BrightAuthorの対応画像フォーマットは、BMP・PNG・JPEGのみでGIFファイルはサポートされていません。しかし、HTML5を経由することによりGIFアニメーションを表示させることが可能です。この記事ではHTML5でGIFアニメーションを表示させる手順をご紹介します。
アルファ付きGIFファイルを表示することにより、透過して表示することも可能です。
プレゼンテーションの設定でHTMLサイトを追加
BrightAuthorを起動してプレゼンテーションファイルを新規作成または既存のプレゼンテーションファイルを開きます。
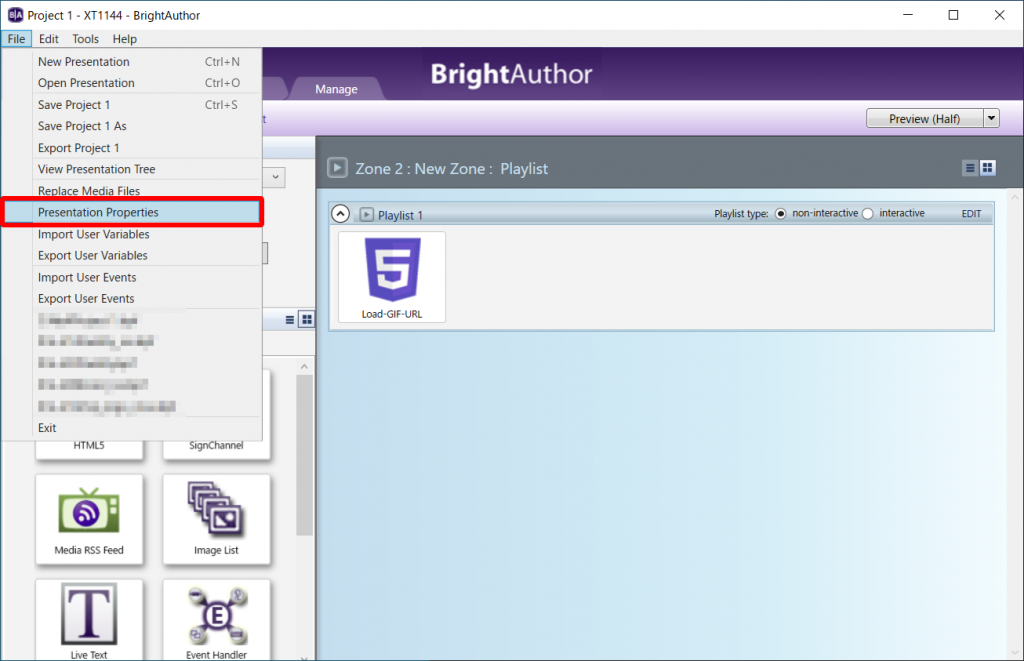
メニューから File > Presentation Properties の順にクリックします。
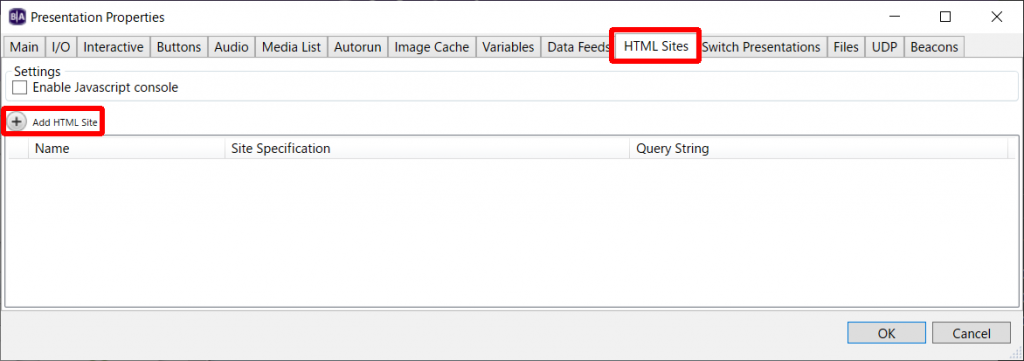
「Presentation Properties」ウィンドウが開きます。
「HTML Sites」タブに移動して「Add HTML Site」をクリックします。
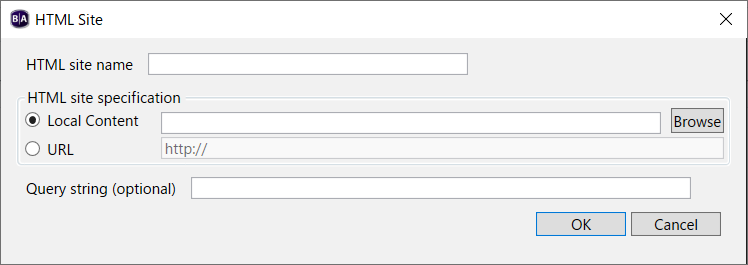
「HTML Site」ウィンドウが開きますので、各種設定を行います。
「HTML site name」には任意の識別しやすい名前を設定します。
「HTML site specification」の設定は「Local Content」「URL」のいずれかを選び設定を行います。
GIFファイルをBrightSignのローカルに配置する場合は「Local Content」
GIFファイルをネットワーク上のWebサーバーに配置する場合は「URL」
のように選択して使い分けることができます。
Local Content : BrightSignローカルのGIFファイルを表示する場合
「Local Content」にチェックを入れて「Browse」ボタンをクリックします。
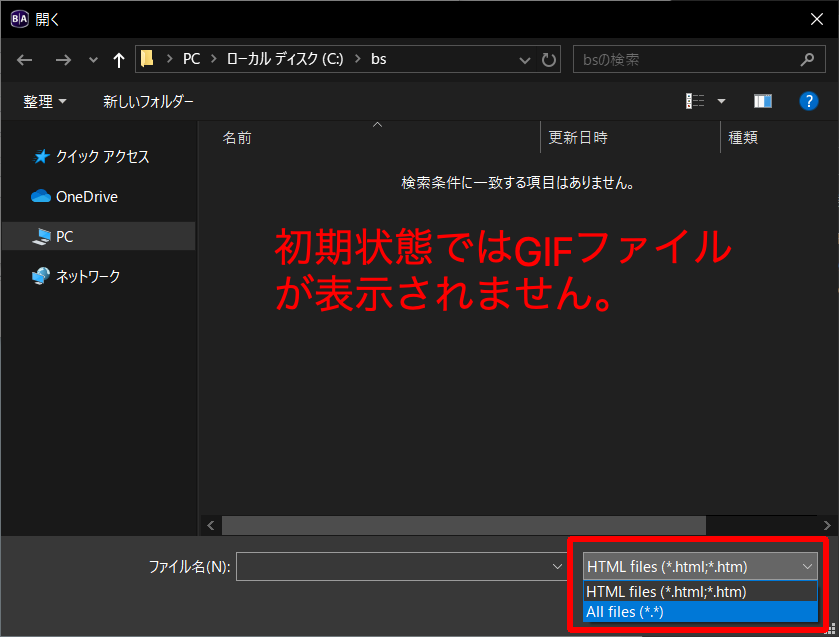
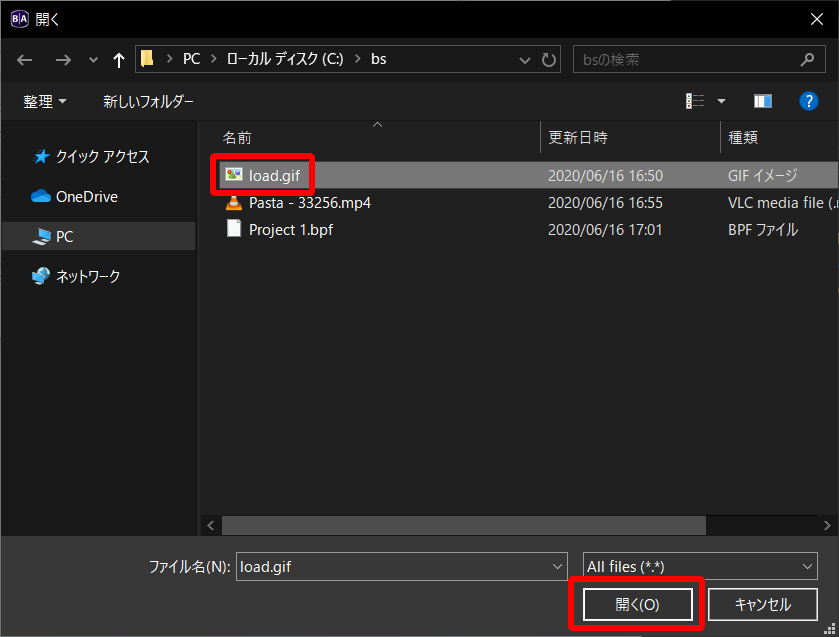
ファイル選択ダイアログが表示されますが、初期状態ではGIFファイルが表示されないようになっています。
右下の「HTML files (.html;.htm) 」と表記されている箇所をクリックして「All files (.) 」を選択します。
すると、全てのファイルが選択できるようになりますのでGIFファイルを選択して「開く」をクリックします。
URL : WebサーバーのGIFファイルを表示する場合
「URL」にチェックを入れて、GIFファイルをアップロードしてあるURL入力します。
「OK」をクリックして「HTML Site」ウィンドウでの設定が完了したら「OK」をクリックします。
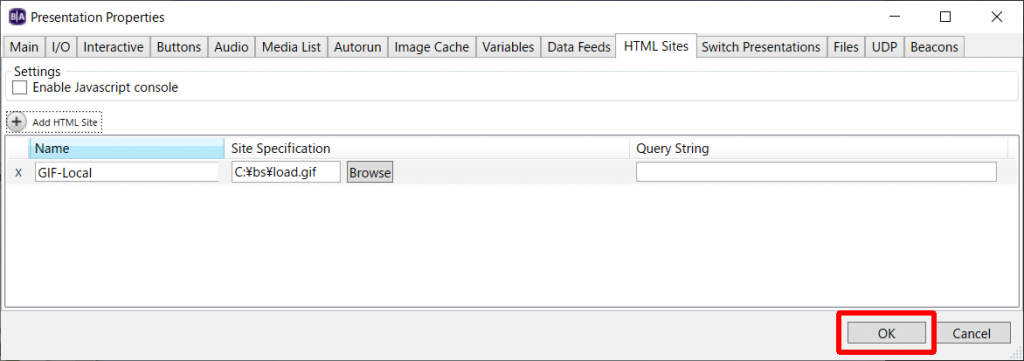
すると、元の「Presentation Properties」ウィンドウに戻りますので、HTML Sitesに設定した「Name」「Site Specification」の項目が追加されていることを確認して「OK」をクリックします。
プレイリストにHTML5を追加
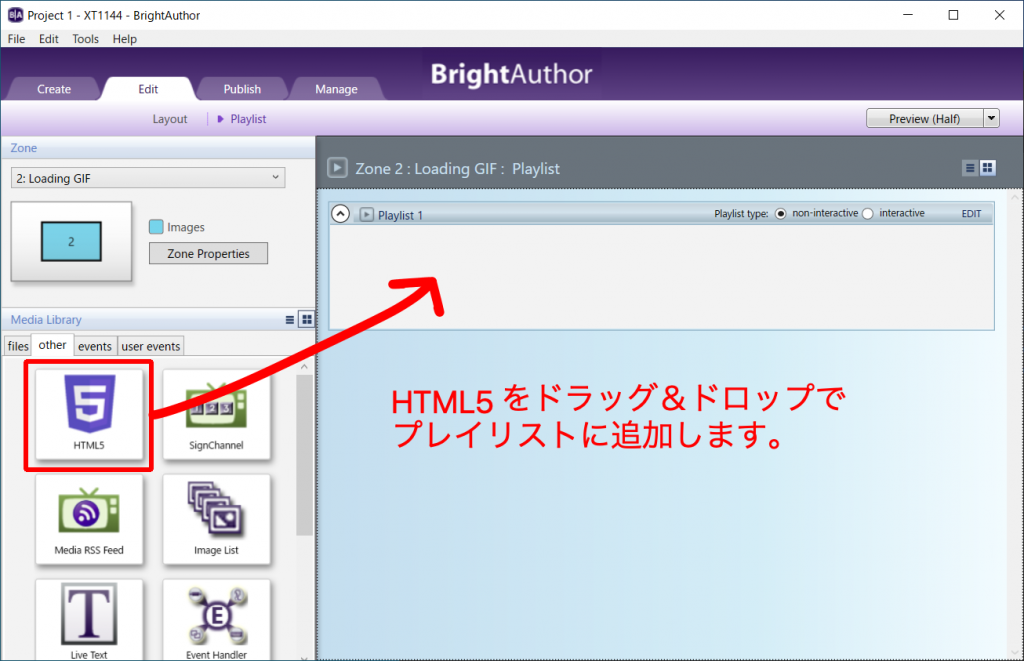
BrightAuthorの「Edit」タブに移動して、Media Library から「HTML5」をドラッグ&ドロップでプレイリストに追加します。
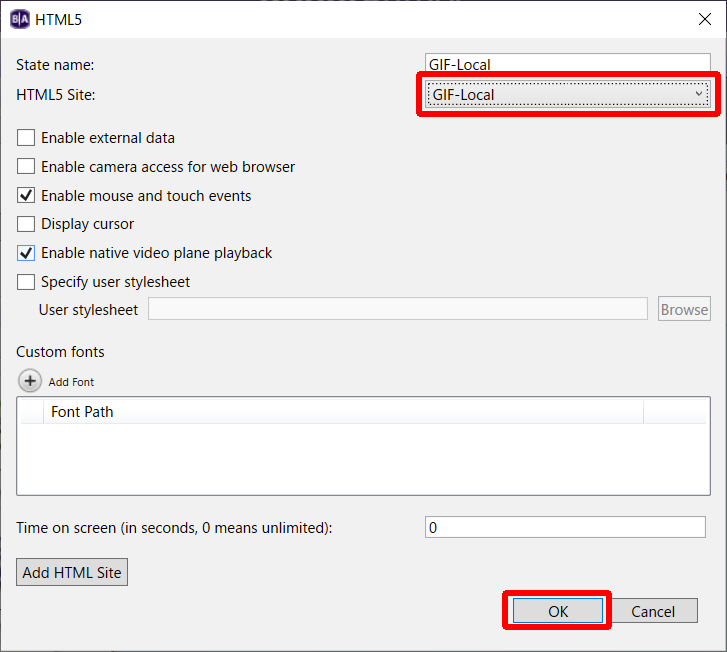
HTML5の設定ダイアログが表示されます。
「HTML Site」のプルダウンから先ほど「Presentation Properties」に追加してHTML Siteを選択して「OK」をクリックします。
以上でBrightAuthorでの作業は完了です。
BrightSignにPublishして実際にGIFアニメーションが表示できるか確認してください。










コメント