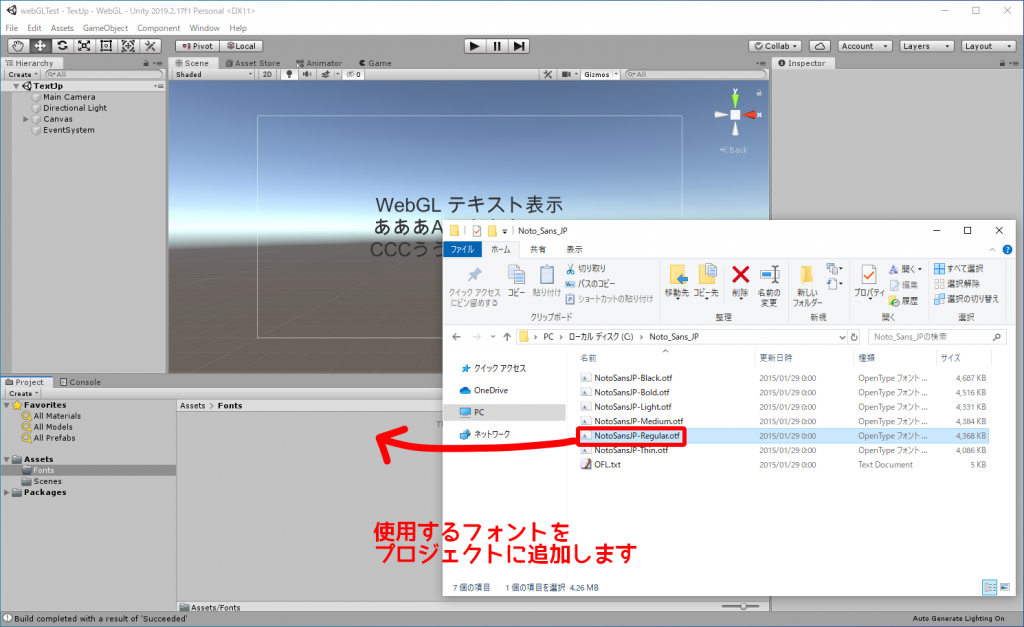
フォントをプロジェクトに追加
解答したフォントデータで使用するフォントデータをプロジェクトに追加します。
(今回は「NotoSansJP-Regular.otf」を追加します)
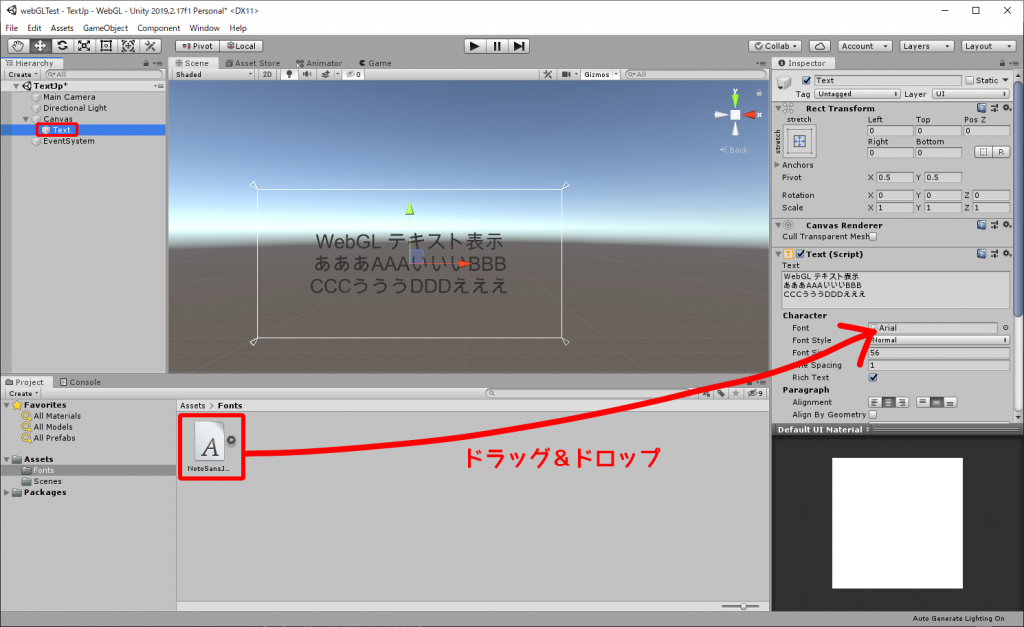
Textコンポーネントのフォントを変更
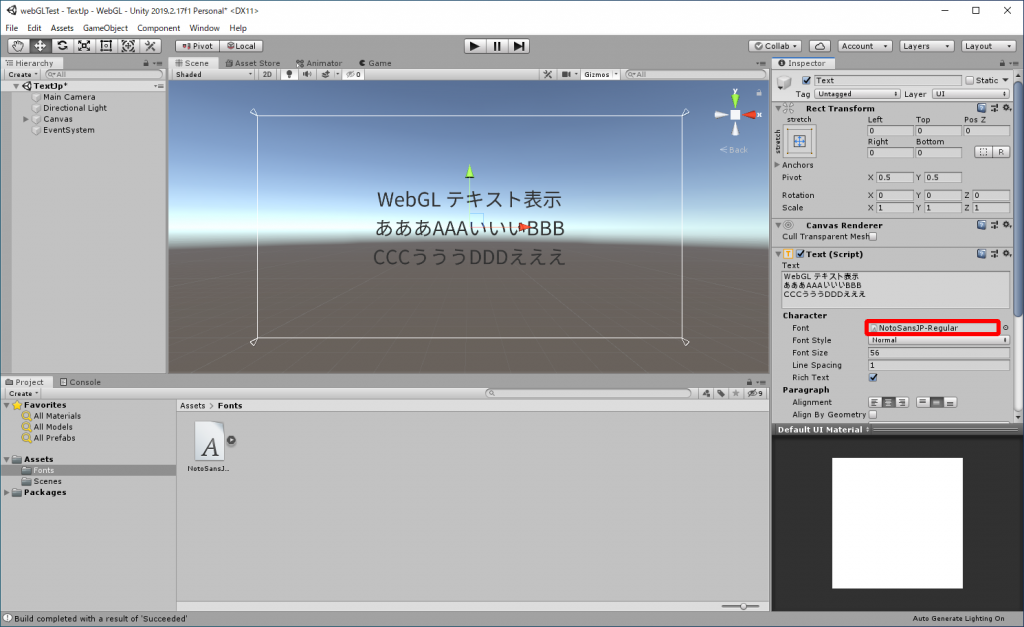
Textコンポーネントの「Font」に先ほど追加したフォントファイルをドラッグ&ドロップします。
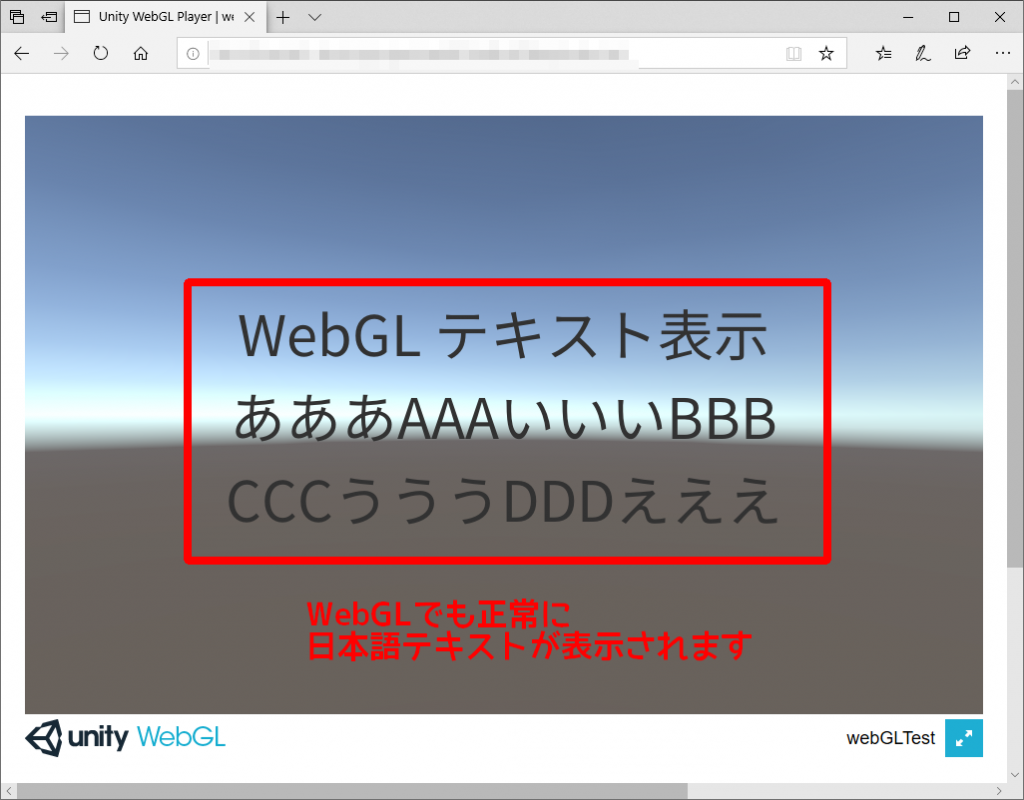
修正後の実行画面
日本語を含むフォントに差し替えてWebGLでビルドして実行すると、以下のように正常に日本語のテキストも表示することが可能です。
よく読まれている記事










コメント