WPFアプリケーションの画面にテキストを表示する方法についてご紹介致します。
テキストを表示する方法はいくつかありますが、ここではTextBlockを使いたいと思います。
テキストの配置
プロジェクトを新規作成したら、自動で生成されるMainWindow.xamlを編集していきます。
ソリューションエクスプローラーの「MainWindow.xaml」をダブルクリックして、エディターに表示させます。
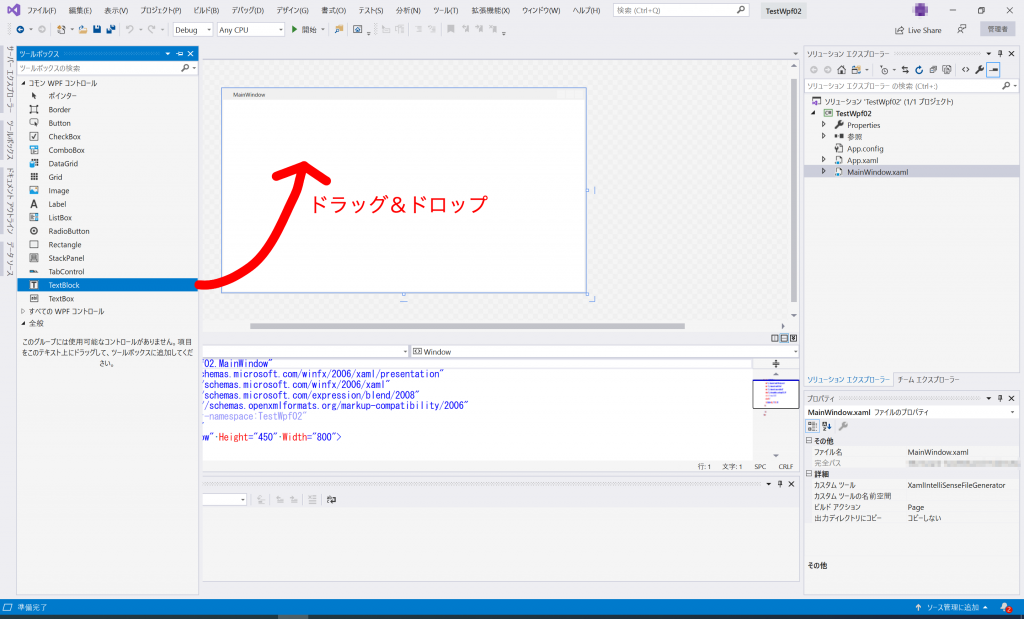
ツールボックスを展開して、「TextBlock」をウィンドウの中にドラッグ&ドロップで配置します。
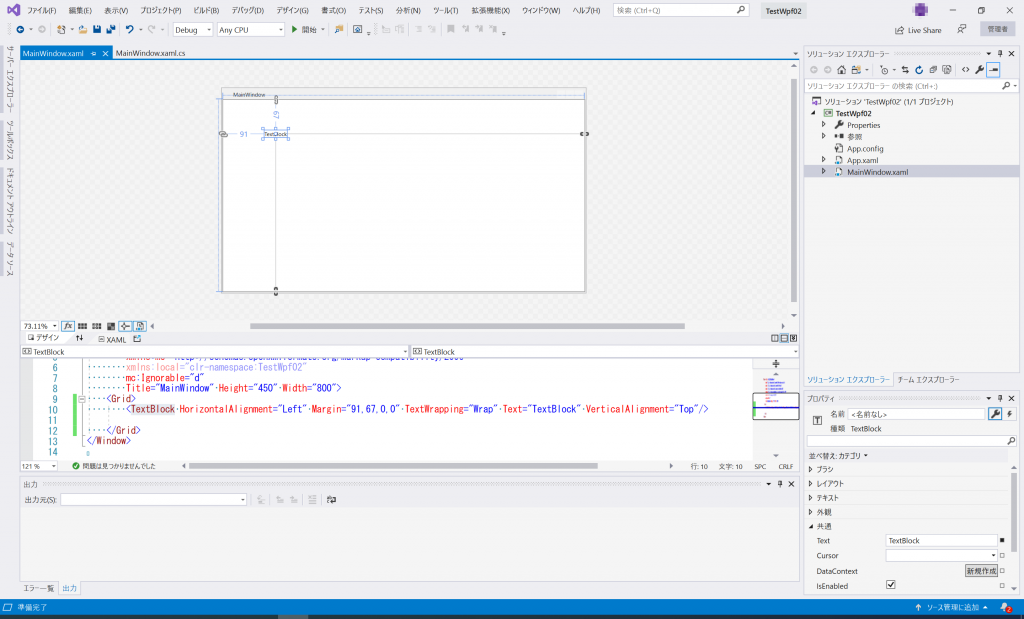
「TextBlock」の文字がウィンドウに追加されます。
ウィンドウの中にTextBlockを配置すると、画面下のXAMLにも同時にコードが追加されます。
<TextBlock HorizontalAlignment="Left" Margin="91,67,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/>
配置したTextBlockはドラッグ&ドロップで表示位置を自由に移動することができます。
テキスト内容の変更
次に配置したTextBlockのテキストを変更します。
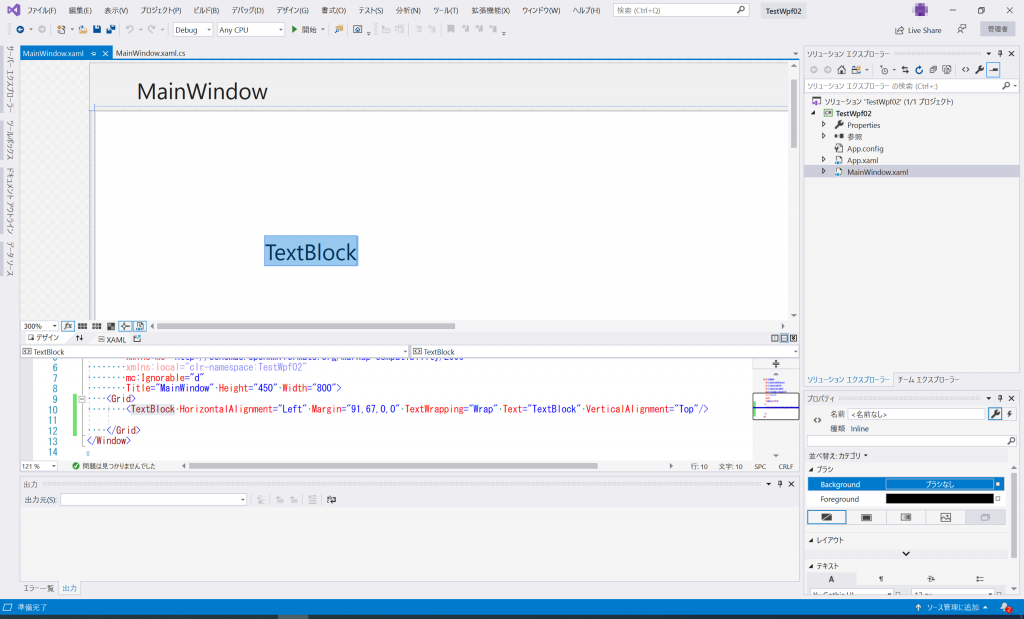
「デザイン」ペインのTextBlockをダブルクリックしてください。
TextBlockのテキストが選択状態になります。
この状態で文字を入力すると、TextBlockのテキストを編集することが可能です。
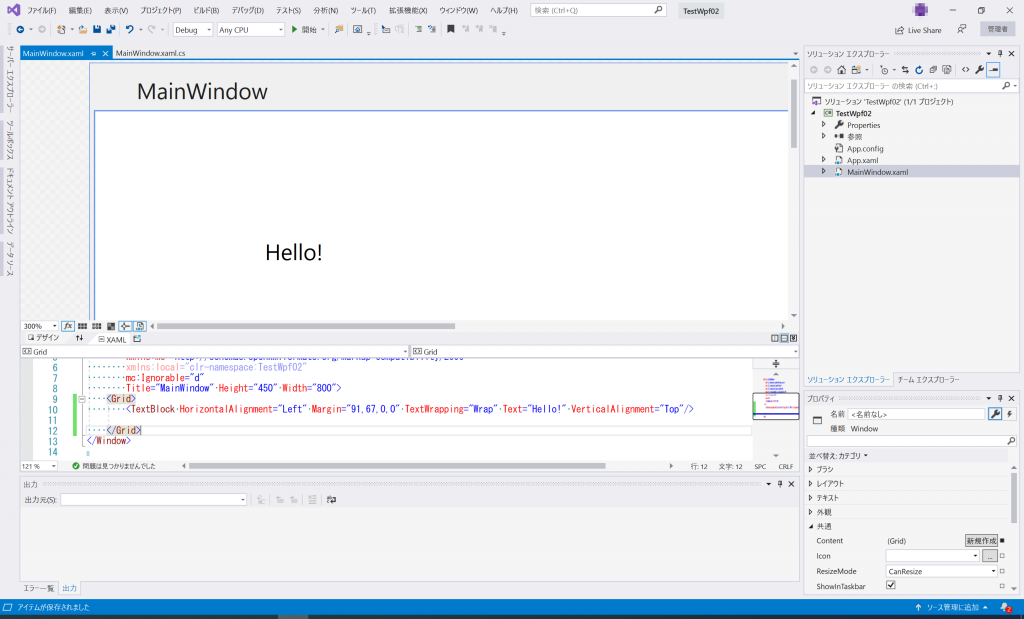
(下の画像は「Hello!」と入力)
デザインを変更すると、XAMLも同時に変更され以下となります。
<TextBlock HorizontalAlignment="Left" Margin="91,67,0,0" TextWrapping="Wrap" Text="Hello!" VerticalAlignment="Top"/>
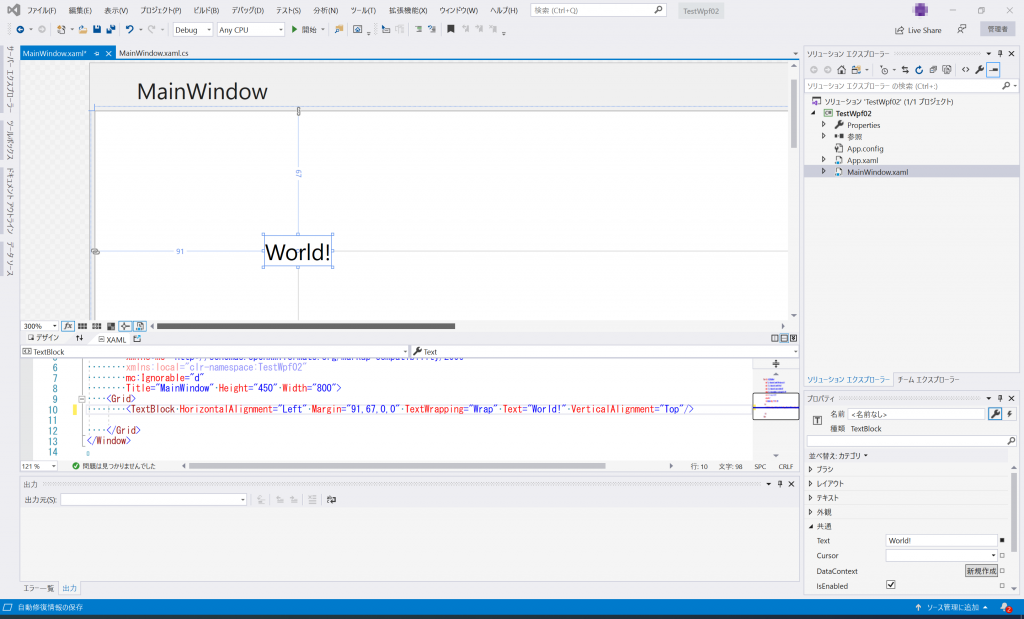
同様にXAMLでコードを変更しても即時にデザインも変更されます。
例えば
<TextBlock HorizontalAlignment="Left" Margin="91,67,0,0" TextWrapping="Wrap" Text="World!" VerticalAlignment="Top"/>
に変更すると以下のようになります。
フォント変更
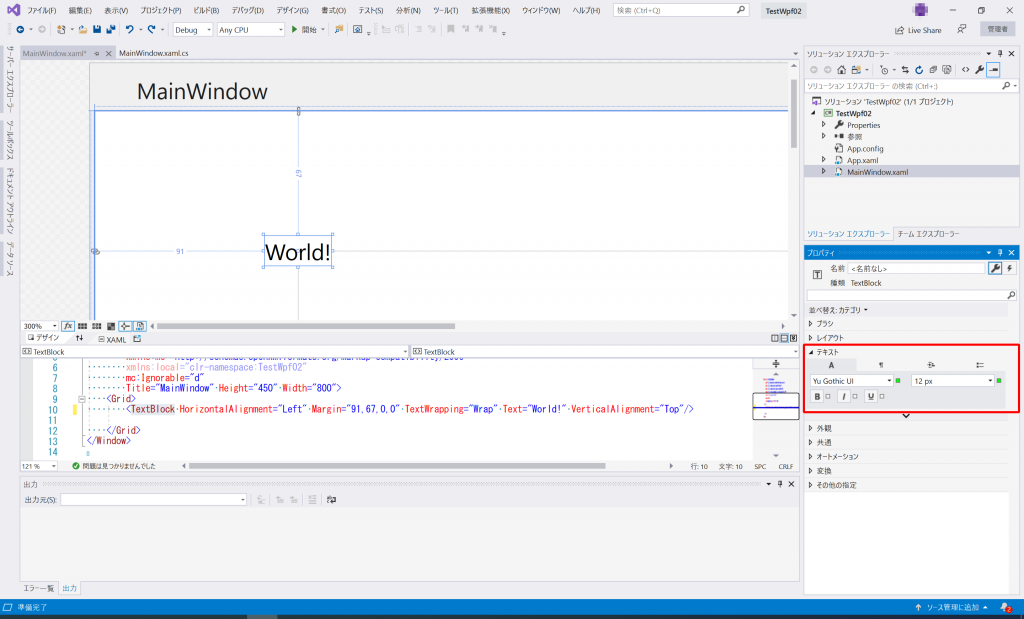
TextBlockを選択して、プロパティ > テキスト を開きます。
開いた中のフォントタブで以下の設定ができます。
- フォントの種類
- フォントサイズ
- 太字
- 斜体
- アンダーライン
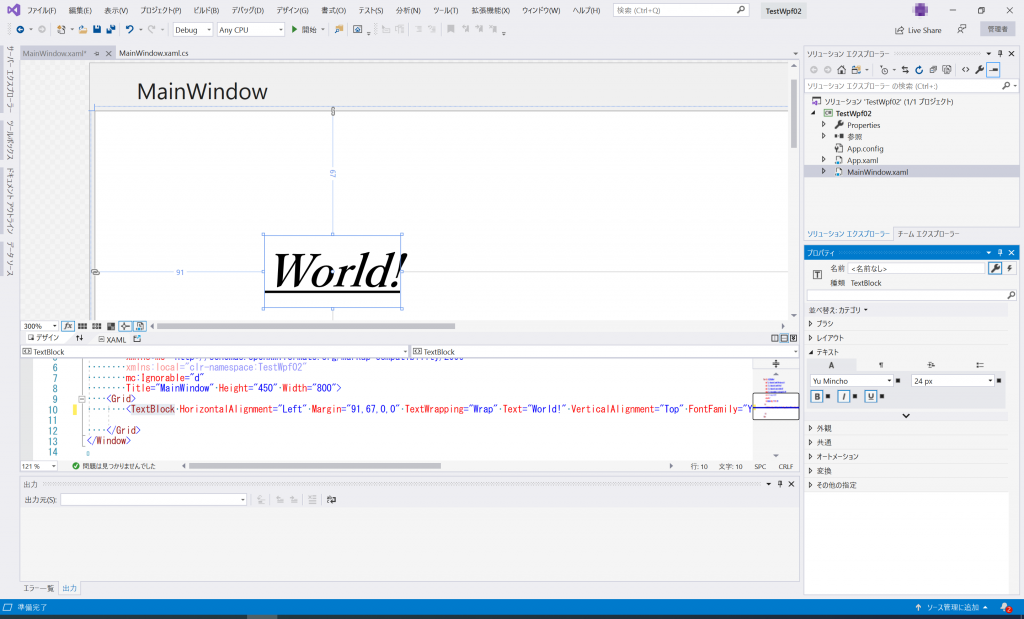
今回は以下の設定に変更します。
- フォントの種類:Yu Mincho
- フォントサイズ:24 px
- 太字:ON
- 斜体:ON
- アンダーライン:ON
テキスト色の変更
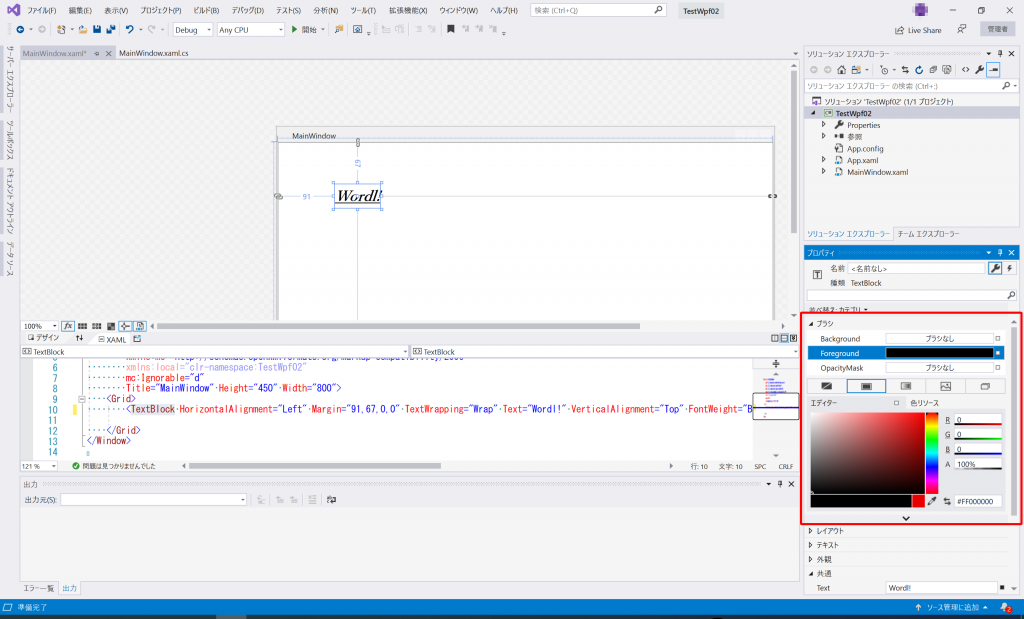
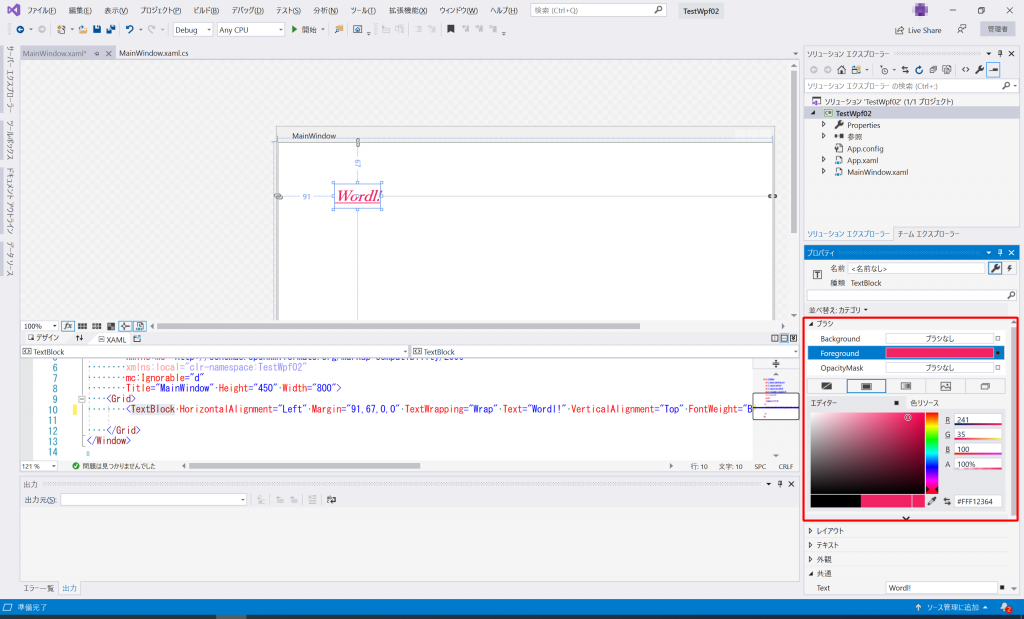
TextBlockを選択して、プロパティ > ブラシ を開きます。
「Foreground」を選択してカラーピッカーで色を選択すると、テキスト色の設定が可能です。
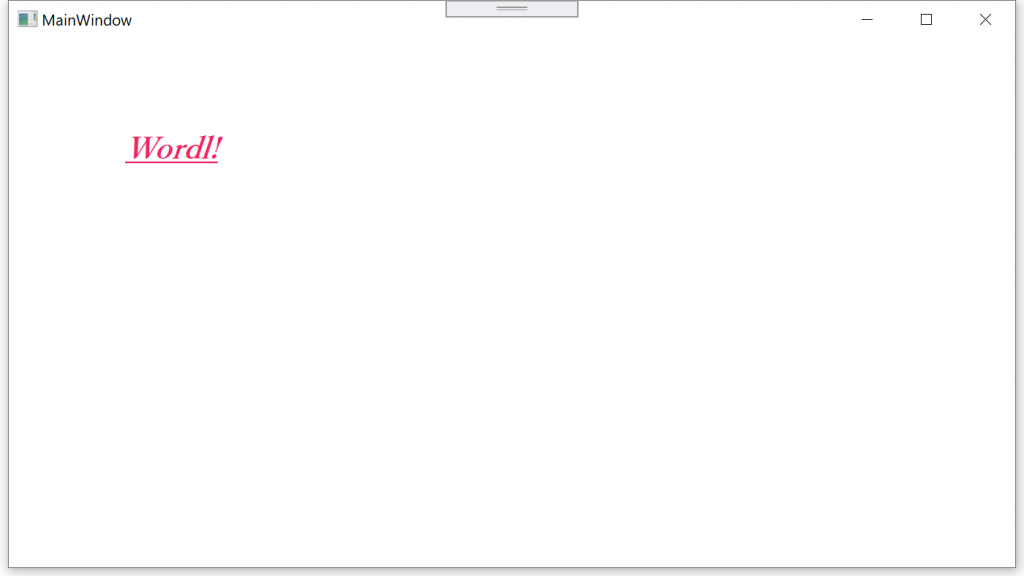
実行画面
実行すると以下のように、ウィンドウに「World!」の文字が表示されます。
ソースコード MainWindow.xaml
<Window x:Class="TestWpf02.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TestWpf02"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<TextBlock HorizontalAlignment="Left" Margin="91,67,0,0" TextWrapping="Wrap" Text="Wordl!" VerticalAlignment="Top" FontWeight="Bold" FontStyle="Italic" TextDecorations="Underline" FontSize="24" FontFamily="Yu Mincho" Foreground="#FFF12364"/>
</Grid>
</Window>
TextBlockクラスの詳細については以下をご参照ください。













コメント