WPFのアプリケーション内にWebページを表示する方法について記載します。
また、最後に簡単なWebブラウザーを実装してソースコードを載せたいと思います。
WPFには標準でWebページを表示させるコントロール「WebBrowser」があります。
私はWebViewなどの名前と間違えることがよくあり、コンパイルエラーがでることが何度もありました。
WebBrowserの使い方
WebBrowserを使ってウィンドウ上にWebページを表示したいと思います。
プロジェクトを新規作成して、自動で生成されるMainWindow.xamlを編集していきます。
WebBrowserの配置
ソリューションエクスプローラーの「MainWindow.xaml」をダブルクリックして、エディターに表示させます。
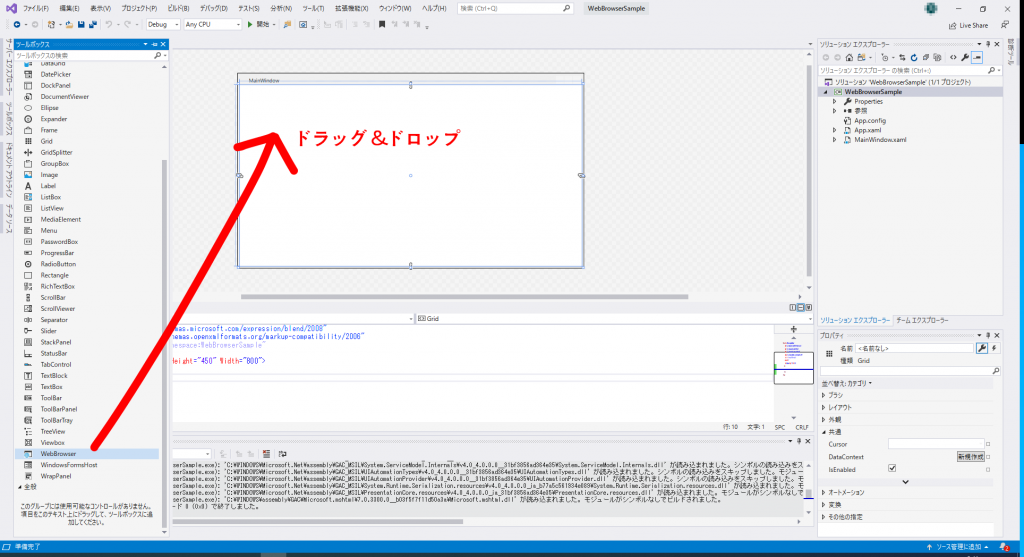
ツールボックスを展開して、「WebBrowser」をウィンドウの中にドラッグ&ドロップで配置します。
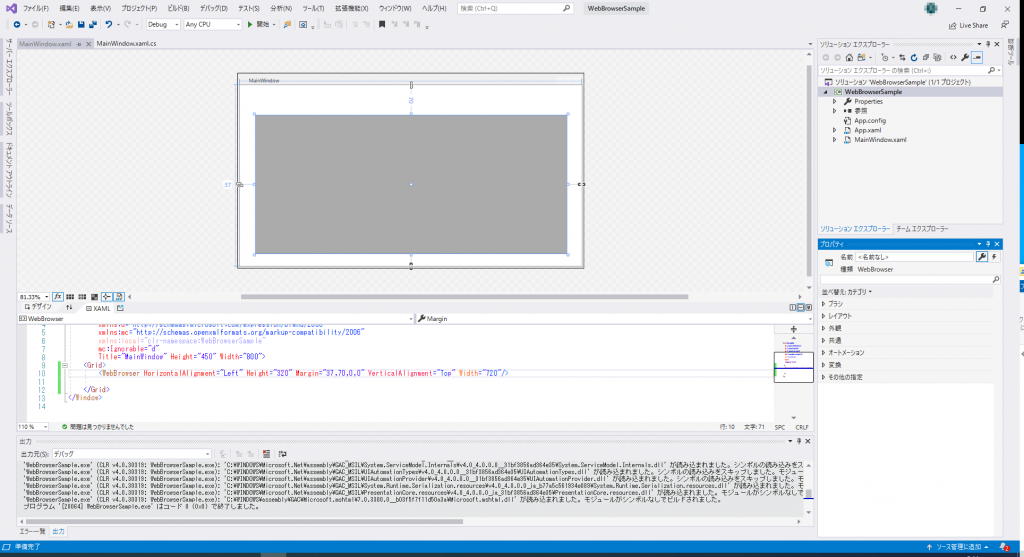
ウィンドウにWebBrowserコントロールが追加されます。
また、ウィンドウの中にWebBrowserを配置すると、画面下のXAMLにも同時にコードが追加されます。
配置した時のWebBrowserのサイズは100×100と小さいので好みのサイズにリサイズします。
<WebBrowser HorizontalAlignment="Left" Height="320" Margin="37,70,0,0" VerticalAlignment="Top" Width="720"/>
表示するWebページ(URL)の設定
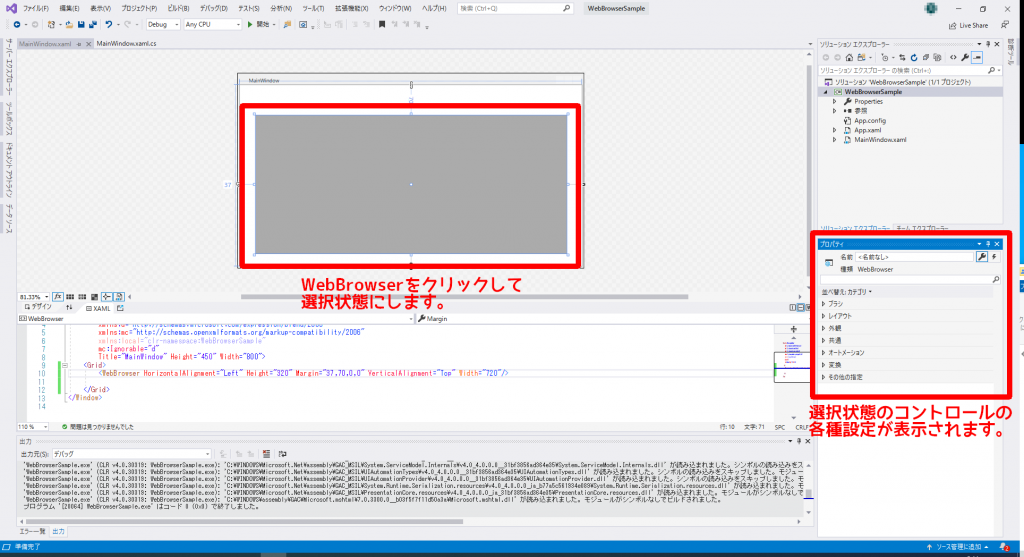
「デザイン」ペインでWebBrowserコントロールをクリックして選択状態にします。
そうすると、「プロパティ」ペインでWebBrowserの各種設定情報を編集できるようになります。
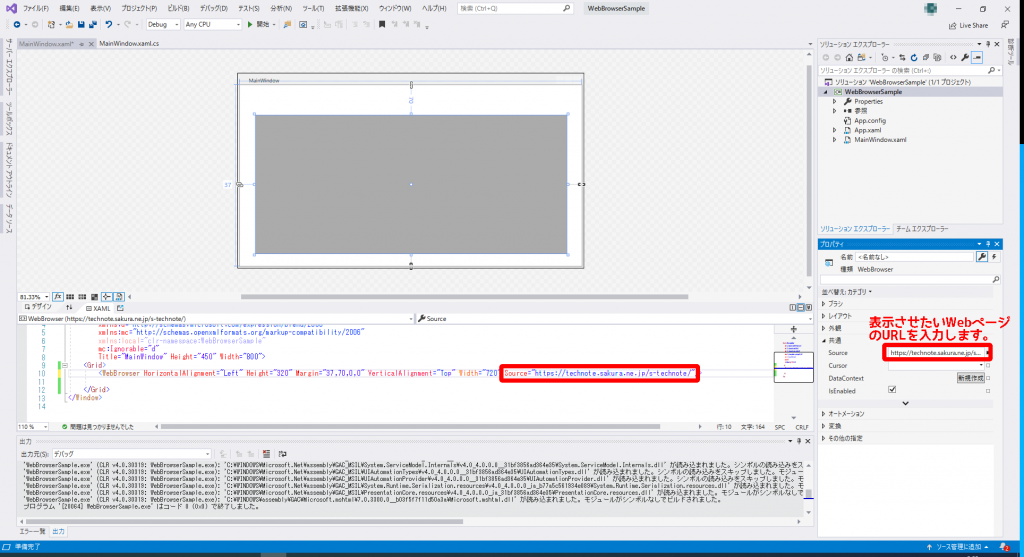
「プロパティ」ペイン内の「共通」を展開して、その中の「Source」にURLを入力します。
(今回はこのブログのURLを入力しています。)
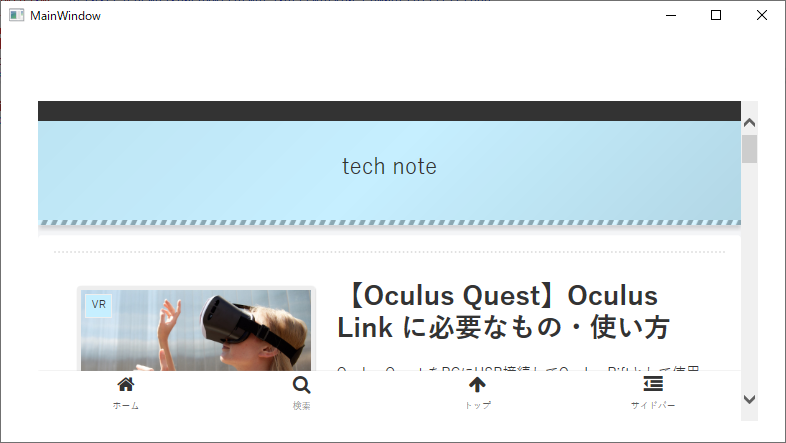
実行画面
実行するとウィンドウ内でSourceに指定したWebページが表示されます。
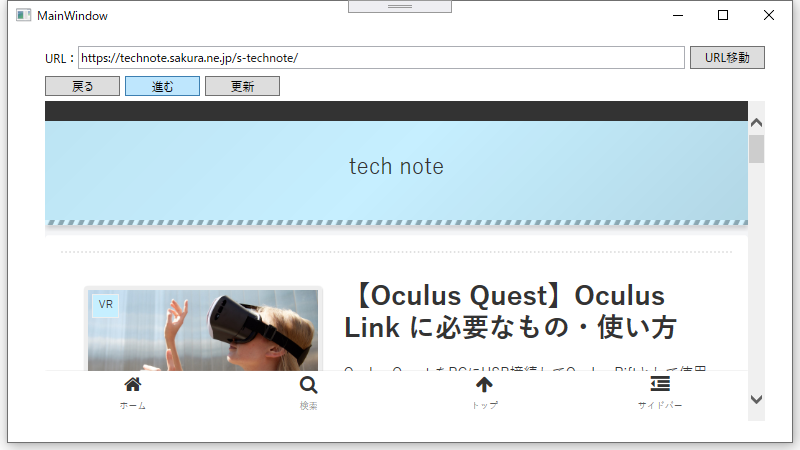
簡単なWebブラウザーを実装してみる
「進む」「戻る」「更新」ボタンと「URL」移動ボタンを追加して、簡単なブラウザーを実装したいと思います。
ソースコード MainWindow.xaml
<Window x:Class="WebBrowserSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WebBrowserSample"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<WebBrowser x:Name="webBrowser" HorizontalAlignment="Left" Height="320" Margin="37,70,0,0" VerticalAlignment="Top" Width="720" Source="https://chiritsumo-blog.com/"/>
<TextBlock HorizontalAlignment="Left" Margin="37,19,0,0" TextWrapping="Wrap" Text="URL:" VerticalAlignment="Top" Height="18"/>
<TextBox x:Name="textBox" HorizontalAlignment="Left" Height="23" Margin="70,15,0,0" TextWrapping="Wrap" Text="https://chiritsumo-blog.com/" VerticalAlignment="Top" Width="607" VerticalContentAlignment="Center"/>
<Button Content="URL移動" HorizontalAlignment="Left" Margin="682,15,0,0" VerticalAlignment="Top" Width="75" Height="23" Click="Button_Click_OpenURL"/>
<Button Content="戻る" HorizontalAlignment="Left" Margin="37,45,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click_Back"/>
<Button Content="進む" HorizontalAlignment="Left" Margin="117,45,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click_Forward"/>
<Button Content="更新" HorizontalAlignment="Left" Margin="197,45,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click_Refresh"/>
</Grid>
</Window>
ソースコード MainWindow.xaml.cs
using System;
using System.Windows;
namespace WebBrowserSample
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
/// <summary>
/// ボタンクリックイベント URLを開く
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Button_Click_OpenURL(object sender, RoutedEventArgs e)
{
string strUri = textBox.Text;
webBrowser.Source = new Uri(strUri);
}
/// <summary>
/// ボタンクリックイベント 戻る
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Button_Click_Back(object sender, RoutedEventArgs e)
{
if(webBrowser.CanGoBack)
{
webBrowser.GoBack();
}
}
/// <summary>
/// ボタンクリックイベント 進む
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Button_Click_Forward(object sender, RoutedEventArgs e)
{
if(webBrowser.CanGoForward)
{
webBrowser.GoForward();
}
}
/// <summary>
/// ボタンクリックイベント 更新
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Button_Click_Refresh(object sender, RoutedEventArgs e)
{
webBrowser.Refresh();
}
}
}
参考:









コメント