WPFでアプリケーションを作る上で、頻繁に使用する「ボタン」について
ウィンドウに表示する方法から、クリックイベントの記述方法まで記載します。
ボタンの設置方法
プロジェクトを新規作成したら、自動で生成されるMainWindow.xamlを編集していきます。
ソリューションエクスプローラーの「MainWindow.xaml」をダブルクリックして、エディターに表示させます。
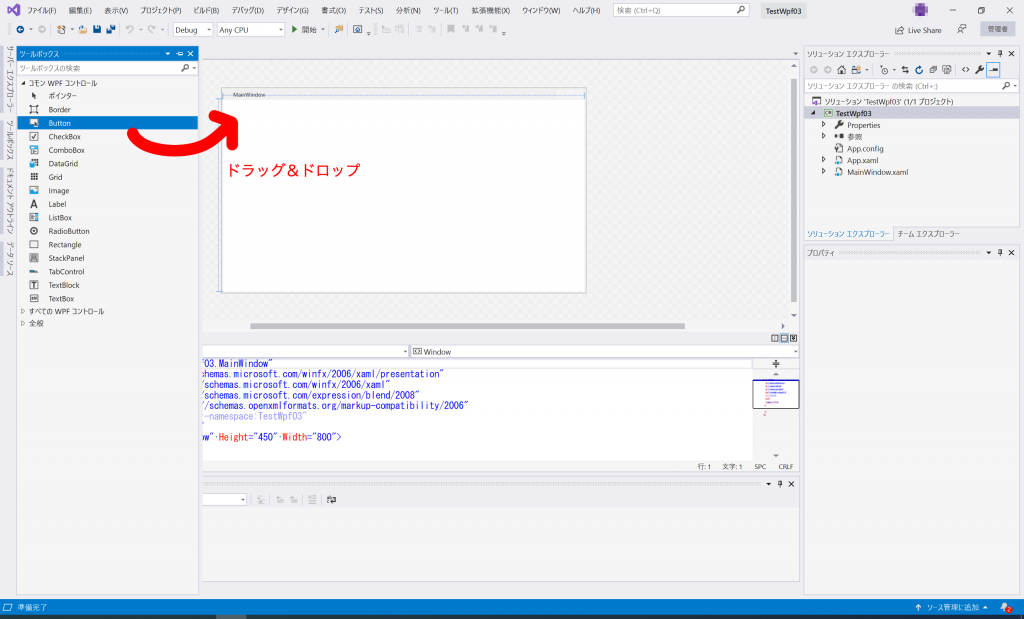
ツールボックスを展開して、「Button」をウィンドウの中にドラッグ&ドロップで配置します。
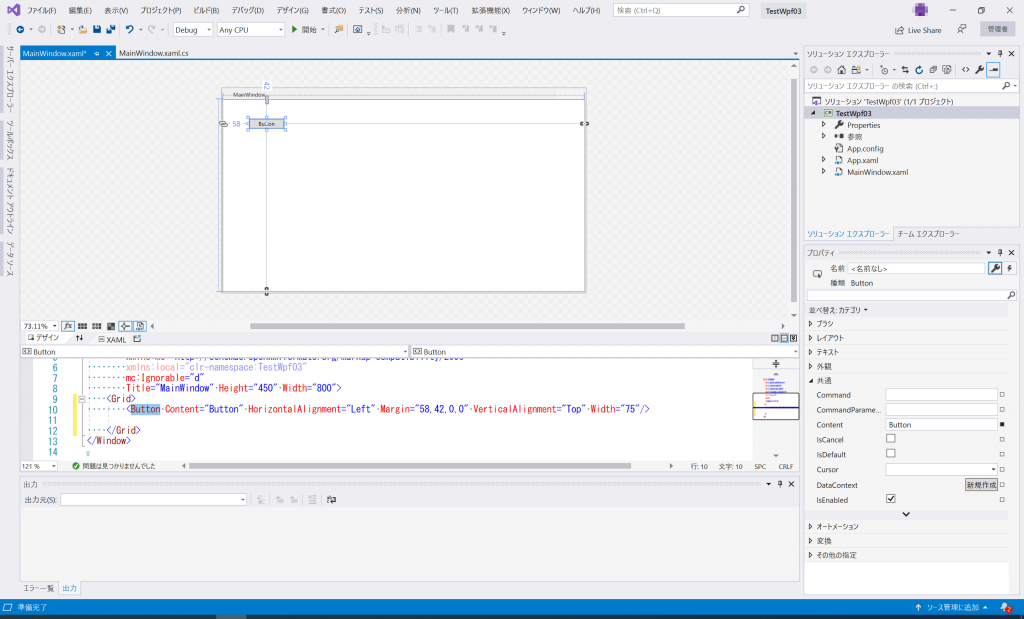
ウィンドウにボタンが追加されます。
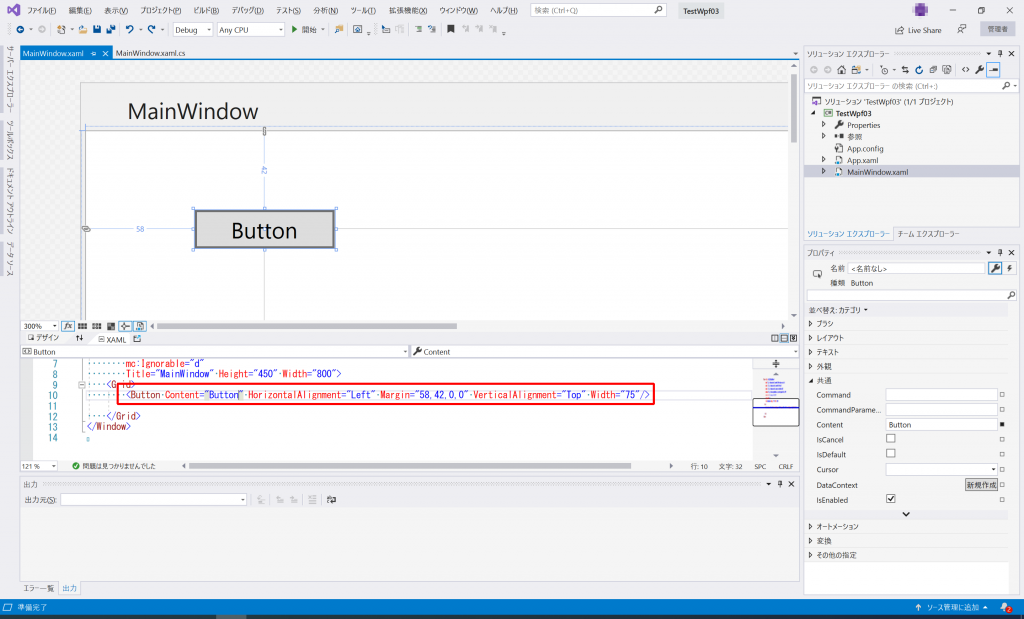
ウィンドウの中にButtonを配置すると、画面下のXAMLにも同時にコードが追加されます。
<Button Content="Button" HorizontalAlignment="Left" Margin="58,42,0,0" VerticalAlignment="Top" Width="75"/>
配置したボタンはドラッグ&ドロップで表示位置を自由に移動することができます。
ボタンのテキストを変更する方法
ボタンを配置した初期状態のテキストは「Button」になっています。
ここでは、このボタンテキストを任意のテキストに変更する方法を記載します。
ボタンのテキストを変更するには、主に以下の方法で行います。
- Buttonプロパティから変更する方法
- XAMLコードから編集する方法
Buttonプロパティから変更する方法
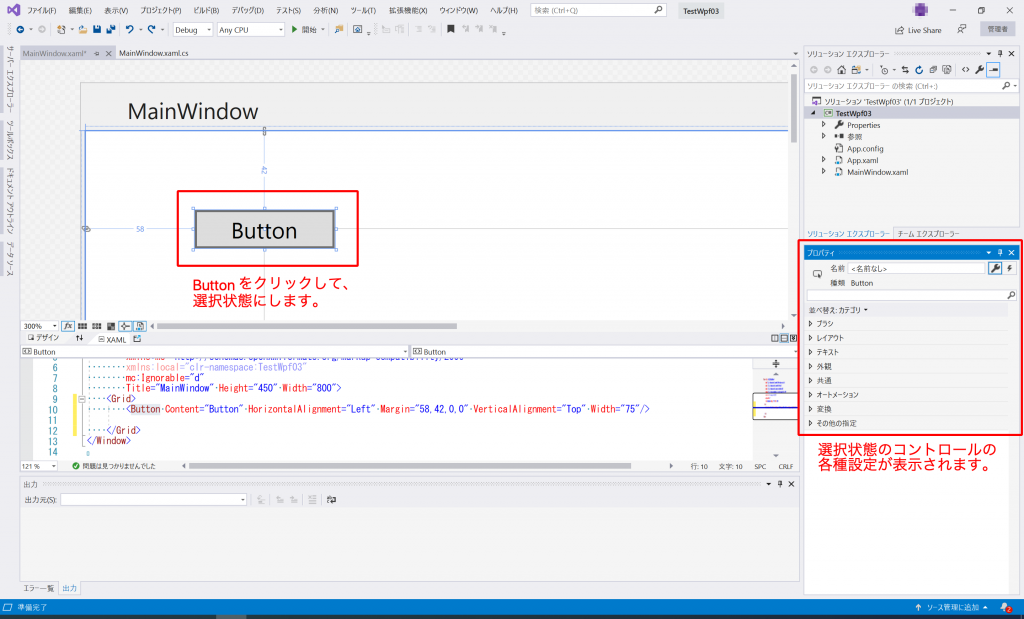
「デザイン」ペインでボタンをクリックして選択状態にします。
ボタンを選択状態にすると、「プロパティ」ペインでボタンの各種設定情報を編集できるようになります。
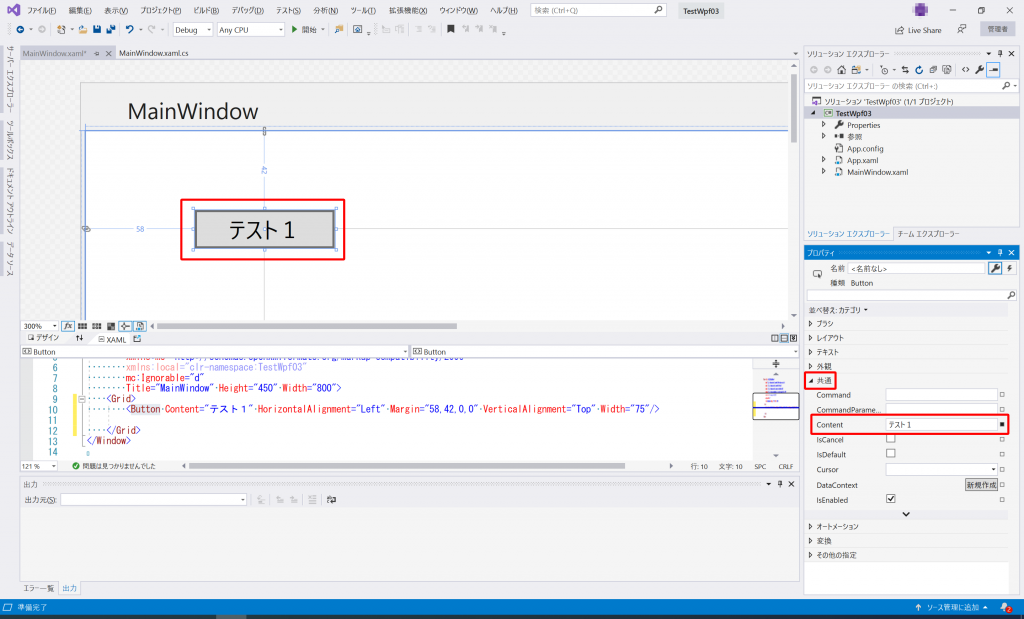
「プロパティ」ペーン内の「共通」を展開します。
その中の「Content」に任意のテキストを変更することで、ボタンのテキストを変更できます。
XAMLコードから編集する方法
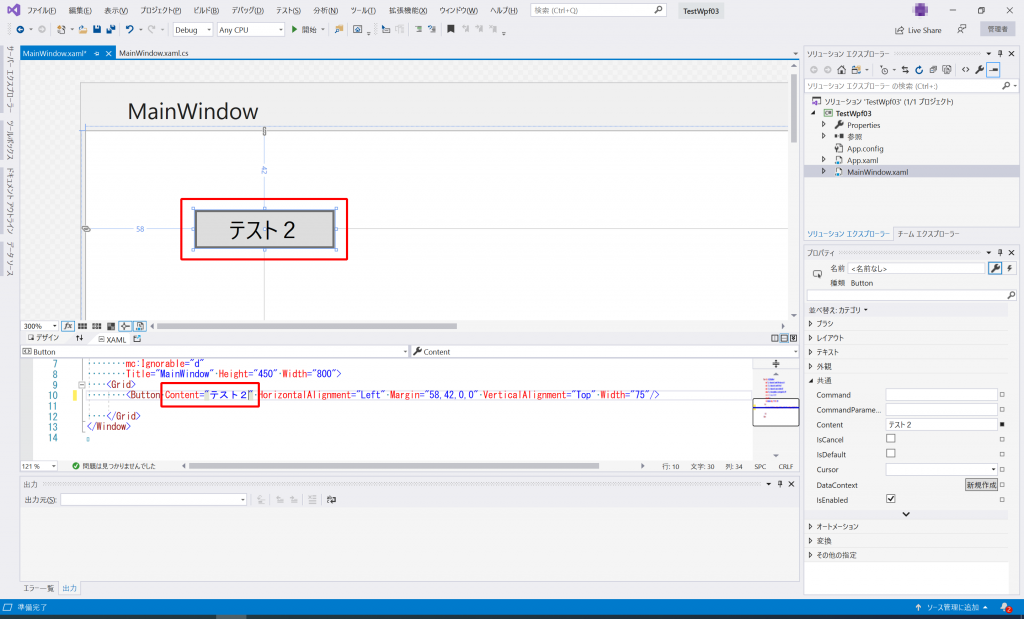
「XAML」ペインで Buttonタグ部分を見てください。
<Button Content="Button" HorizontalAlignment="Left" Margin="58,42,0,0" VerticalAlignment="Top" Width="75"/>
上記の 「Content=”Button”」を「Content=”テスト2”」 のように変更することで、ボタンテキストを変更できます。
<Button Content="テスト2" HorizontalAlignment="Left" Margin="58,42,0,0" VerticalAlignment="Top" Width="75"/>
ボタンイベントの追加方法
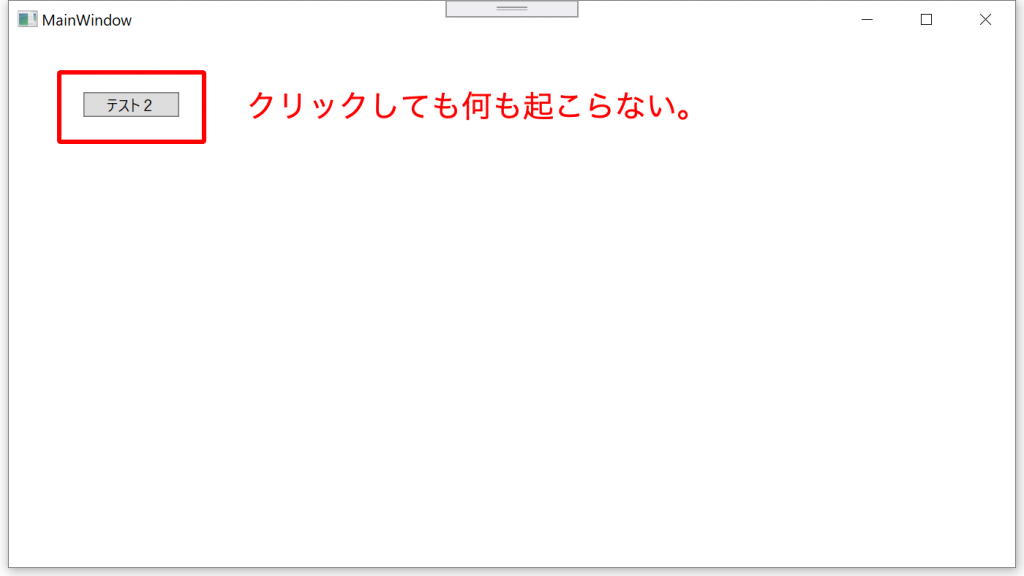
ここまでの方法で、ボタンをウィンドウ上に配置して、ボタンをクリックしても何も起こりません。
これはボタンを押した時に、どういった処理をするかイベントを設定していないからです。
ここでは、ボタンをクリックした時に発生するクリックイベントの追加方法を記載します。
クリックイベントの追加は主に以下の方法で行います。
- Buttonプロパティから追加する方法
- XAMLコードから追加する方法
Buttonプロパティから追加する方法
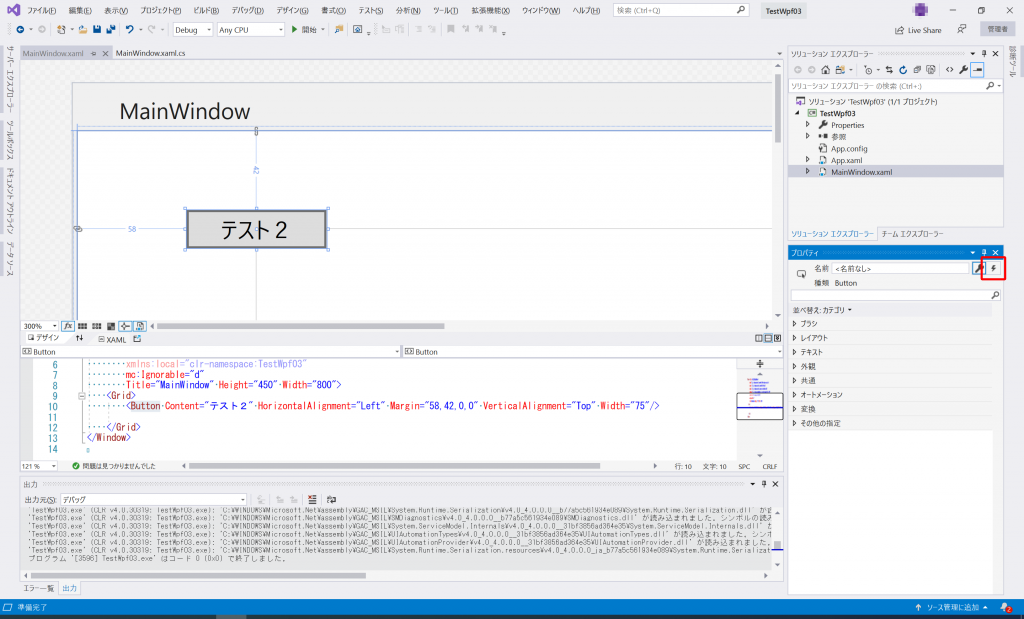
「デザイン」ペインでボタンをクリックして選択状態にします。
プロパティ内の雷マークをクリックします。
雷マークをクリックすると、選択要素の「プロパティ設定」が「イベントハンドラーの一覧」に切り替わります。
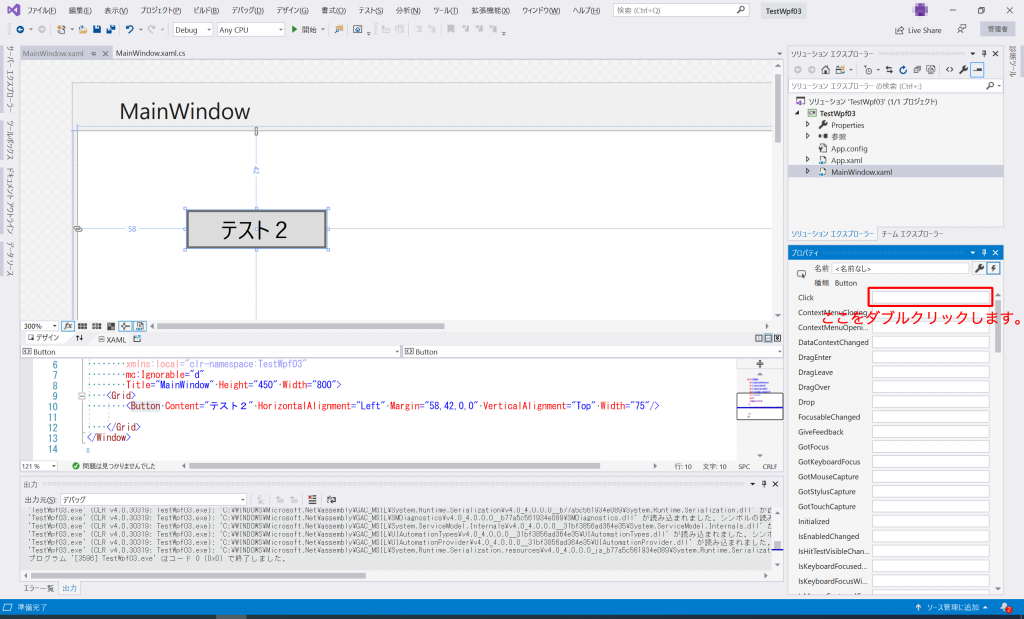
次に、イベントハンドラーの一覧から「Click」の設定欄をダブルクリックします。
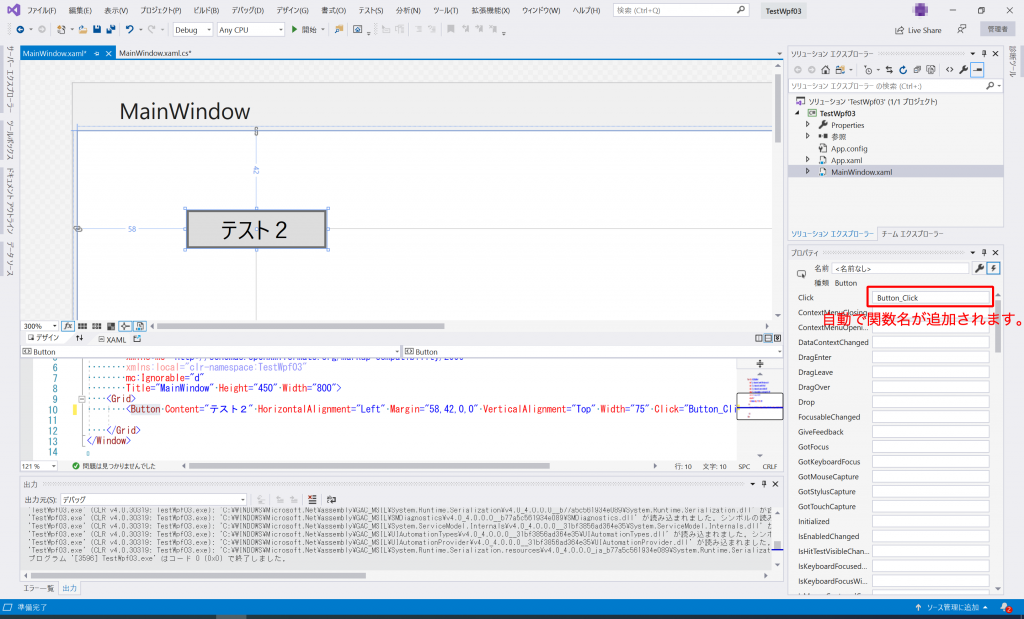
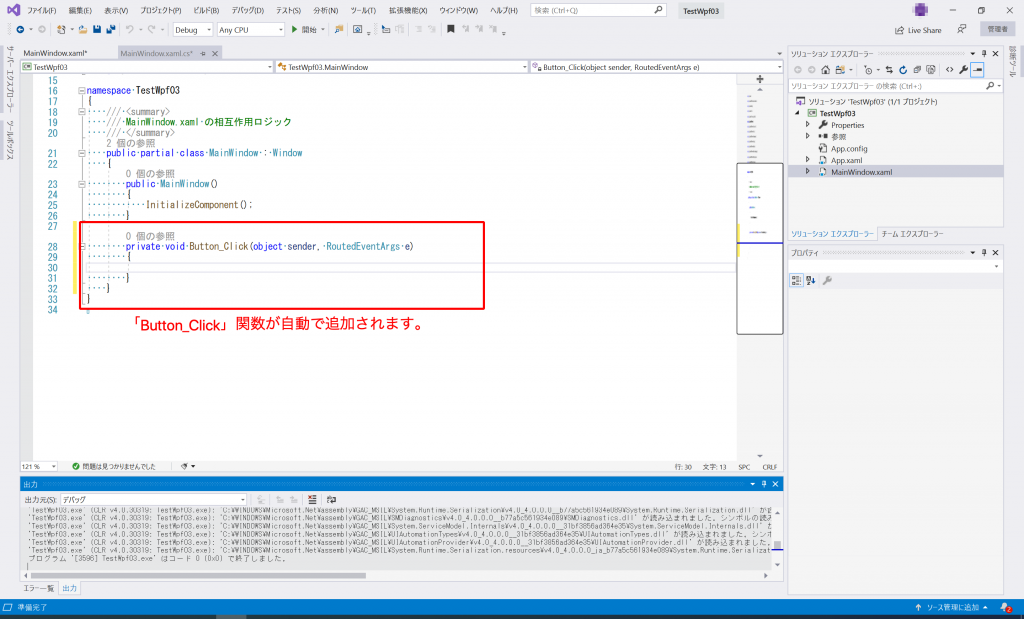
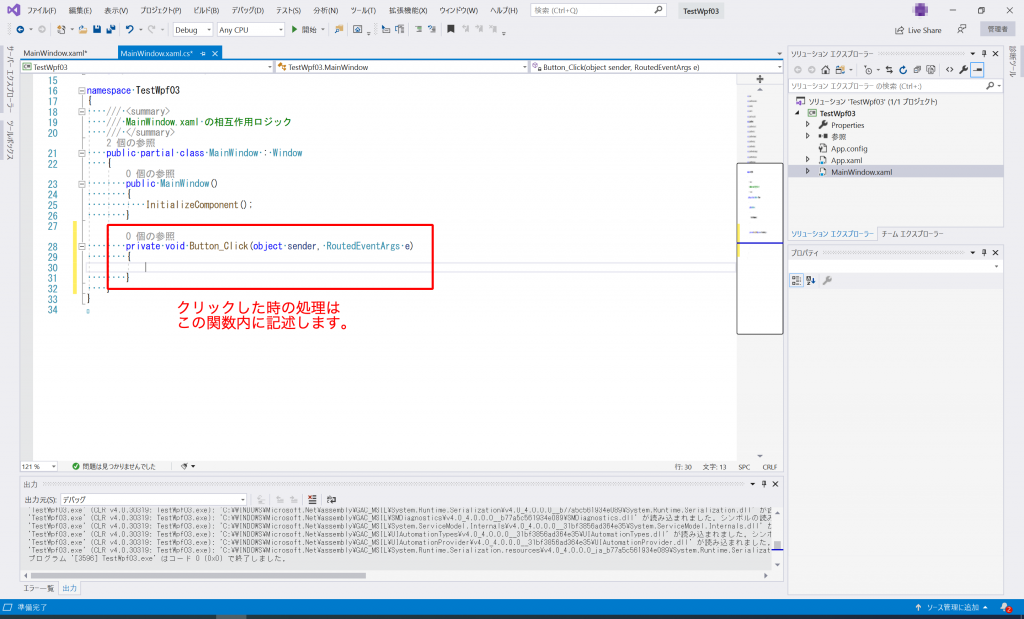
イベントハンドラーの「Click」の設定欄をダブルクリックすると、以下のように「Click」の設定欄に自動で「Button_Click」の関数名が入力され、「MainWindow.xaml.cs」には「ButtonClick」関数が追加されます。
XAMLコードから追加する方法
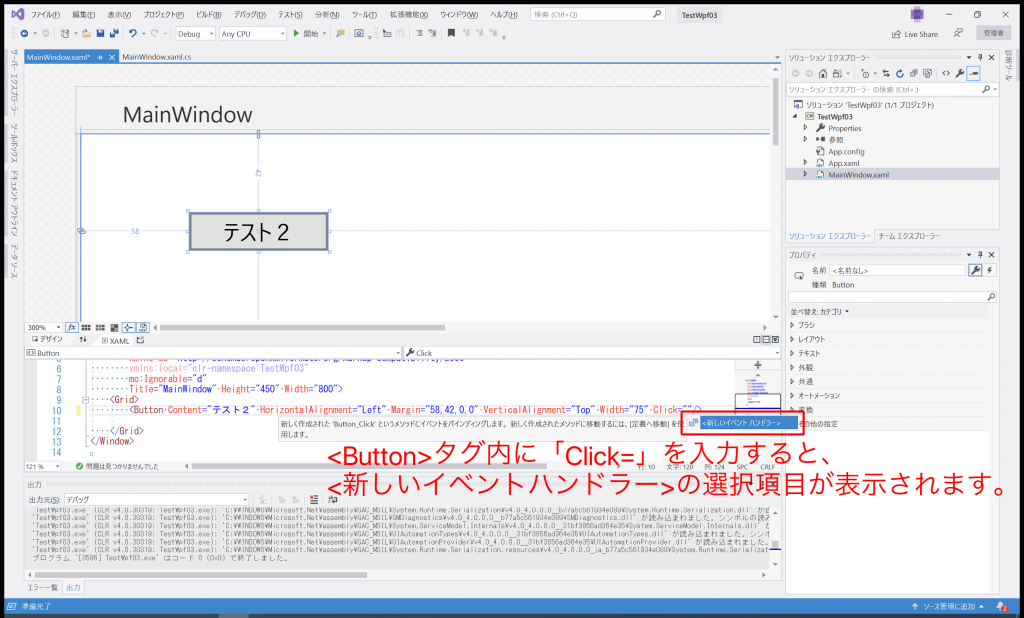
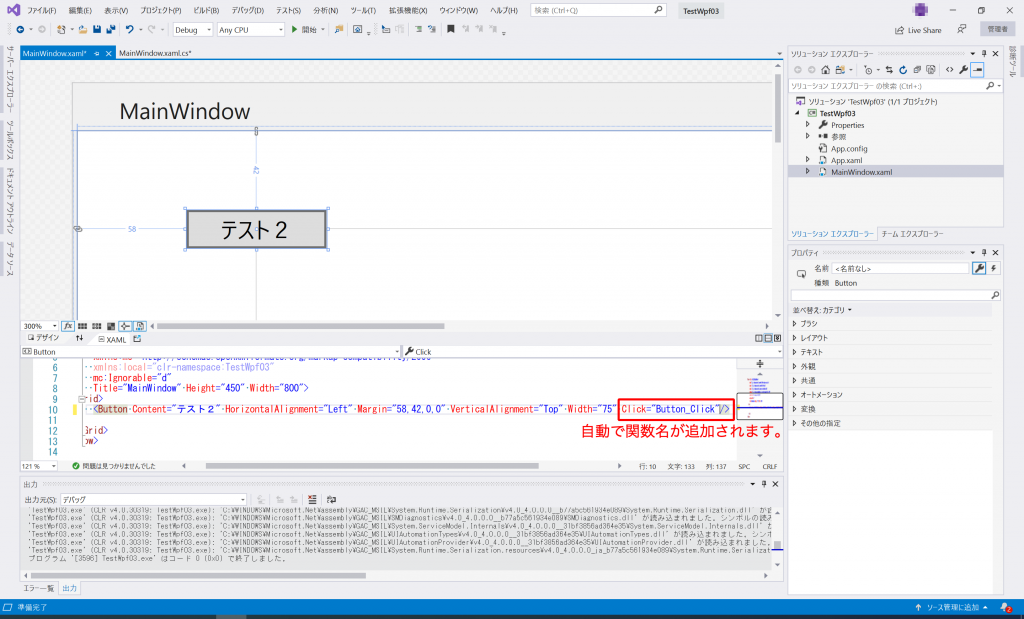
「XAML」ペインで Buttonタグ部分に「Click=」をキー入力します。
すると、以下のように「新しいイベントハンドラー」と選択項目が表示されます
表示された「新しいイベントハンドラー」をダブルクリックすると、Click=”Button_Click” が自動で入力され、プロパティから追加した時と同様に「MainWindow.xaml.cs」に「ButtonClick」関数が追加されます。
クリックイベントの編集
ここまでで、クリックイベントを設定しましたが、このままではボタンをクリックしても、まだ何も起こりません。
クリックイベントの処理内容を記述してあげないと、何も起こらないのです。
ここでは、ボタンを押した時にメッセージボックスを表示するよう実装したいと思います。
MainWindow.xaml.csに追加された、Button_Click関数内に処理を記述します。
Button_Click関数を以下の処理を記述します。
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("ボタンがクリックされました。");
}
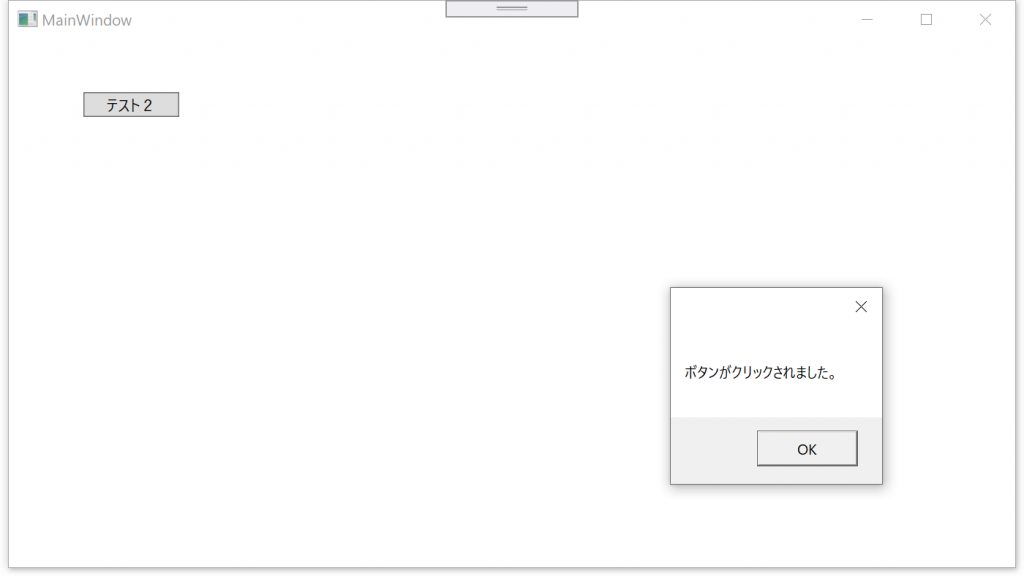
実行して、ボタンをクリックすると以下のようになります。
ソースコード MainWindow.xaml
<Window x:Class="TestWpf03.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TestWpf03"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Button Content="テスト2" HorizontalAlignment="Left" Margin="58,42,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/>
</Grid>
</Window>
ソースコード MainWindow.xaml.cs
using System.Windows;
namespace TestWpf03
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("ボタンがクリックされました。");
}
}
}
Button クラスの詳細については以下をご参照ください。


















コメント