Unityではブラウザで動くゲームが作れる「WebGL」プラットフォームに対応しています。ブラウザで遊べるゲームは、手軽に遊べるためより多くの人に自分の作った2D/3Dゲームがプレイしてもらえます。
この記事では、UnityでWebGLでプロジェクトをビルドする方法と事前準備である環境を構築する方法を紹介します。
今回使用した環境
- Windows 10 Home 1903 (18362.778)
- Unity Hub 2.2.2
- Unity Version 2019.2.17f1
準備:WebGL Build Support をインストール
WebGLで出力するには「WebGL Build Support」が必要です。
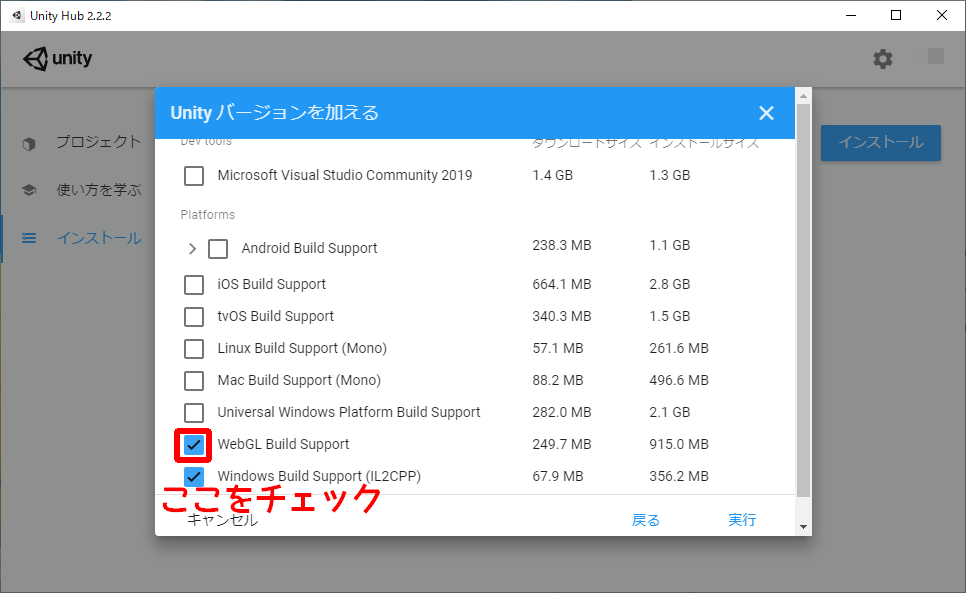
「WebGL Build Support」はUnityのインストール時にチェックをすることで導入可能です。
インストール時に「WebGL Build Support」をチェックしていなかった場合でも、Unityエディタ上からインストールすることも可能です。
Unityインストール時に追加する方法
後からUnity Editorからインストールする方法
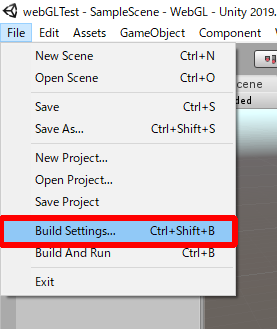
Unity Editorを起動して、 File > Build Settings をクリックします。
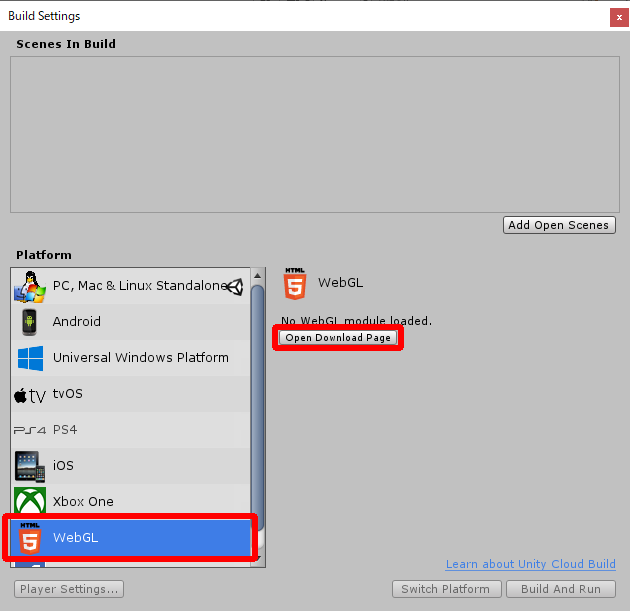
Pratformの中にある「WebGL」を選択すると、ウィンドウの右側に表示される「Open Donwload Page」ボタンをクリックします。 (ここで「Open Donwload Page」がなく「Development Build」等が表示されている場合、「WebGL Build Support」は既にインストールされています。)
ブラウザでインストーラのダウンロードが自動で始まります。
ダウンロードされたファイルは私の場合は「UnitySetup-WebGL-Support-for-Editor-2019.2.17f1.exe」でした。
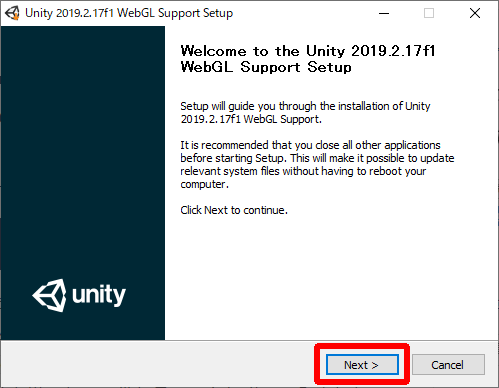
ダウンロードされたインストーラを実行すると以下の画面が表示されます。
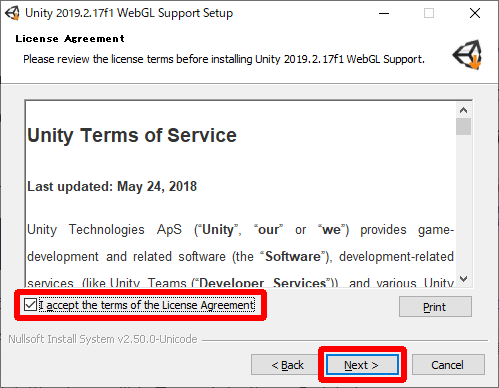
次にライセンスの利用規約が表示されます、確認して「I accept the terms of the License Agreement」にチェックを入れ「Next」をクリックします。
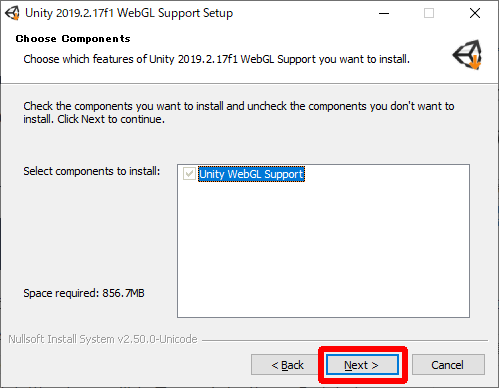
次にインストールするコンポーネントを選択する画面が表示されます。
ここでは設定するところがないのでそのまま「Next」をクリックしましょう。
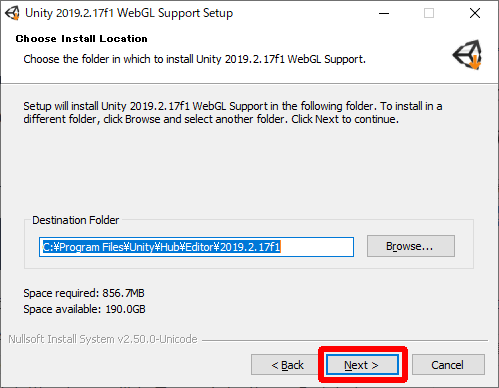
次にインストール場所を設定します。
特に理由がなければデフォルトのままで「Next」をクリックしましょう。
インストールが完了すると以下の画面が表示されます。
以上で「WebGL Build Support」のインストールは完了です。
プロジェクトをWebGLでビルド
プロジェクトは動きが分かれば何でもいいのですが、今回はキャラクターが歩き回るのみのプロジェクトをビルドしていきたいと思います。
まず 「Build Settings」 ウィンドウを表示します。
File > Build Settings をクリックします。
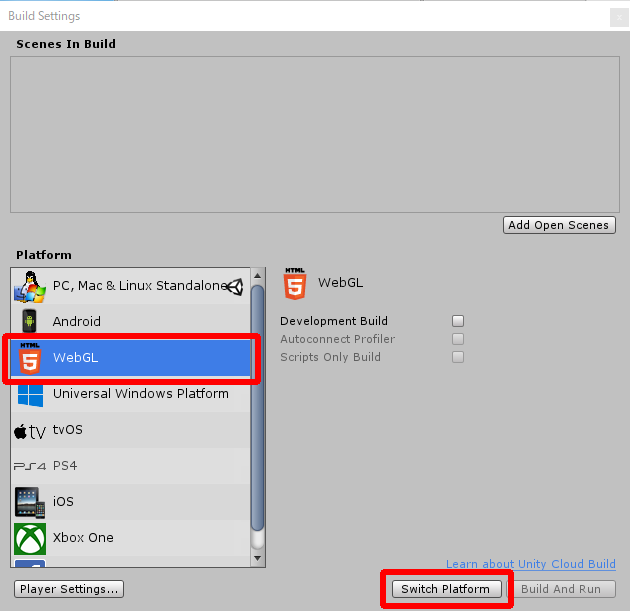
Platform内の「WebGL」を選択して「Switch Platform」をクリックします。
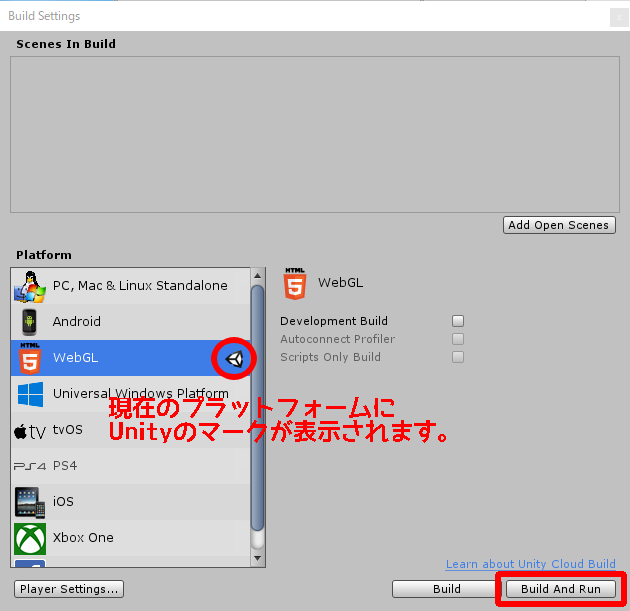
プラットフォームの切り替えが完了するとWebGLの横にUnityのマークがつきます。
次に「Build And Run」をクリックします。
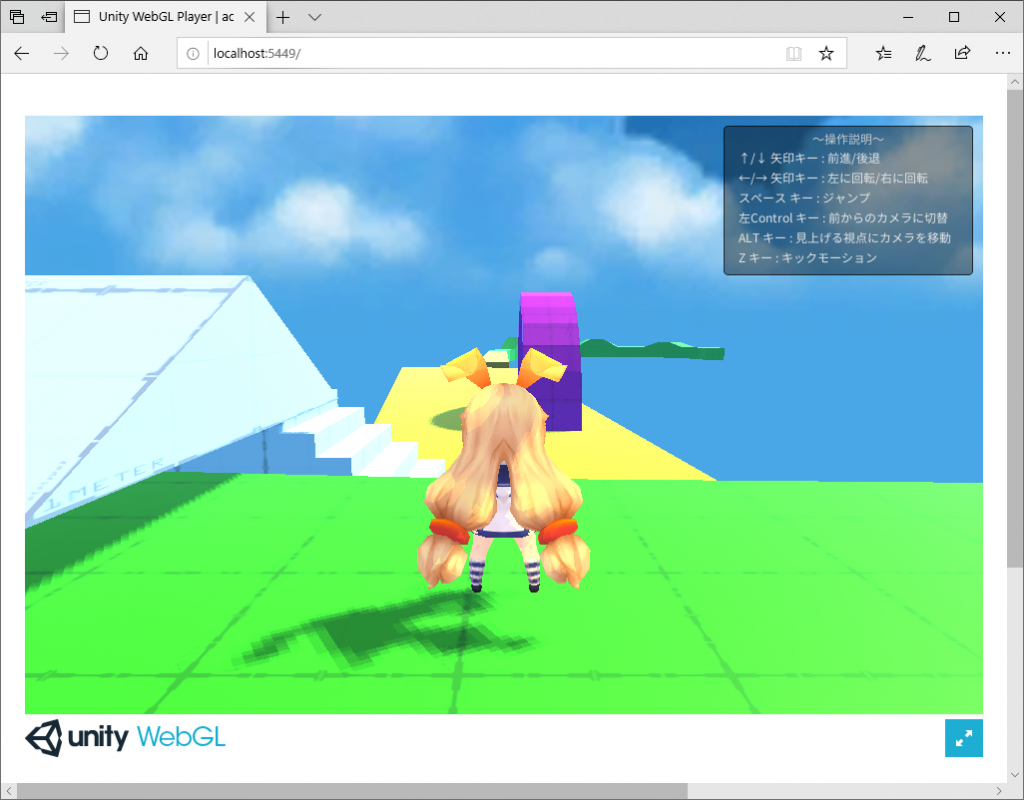
ビルドが完了すると、自動でブラウザでWebGLのアプリケーションが起動します。
また、WebGLで出力したファイルは以下のようになります。
このファイルをサーバーにアップロードすることで、ブラウザから遊べるようになります。
「index.html」をダブルクリックしてローカルで実行することもできます。
(※この方法はchrome等のブラウザでは対応していないようです。)
Web GLビルドアプリのサンプル
※プレイするときは一度画面をクリックしてください。
別ページでプレイする場合はこちらから
https://chiritsumo-blog.com/wp-content/uploads/webgl/unityChanWalk/index.html
使用したアセット
よく読まれている記事
















コメント