処理の進行度を視覚的に表すのにプログレスリングを使いたいと思い、実際に作ってみたのでその際の手順をご紹介したいと思います。
Imageコンポーネントの設定を変えるだけで簡単に実現することが可能でしたので、是非試してみてください。
使用した環境
- Macbook Pro (13-inch, 2017, Four Thunderbolt 3Ports)
- macOS Mojave バージョン 10.14.4
- Unity 2019.2.17f1
サンプルアプリ(WebGL)
※プレイするときは一度画面をクリックしてください。
別ページでプレイする場合はこちらから
https://chiritsumo-blog.com/wp-content/uploads/webgl/ProgressRing/index.html
プログレスリングの作り方
画像の用意
以下のようなリングの画像を用意します。
上記の画像は見やすいように背景を黒にしていますが、実際に使用する画像は以下のように背景を透過したものを用意してください。
ゲージ部分の作成
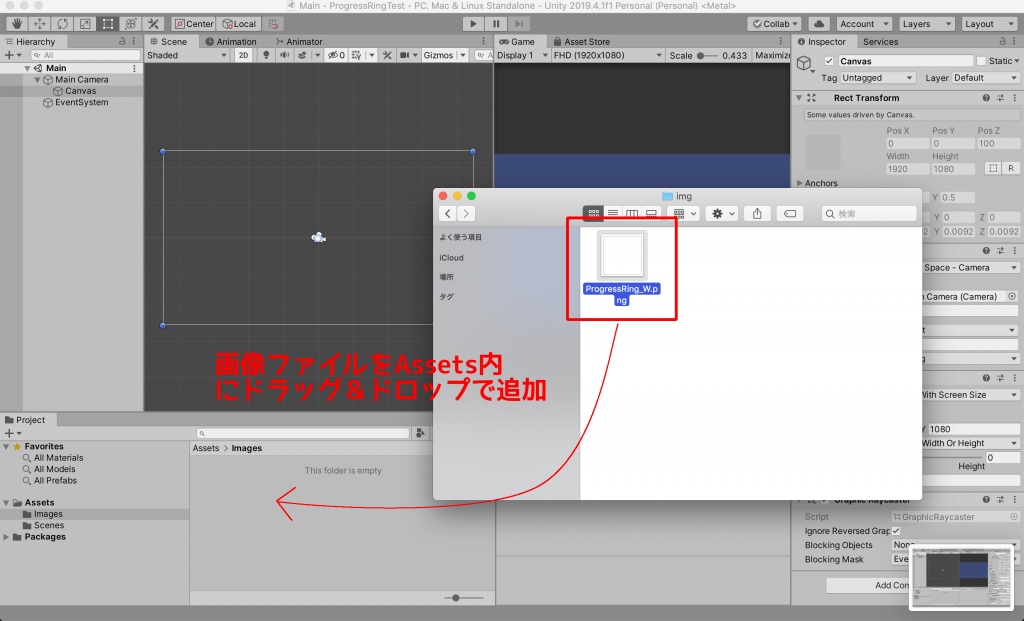
先ほど用意した画像を、UnityのAssets内の任意の場所にドラッグ&ドロップしインポートします。
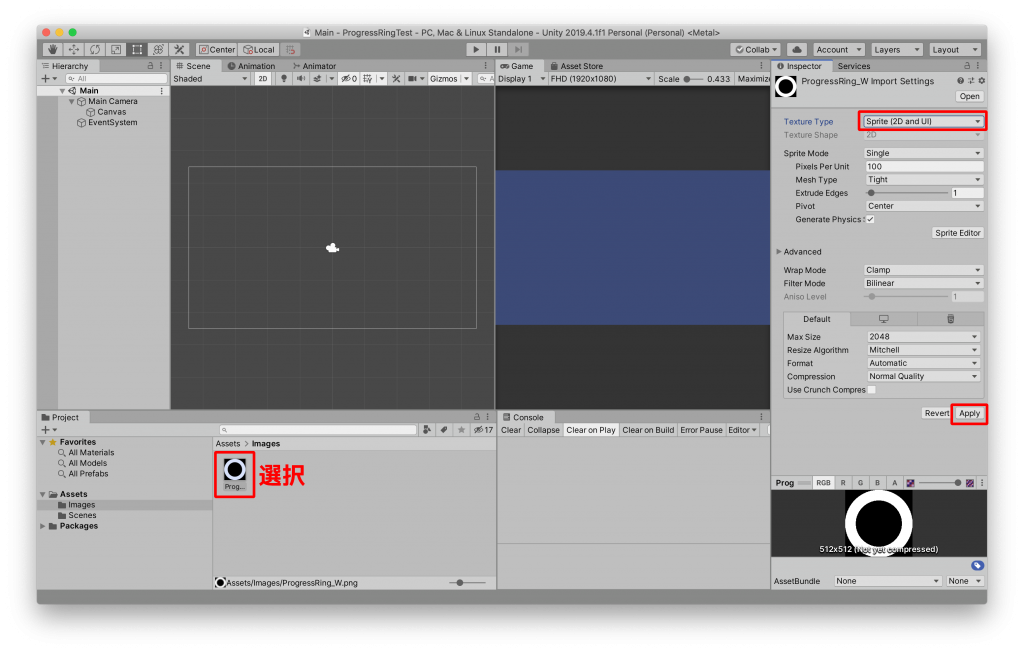
追加したファイルを選択すると、Inspectorに画像のインポート設定一覧が表示されるので、「Texture Type」を「Sprite (2D and UI)」に変更し「Apply」をクリックします。
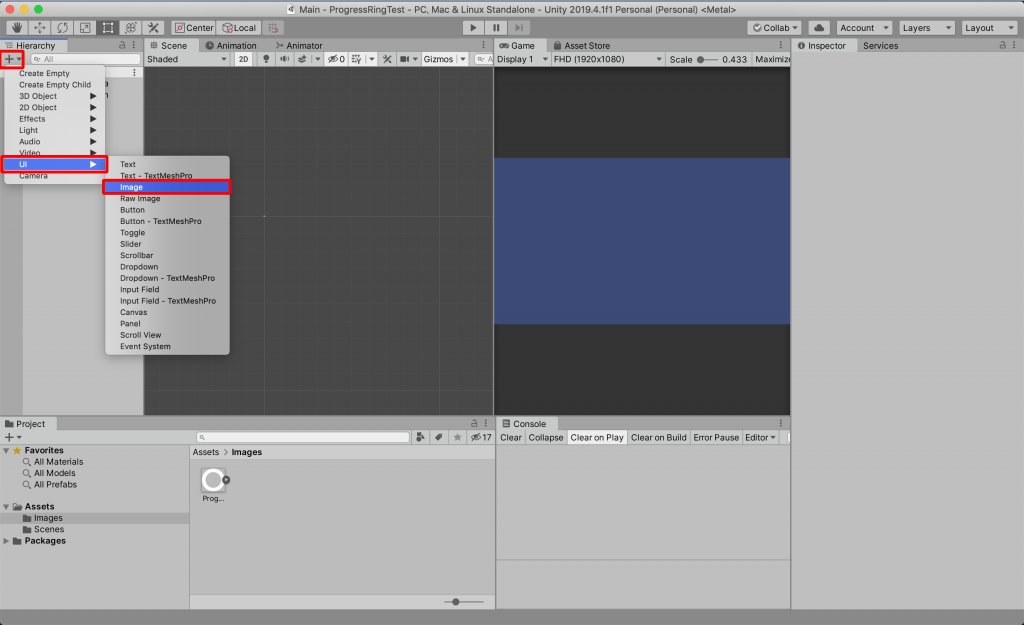
次にHierarchyビューの + > UI > Image の順にクリックして、シーン内にImageオブジェクトを配置します。
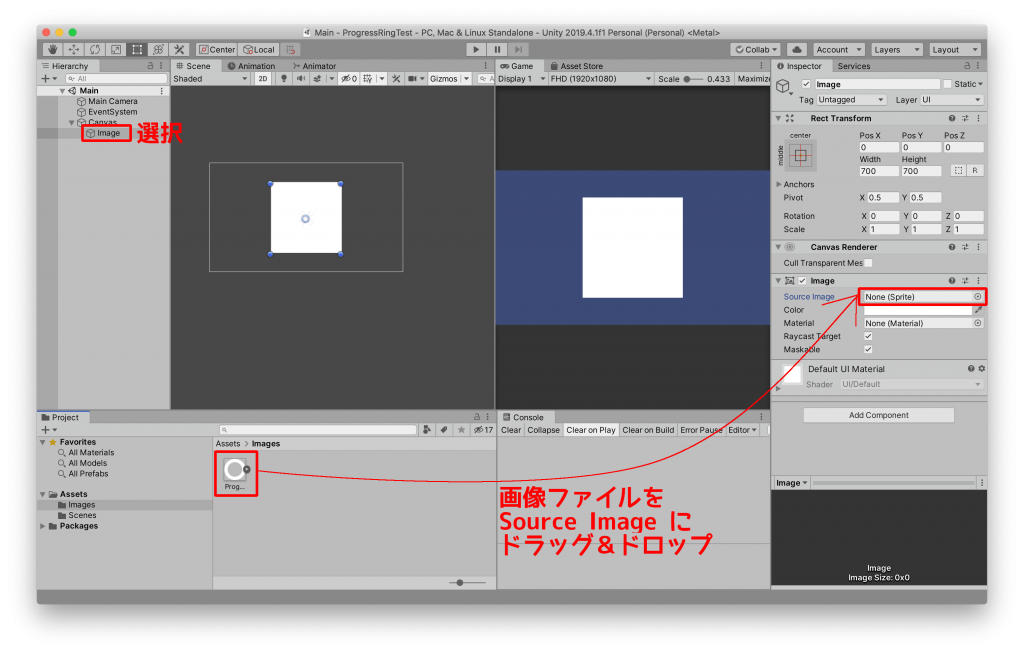
Imageオブジェクトを見やすいようにリサイズし、Inspectorビューの Image > Source Image にインポートした画像ファイルをアタッチします。
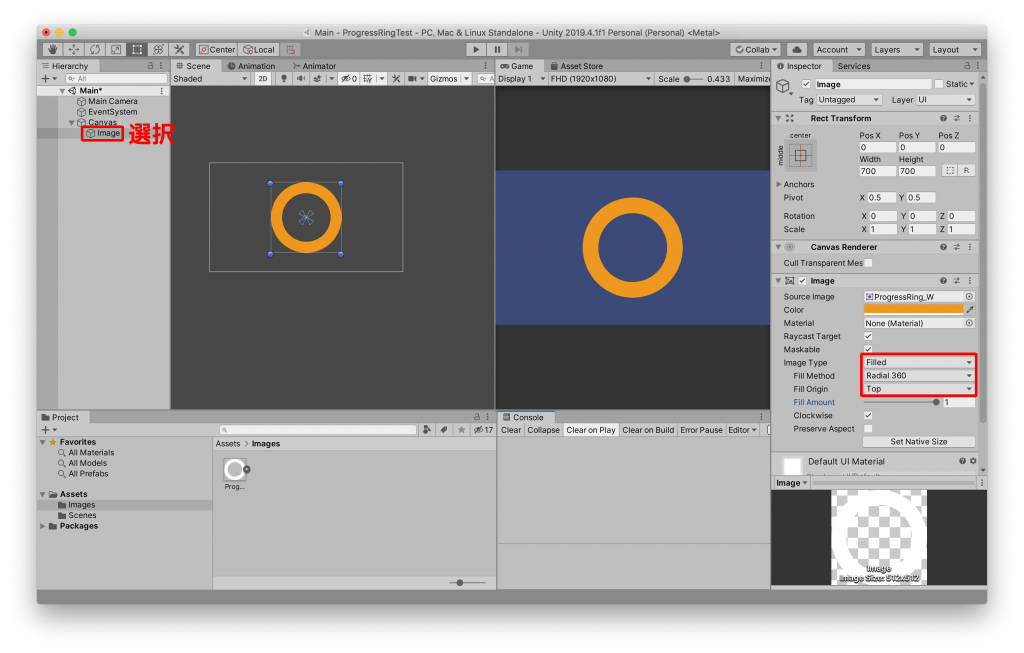
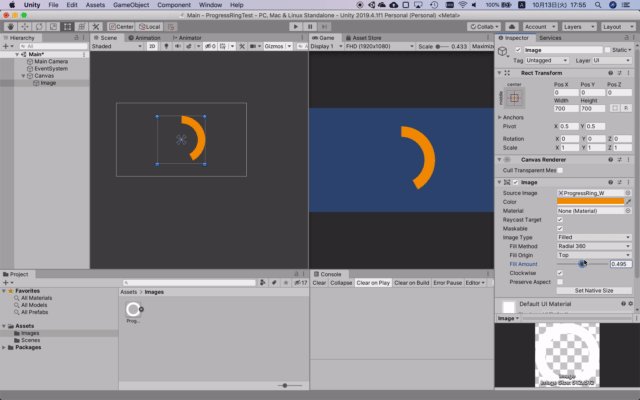
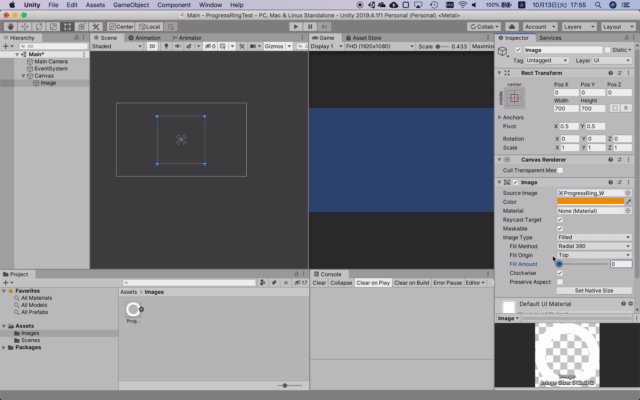
次にImageコンポーネントに以下の設定を行います。
| 設定項目 | 設定値 | 備考 |
|---|---|---|
| Image Type | Filled | – |
| Fill Method | Radial 360 | 中心から360度 |
| Fill Origin | Top | 画像の上を始点とする |
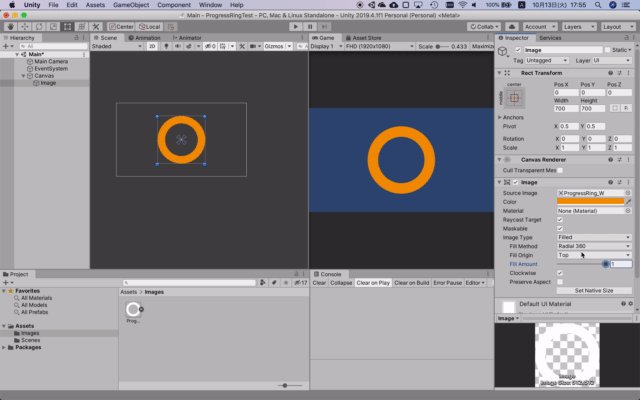
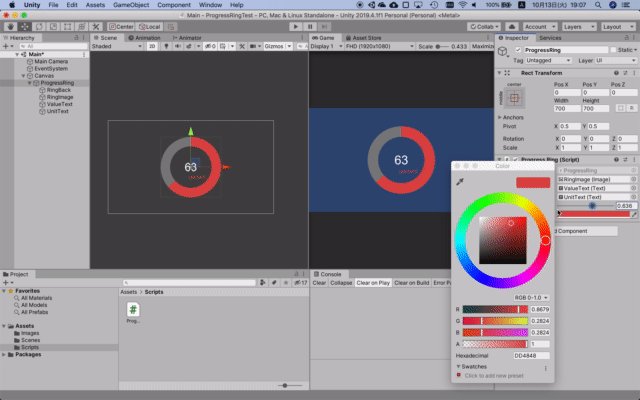
下記の画像は見やすいように「Color」も変更しています。
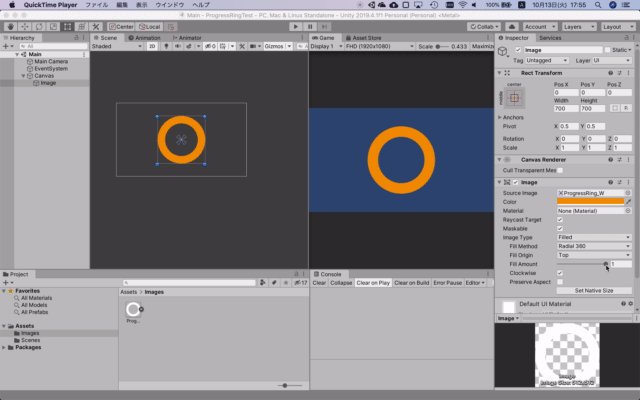
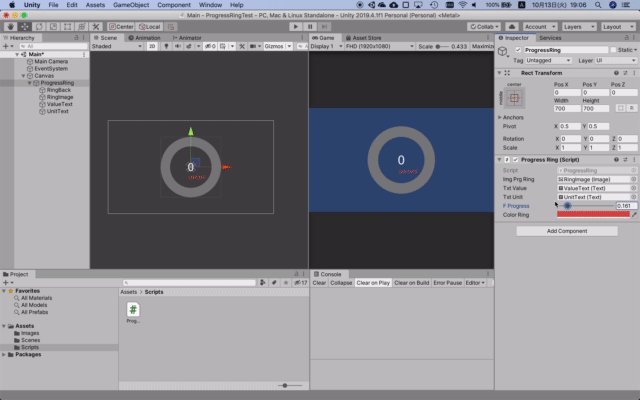
上記の設定が完了すると、Imageコンポーネントの「Fill Amount」の値を操作することで、プログレスリングのような表示をすることが可能です。
値更新用スクリプト
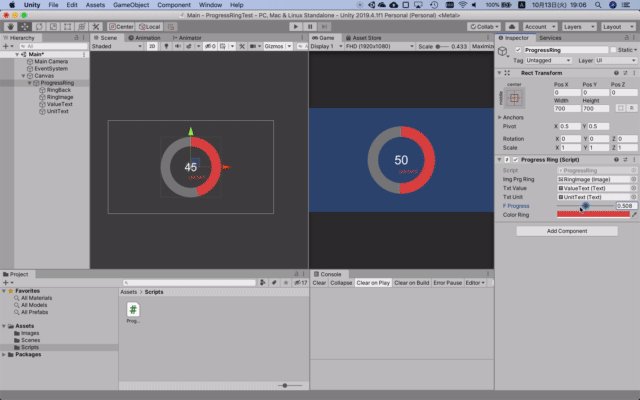
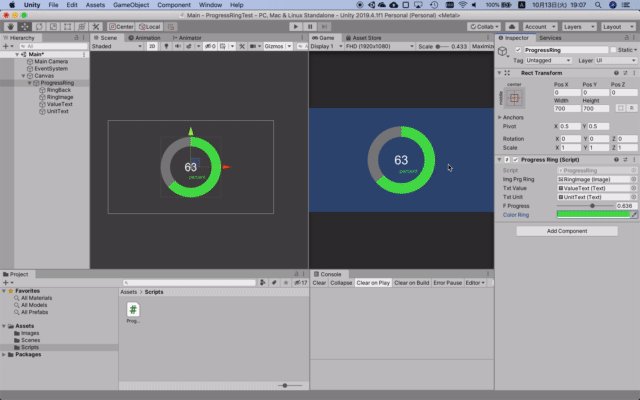
プログレスリングのゲージ部分は上記で作成できたので、後は現在の進行度のテキストを用意しImageのFill Amountと同期させることで、以下のようなGUIが作成可能です。
また、ImageのFill Amountと進行度テキストを更新するスクリプトとして以下を作成しました。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ProgressRing : MonoBehaviour
{
/// <summary>
/// プログレスリング Image
/// </summary>
[SerializeField]
private Image m_imgPrgRing = null;
/// <summary>
/// プログレス値(%) Text
/// </summary>
[SerializeField]
private Text m_txtValue = null;
/// <summary>
/// プログレス単位 Text
/// </summary>
[SerializeField]
private Text m_txtUnit = null;
/// <summary>
/// プログレス値
/// </summary>
[SerializeField]
[Range(0, 1.0f)]
private float m_fProgress = 0.0f;
/// <summary>
/// プログレスリング色
/// </summary>
[SerializeField]
private Color m_colorRing = Color.red;
//--------------------------------------------------------------------------
/// <summary>
/// Start : 初期処理
/// </summary>
void Start()
{
SetProgress(m_fProgress);
SetColor();
}
#if UNITY_EDITOR
/// <summary>
/// Onvaldate:Inspectorで値が変更された時呼び出される
/// </summary>
private void OnValidate()
{
SetProgress(m_fProgress);
SetColor();
}
#endif
//--------------------------------------------------------------------------
/// <summary>
/// プログレス値設定
/// </summary>
/// <param name="fProgress"></param>
public void SetProgress(float fProgress)
{
// メンバ変数に設定
m_fProgress = fProgress;
// Fill Amount 設定
if(m_imgPrgRing != null)
{
m_imgPrgRing.fillAmount = fProgress;
}
// テキスト設定
if(m_txtValue != null)
{
int nPercent = (int)(fProgress * 100.0f);
m_txtValue.text = nPercent.ToString();
}
}
//--------------------------------------------------------------------------
/// <summary>
/// 色設定
/// </summary>
private void SetColor()
{
if(m_imgPrgRing != null)
{
m_imgPrgRing.color = m_colorRing;
}
if(m_txtUnit != null)
{
m_txtUnit.color = m_colorRing;
}
}
}
作成したアセットの配布
この記事で紹介した、プログレスリングのプロジェクトをGitHubに公開しています。
アセット(*.unitypackage)形式でも配布していますのでよろしければご利用ください。
よく読まれている記事
https://chiritsumo-blog.com/unity-learning/












コメント