Windowsアプリケーションを作るのに、おしゃれな装飾やユーザビリティを向上させるのに画像は欠かせない要素です。
ここでは、WPFでImageコントロールを使った画像表示方法についてご紹介します。
Imageコントロールの設置
プロジェクトを新規作成したら、自動で生成されるMainWindow.xamlを編集していきます。
ソリューションエクスプローラーの「MainWindow.xaml」をダブルクリックして、エディターに表示させます。
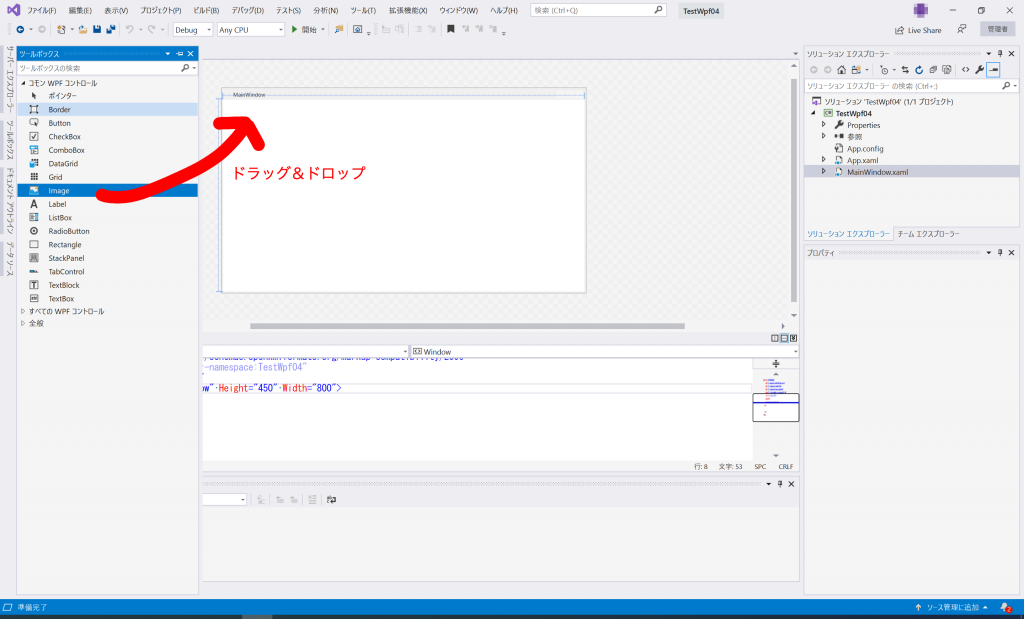
ツールボックスを展開して、「Image」をウィンドウの中にドラッグ&ドロップで配置します。
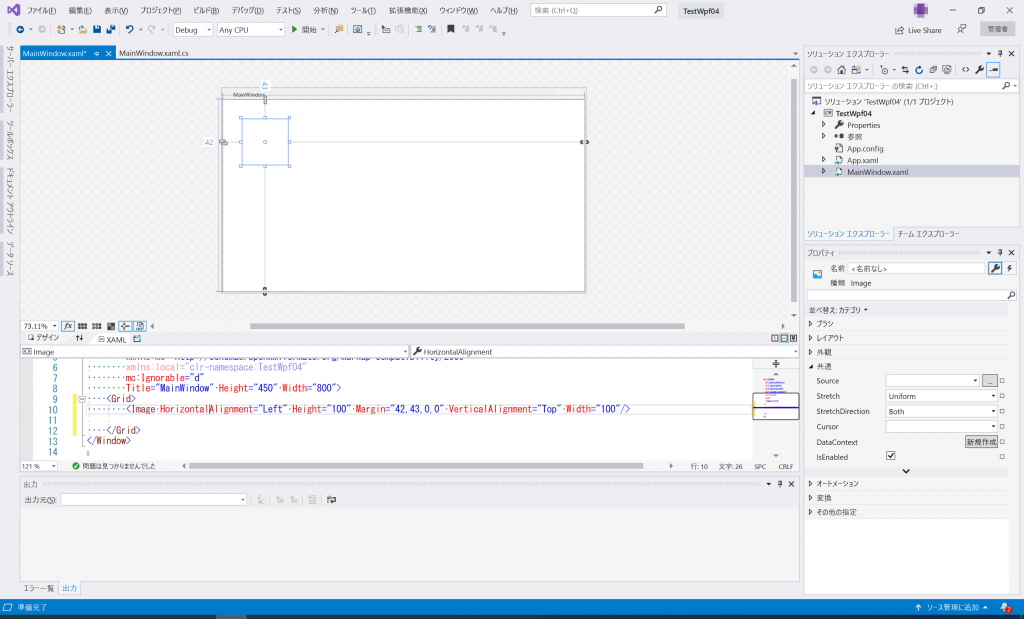
ウィンドウにImageコントロールが追加されます。
Imageコントロールは真っ白の状態です。
また、ウィンドウの中にImageを配置すると、画面下のXAMLにも同時にコードが追加されます。
<Image HorizontalAlignment="Left" Height="100" Margin="42,43,0,0" VerticalAlignment="Top" Width="100"/>
配置したImageコントロールはドラッグ&ドロップで表示位置を自由に移動することができます。
Imageコントロールのソース画像の設定
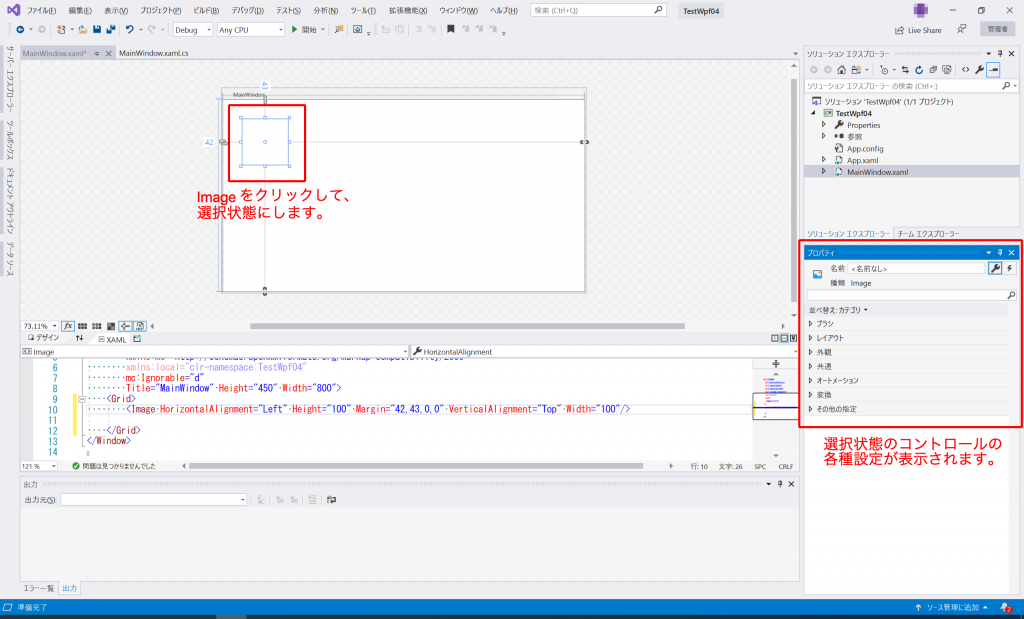
「デザイン」ペインでImageコントロールをクリックして選択状態にします。
Imageコントロールを選択状態にすると、「プロパティ」ペインでImageの各種設定情報を編集できるようになります。
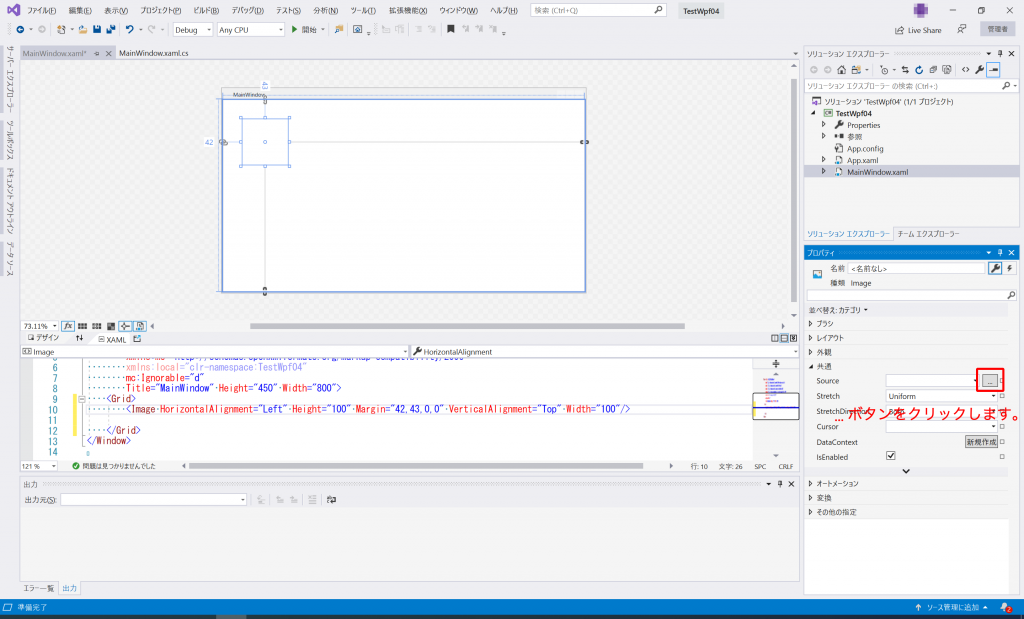
「プロパティ」ペーン内の「共通」を展開します。
その中の「Source」の項目の「…」ボタンをクリックします。
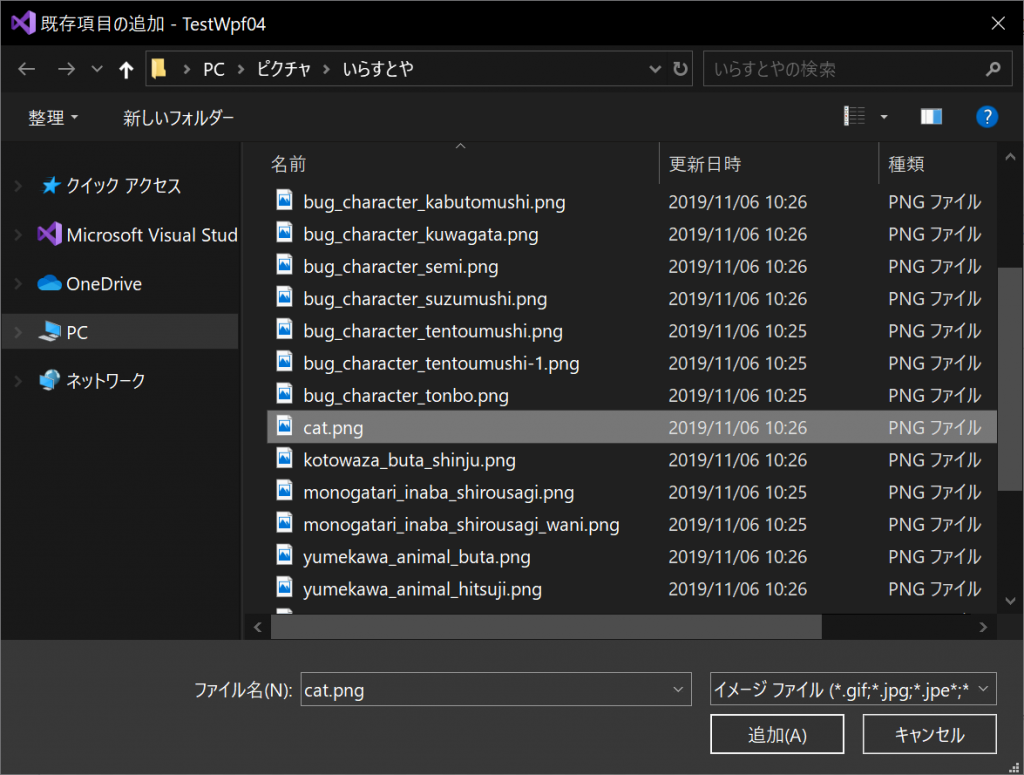
「…」ボタンをクリックすると、ファイル選択ダイアログが表示されるので、表示したい画像を選択して「追加」をクリックしてください。
(ここでは、「cat.png」を選択しました。)
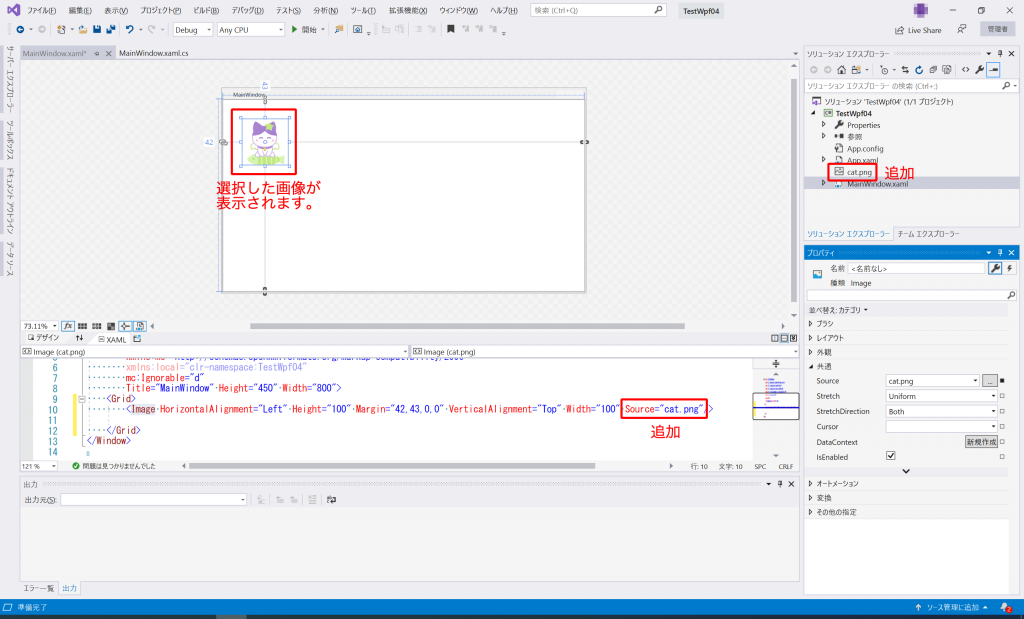
以下のように、Imageコントロールに先ほど選択した画像が表示されます。
また、同時にソリューションエクスプローラ上に「cat.png」が追加され、XAMLのImageにも「Source=”cat.png”」が追加されます。
<Image HorizontalAlignment="Left" Height="100" Margin="42,43,0,0" VerticalAlignment="Top" Width="100" Source="cat.png"/>
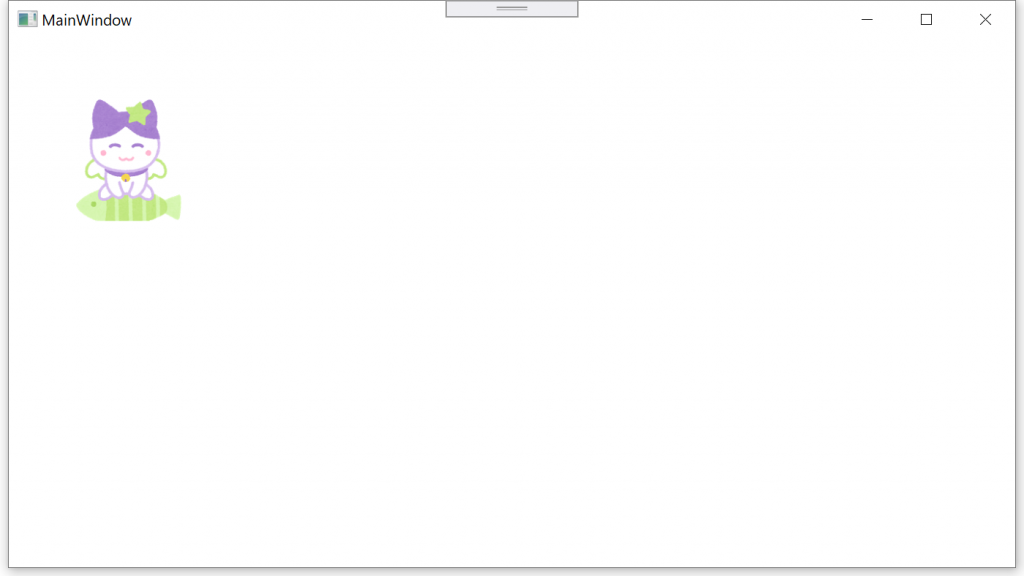
実行画面
実行すると以下のように表示されます。
ソースコード MainWindow.xaml
<Window x:Class="TestWpf04.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TestWpf04"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Image HorizontalAlignment="Left" Height="100" Margin="42,43,0,0" VerticalAlignment="Top" Width="100" Source="cat.png"/>
</Grid>
</Window>
Image クラスの詳細については以下をご参照ください。











コメント