同じウィンドウやユーザーコントロールをいろんなプロジェクトで使いたい。
ですが通常DLLを作成する際に使用する「クラスライブラリ」プロジェクトではウィンドウやユーザーコントロール含めることができません。
ここでは、WPFのウィンドウやユーザーコントロールを使用できるDLLの作成手順を解説します。
環境
Windows 10 Home
Microsoft Visual Studio Community 2019 Version 16.4.2
DLL用のプロジェクトを作成
プロジェクト作成
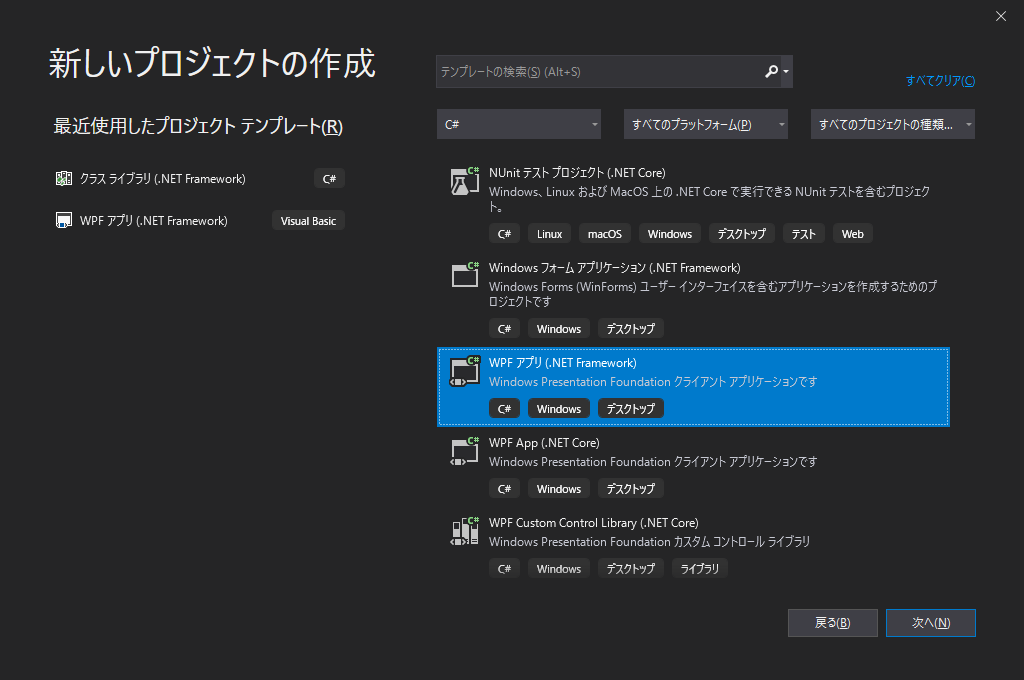
VIsual Studioで「WPF アプリ(.NET Framework)」のプロジェクトを新規作成します。
DLLに含めるウィンドウを作成
DLLに含めたいウィンドウを作成します。
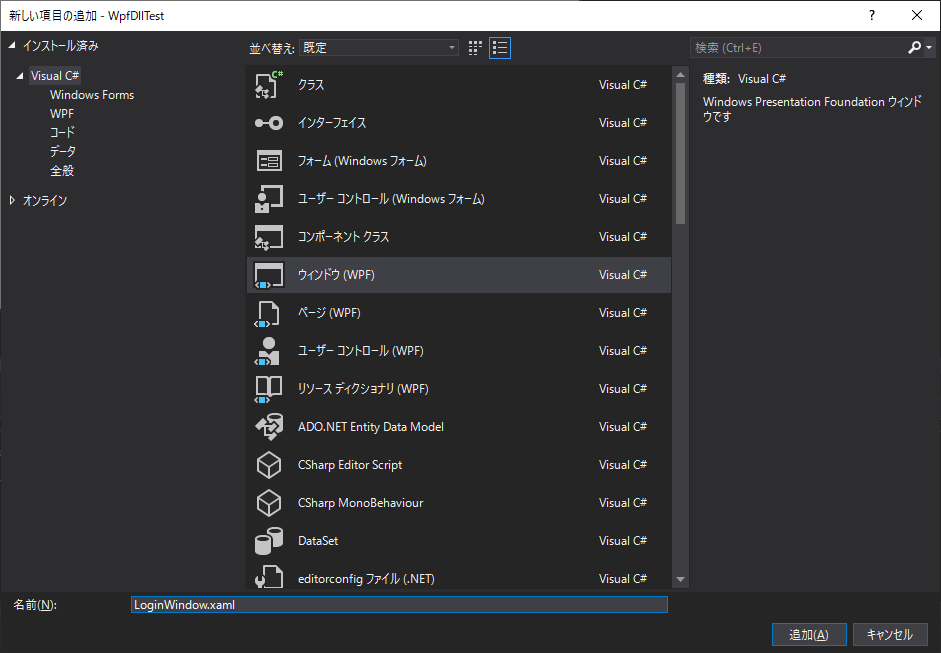
ソリューションエクスプローラー > (プロジェクト)を右クリック > 追加 > 新しい項目
の順に進むと「新しい項目の追加」ダイアログが開きます。
そこで「ウィンドウ(WPF)」を選択して名前を入力後「追加」をクリックします。
XAMLを編集してウィンドウを作っていきます。
今回は以下のようなログインウィンドウを作成しました。
DLLに含めるユーザーコントロールを作成
DLLに含めたいユーザーコントロールを作成します。
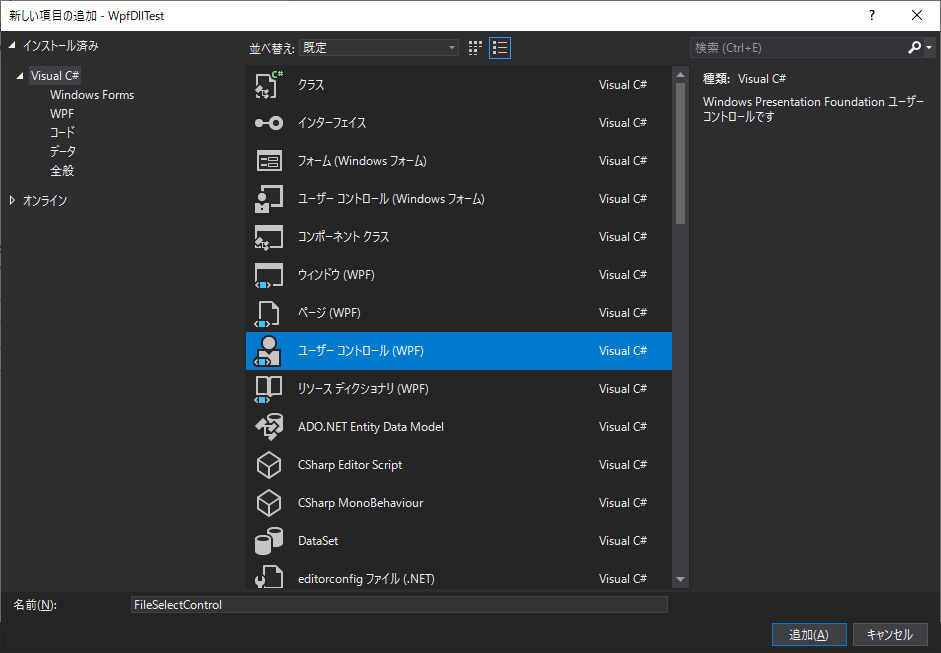
ソリューションエクスプローラー > (プロジェクト)を右クリック > 追加 > 新しい項目
の順に進むと「新しい項目の追加」ダイアログが開きます。
そこで「ユーザーコントロール(WPF)」を選択して名前を入力後「追加」をクリックします。
XAMLを編集してユーザーコントロールを作っていきます。
今回はTextBox1つとButton 1つのシンプルなユーザーコントロールを作りました。
出力の種類を「クラスライブラリ」に変更
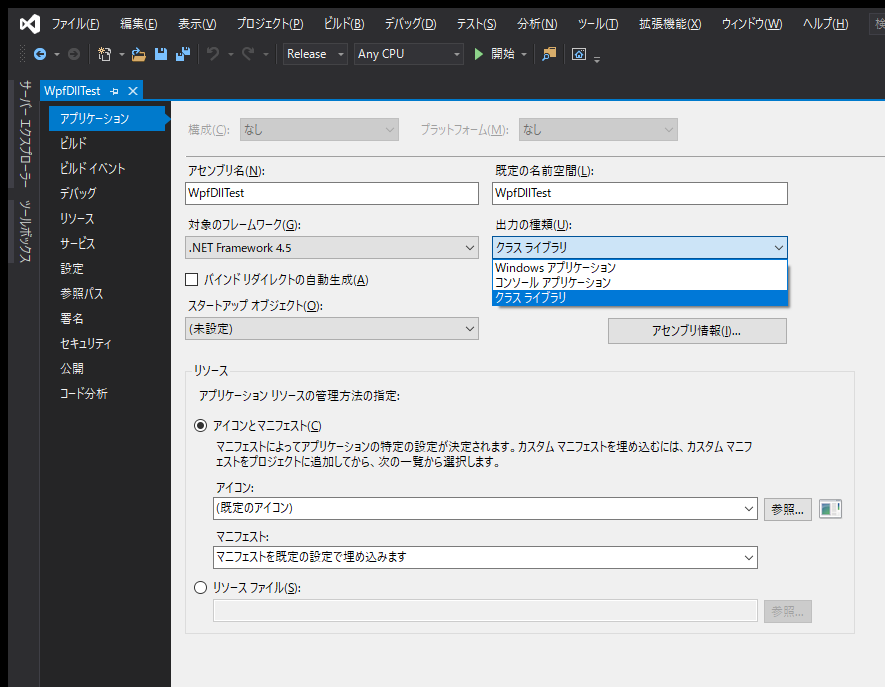
作成した「WPFアプリ(.NET Framework)」プロジェクトのプロパティを開きます。
アプリケーション > 出力の種類 を「クラスライブラリ」に変更します。
App.xamlのビルドアクション変更
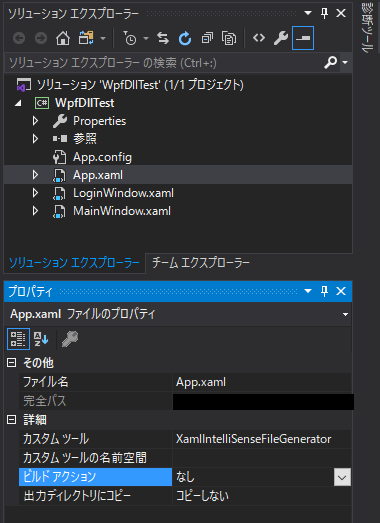
App.xamlのプロパティを開きます。
ビルドアクションを「なし」に変更します。
上記の変更をしてビルドを行うと、DLLファイルが生成されます。
「出力の種類」「App.xamlのビルドアクション」を元に戻すと、
WPFアプリとしてデバッグ実行が可能です。
私は開発中は状況によって以下のように設定を切り替えています。
● DLL出力するとき
出力の種類:クラスライブラリ
App.xamlのビルドアクション:なし
● デバッグ実行するとき
出力の種類:Windows アプリケーション
App.xamlのビルドアクション: ApplicationDefinition
作成したDLLからウィンドウ・ユーザーコントロールを使用する
別のWPFプロジェクトから前述で作成したDLLからウィンドウ・ユーザーコントロールを使用する方法について解説します。
プロジェクトにDLLの参照を追加
Visual Studioのツールバーの
プロジェクト > 参照の追加 をクリックします。
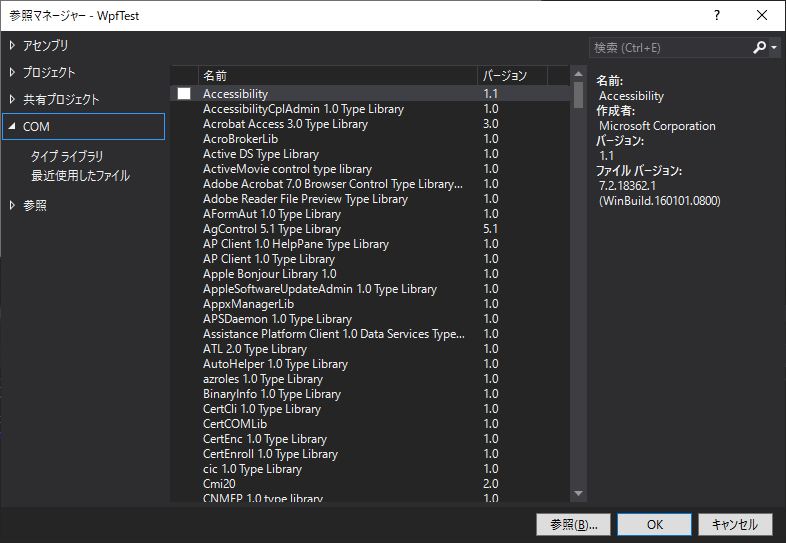
参照マネージャーが開きます。
「参照」ボタンをクリックして、作成したDLLを選択します。
実装
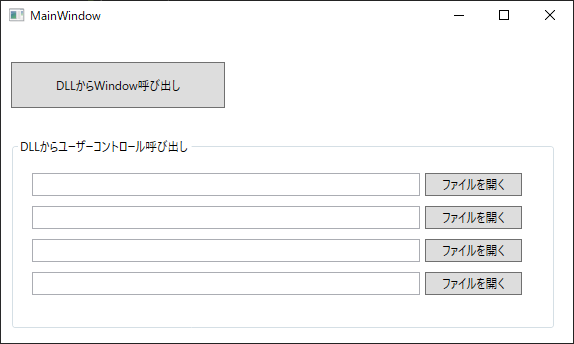
今回は以下の画面を実装しました。
「DLLからWindow呼び出し」ボタンをクリックすると、DLL内のLoginWindow.xamlを表示する。
また、MainWindow.xaml内にユーザーコントロールを組み込んでいます。
ソースコード
MainWindow.xaml
<Window x:Class="WpfTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTest"
xmlns:WpfDllTest="clr-namespace:WpfDllTest;assembly=WpfDllTest"
mc:Ignorable="d"
Title="MainWindow" Height="350.681" Width="587.875">
<Grid>
<Button Content="DLLからWindow呼び出し" HorizontalAlignment="Left" Margin="10,31,0,0" VerticalAlignment="Top" Width="214" Height="46" Click="Button_Click"/>
<GroupBox Header="DLLからユーザーコントロール呼び出し" HorizontalAlignment="Left" Height="192" Margin="10,106,0,0" VerticalAlignment="Top" Width="544">
<Grid>
<WpfDllTest:FileSelectControl Height="33" Width="500" Margin="10,14,22,122" />
<WpfDllTest:FileSelectControl Height="33" Width="500" Margin="10,47,22,89" />
<WpfDllTest:FileSelectControl Height="33" Width="500" Margin="10,80,22,56" />
<WpfDllTest:FileSelectControl Height="33" Width="500" Margin="10,113,22,23" />
</Grid>
</GroupBox>
</Grid>
</Window>
MainWindow.xaml.cs
using System.Windows;
using WpfDllTest;
namespace WpfTest
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
/// <summary>
/// ボタンクリックイベント
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Button_Click(object sender, RoutedEventArgs e)
{
// DLLからWindowを呼び出し
LoginWindow loginWindow = new LoginWindow();
loginWindow.Owner = this;
loginWindow.ShowDialog();
}
}
}
ソースコードの解説
DLLからウィンドウを呼び出す
MainWindow.xaml.csの2行目で、ネームスペースの参照を追加しています。
WpfDllTestは任意のネームスペースに置き換えてください。
using WpfDllTest;
24~26行目でDLL内で定義している、ウィンドウを表示しています。
尚、この処理は「DLLからWIndow呼び出し」ボタンのクリックイベント時に呼び出されます。
LoginWindow loginWindow = new LoginWindow(); loginWindow.Owner = this; loginWindow.ShowDialog();
XAMLでDLL内のユーザーコントロールを追加する
7行目でネームスペースの参照を追加しています。
各設定の意味は
xmlns:(任意の名前)=”clr-namespace:(ネームスペース名);assembly=(DLL名)”
となります。
xmlns:WpfDllTest="clr-namespace:WpfDllTest;assembly=WpfDllTest"
14~17行目ではDLL内のユーザーコントロールを配置しています。
下記の「WpfDllTest」はxmlnsで設定した名前を記述します。
<WpfDllTest:FileSelectControl Height="33" Width="500" Margin="10,14,22,122" /> <WpfDllTest:FileSelectControl Height="33" Width="500" Margin="10,47,22,89" /> <WpfDllTest:FileSelectControl Height="33" Width="500" Margin="10,80,22,56" /> <WpfDllTest:FileSelectControl Height="33" Width="500" Margin="10,113,22,23" />
上記のように、同じコントロールを複数個使うときは、ユーザーコントロール等を使い共通化することで効率がアップします。











コメント