無料で利用できるペイントツールの「GIMP」を使用して、図形に発光しているようなフィルターをかける方法を紹介します。
GIMPの「ネオン」ロゴ効果フィルターを使用することで比較的簡単に光らせることが可能です。
使用した環境
- Windows 10 Home 1903 (build 18362.959)
- GIMP 2.8.22
概要
GIMPの「ネオン」ロゴ効果フィルターを使用することで、下記のように図形を発光しているようにする方法を紹介します。(下記画像の背景色は見やすいように黒にしています)
ハート 元画像
ハート 発光画像
星 元画像
星 発光画像
発光させたい画像の用意
今回使用した「ハート画像」「星画像」は下記サイトからお借りしました。
https://icooon-mono.com/
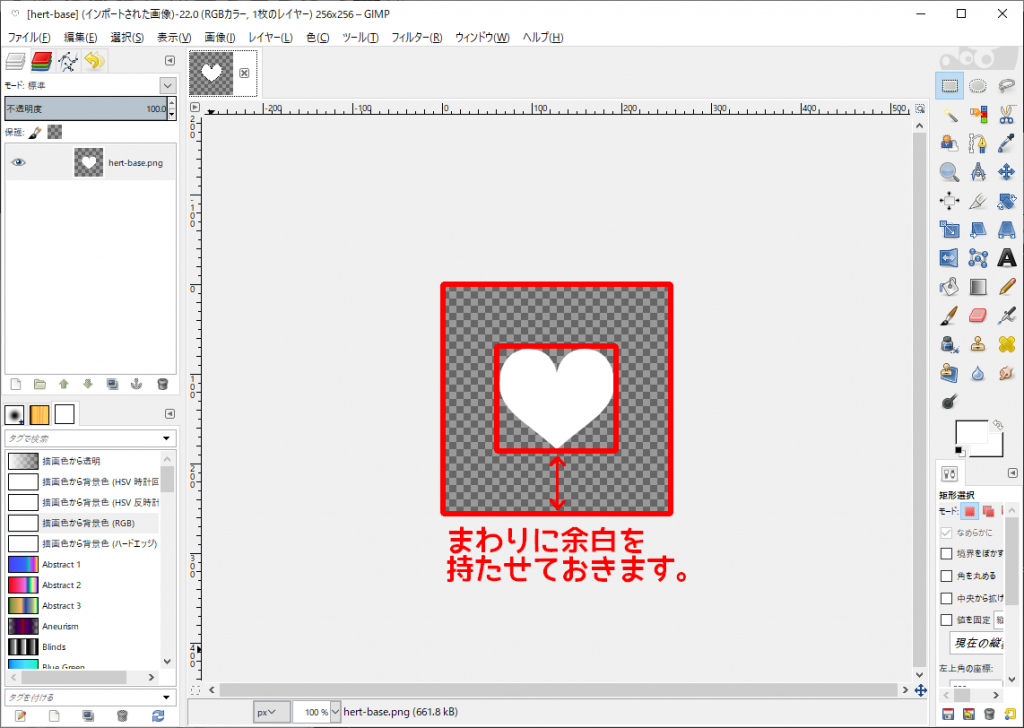
また、用意した画像の周囲を発光させたいので、元画像に余白がない場合は余白を持たせるよう元画像を修正しておきます。
GIMPでの作業手順
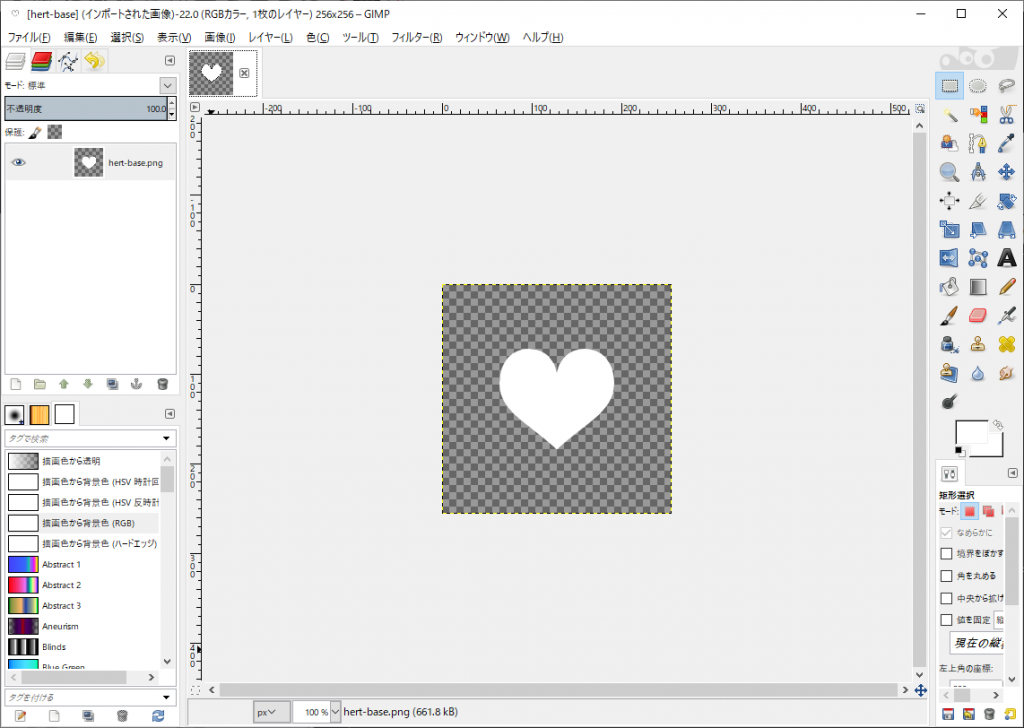
まずGIMPで発光させたい画像を開きます。
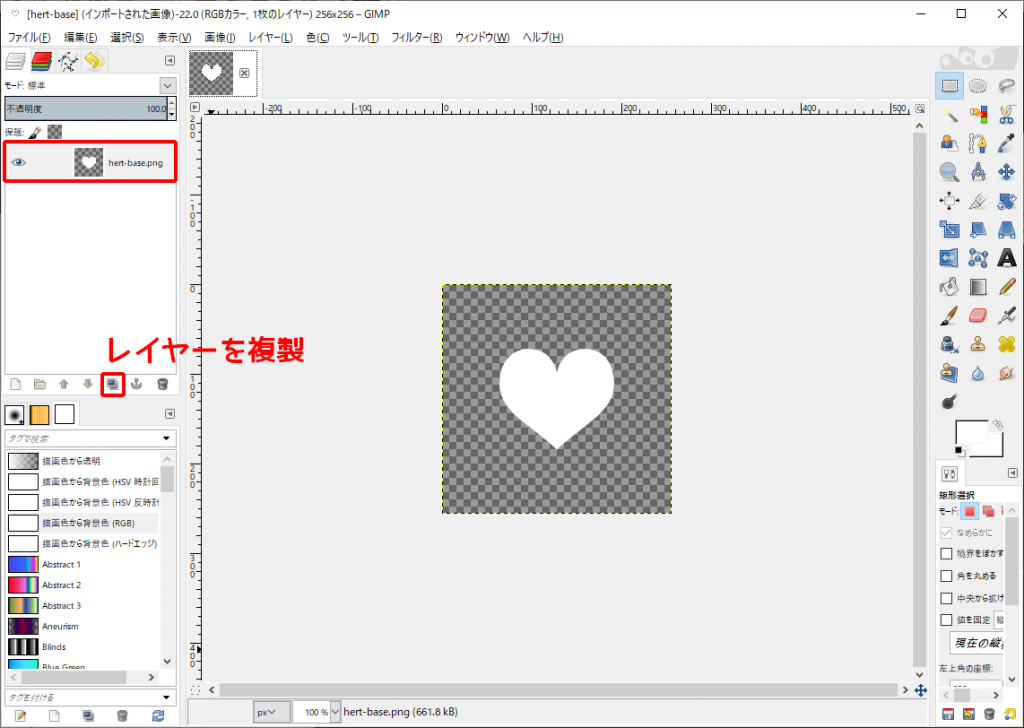
次に、レイヤーダイアログでレイヤーを複製します。
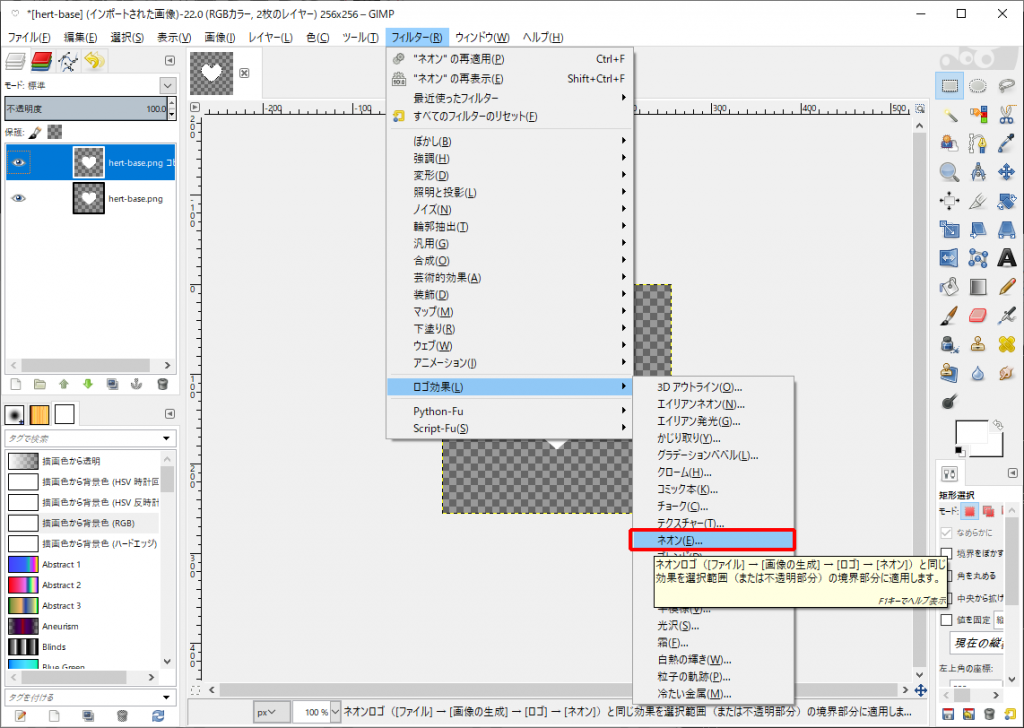
次に、メニューから フィルター > ロゴ効果 > ネオン の順にクリックします。
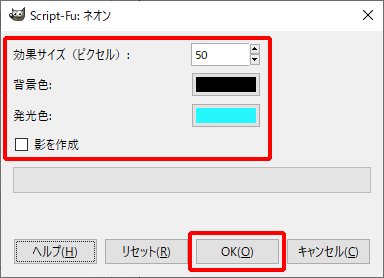
「Script-Fu: ネオン」とういダイアログが開きます。
ここでネオンの下記設定を行い「OK」をクリックします。
| 設定項目 | 概要 |
|---|---|
| 効果サイズ(ピクセル) | 発光効果の及ぶピクセル数を指定 |
| 背景色 | 後ほど削除して透過するので何でもよい |
| 発光色 | 任意の色を指定する |
| 影を作成 | 影を付けれる。今回は使用しない |
「OK」をクリックしフィルターを適用すると下記のようになります。
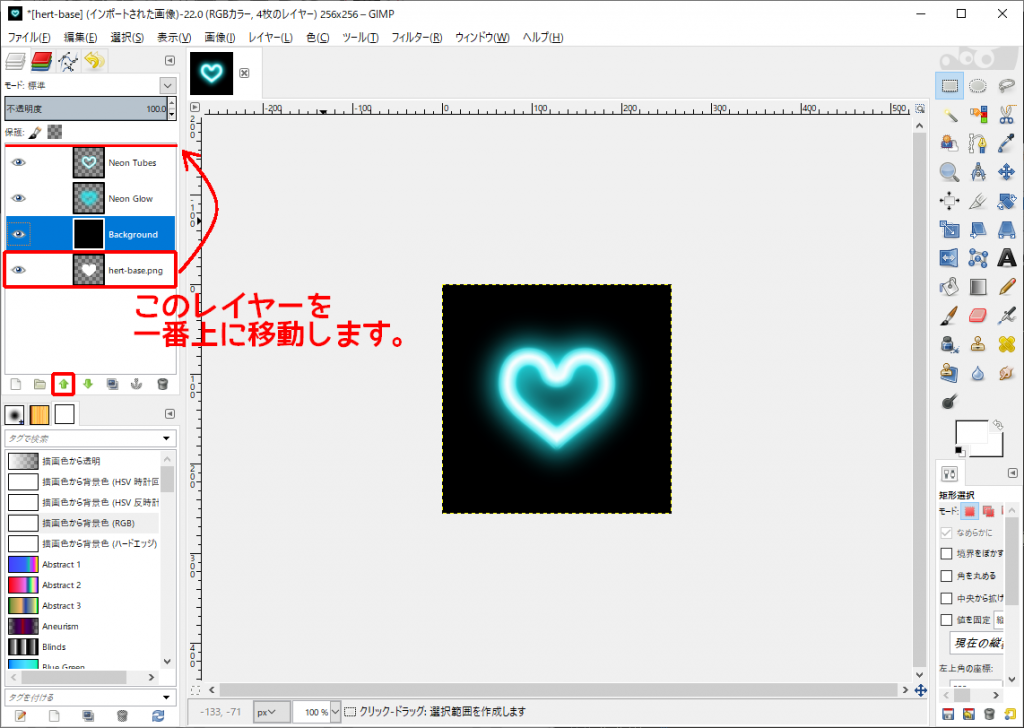
次に最初にコピーしておいたレイヤーを一番上に移動します。
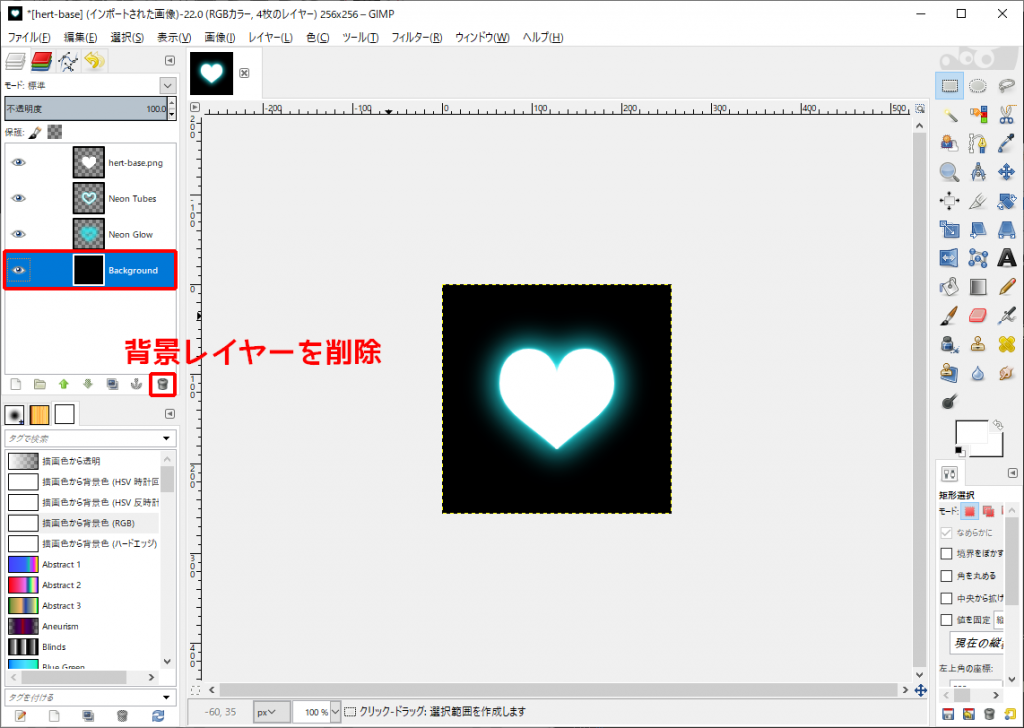
背景色を透過したい場合「Background」レイヤーを削除します。
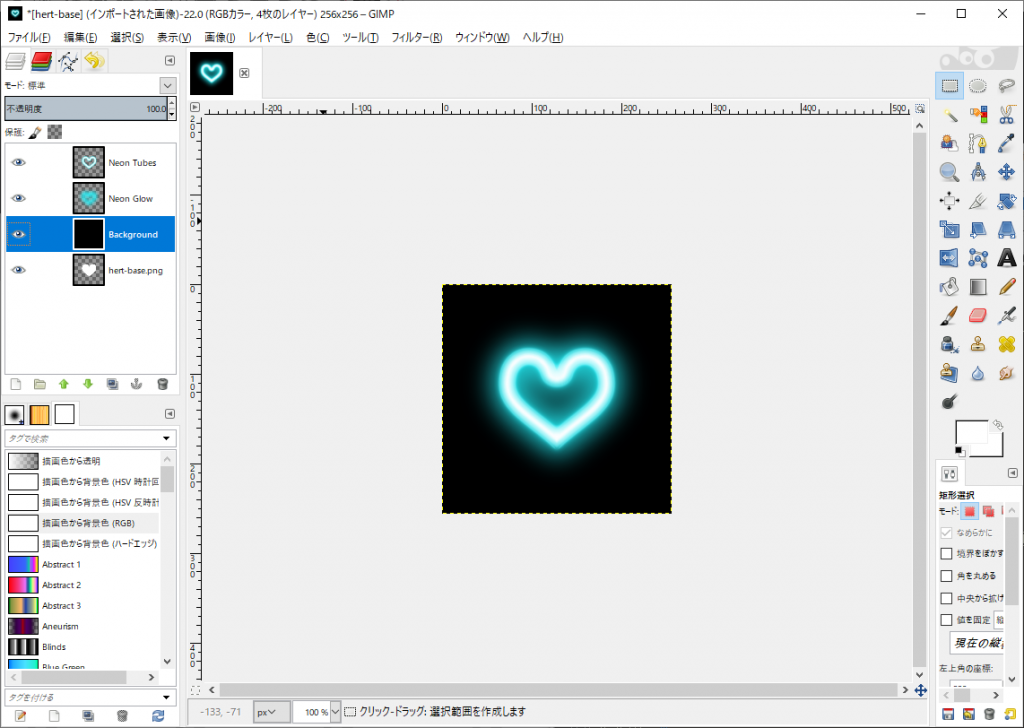
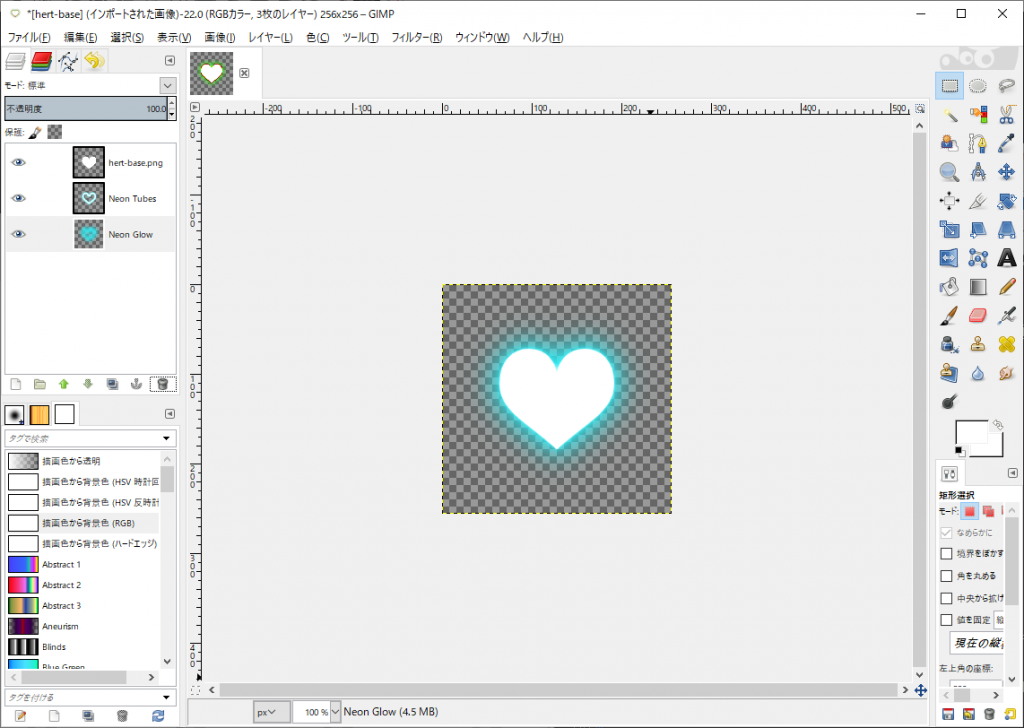
「Backgroud」レイヤーを削除すると下記のようになります。
以上でGIMPで図形を発光させる作業は完了です。
参考:
https://docs.gimp.org/2.8/ja/script-fu-neon-logo-alpha.html
















コメント