BrightSignでタッチイベントを使用して、オーサリングすることにより、タッチパネルやマウスを使用して利用者参加型のサイネージを表示することが可能となります。
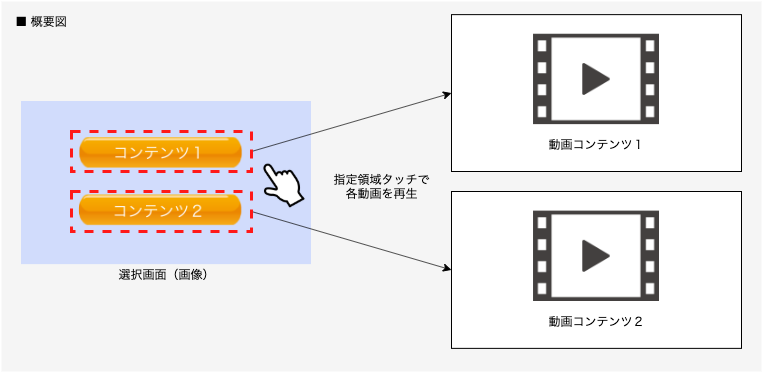
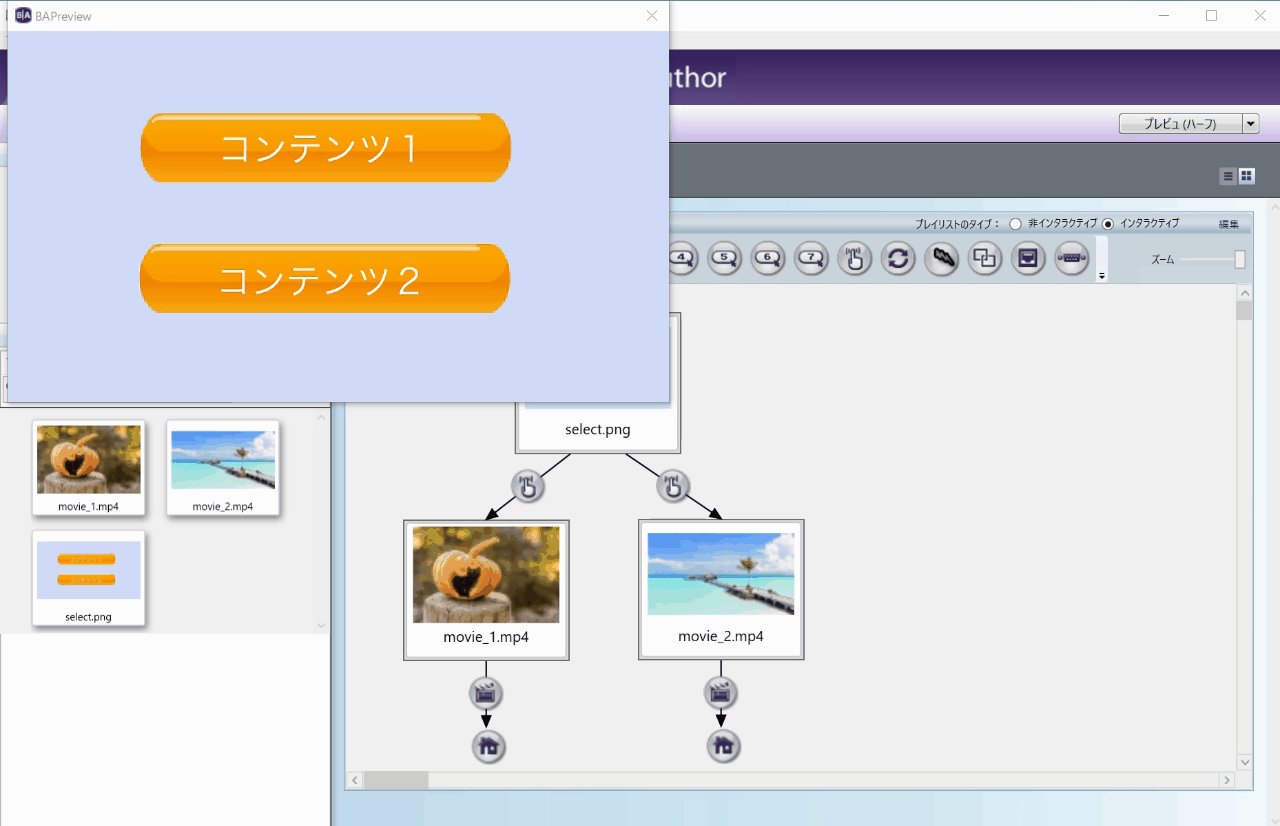
今回は下記のように選択画面で2つの動画コンテンツを選び再生できるように設定する方法をご紹介します。
使用した環境
- Windows 10 Pro 1903 18362.592
- BrightSign XD1033
- BrightAuthor Version 4.7.2.8
今回使用する素材
| ファイル名 | 概要 |
|---|---|
| select.png | タッチ操作でコンテンツ選択する画面 |
| movie_1.mp4 | 遷移先動画1 |
| movie_2.mp4 | 遷移先動画2 |
タッチイベント 設定方法
BrightAuthorを起動し、新規にプレゼンテーションを作成します。
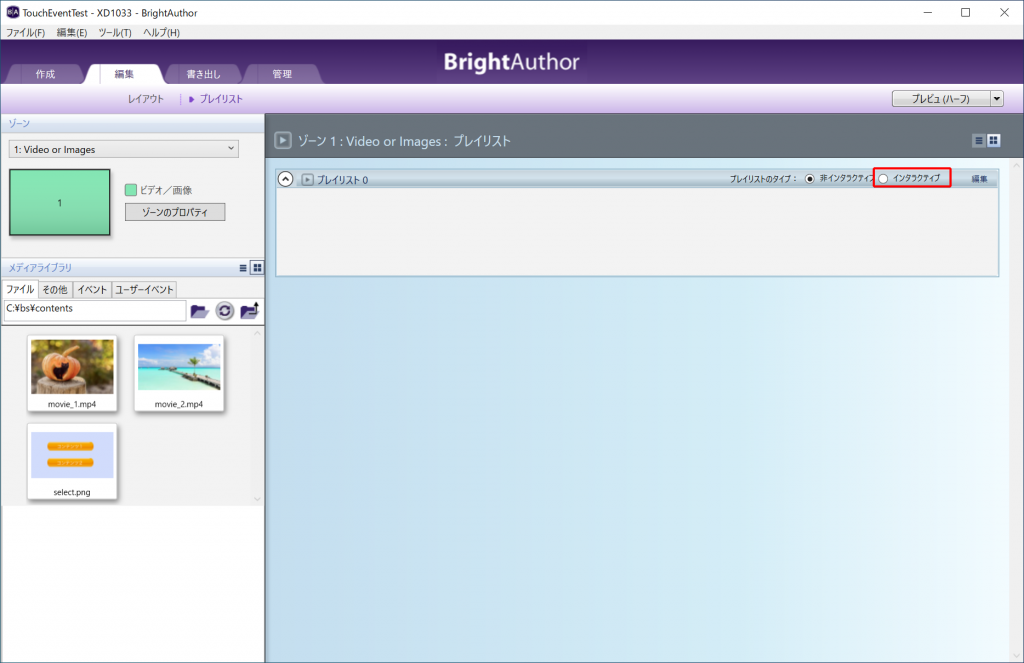
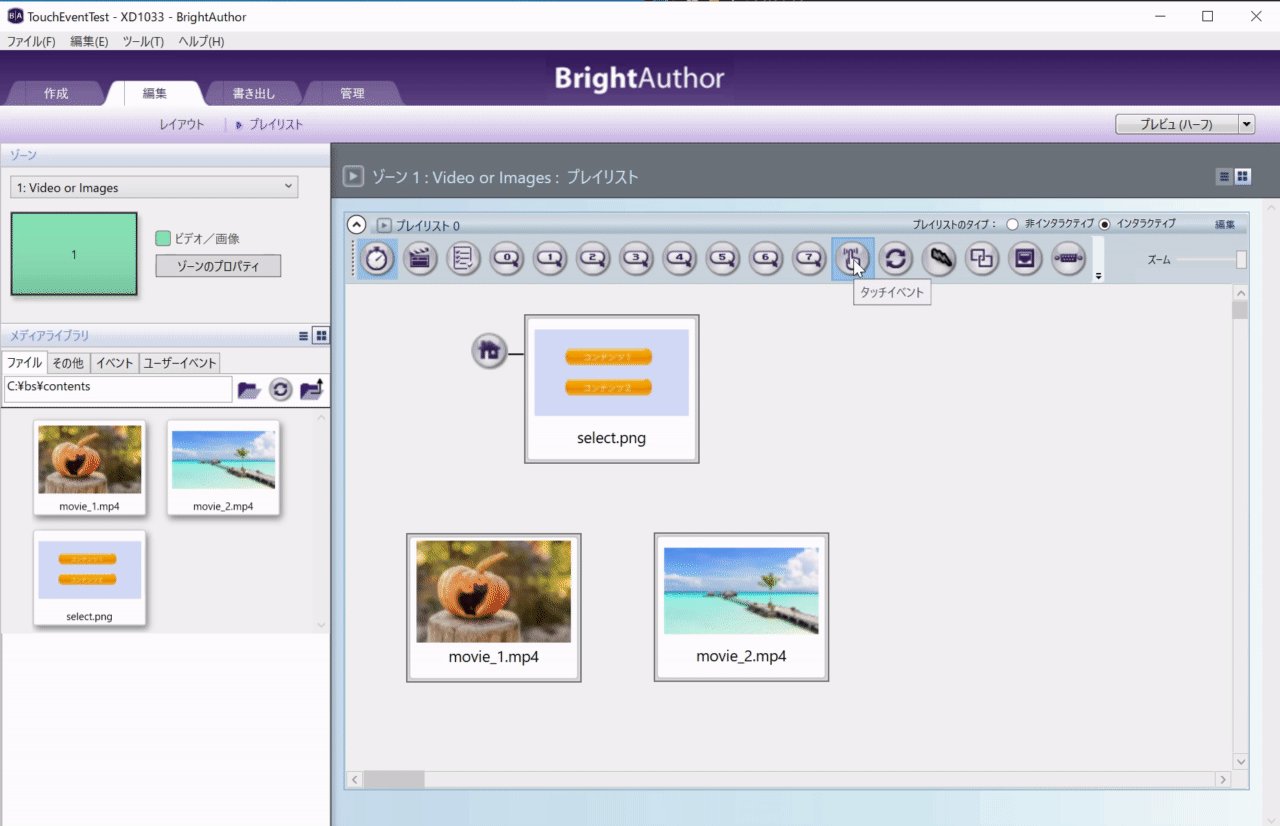
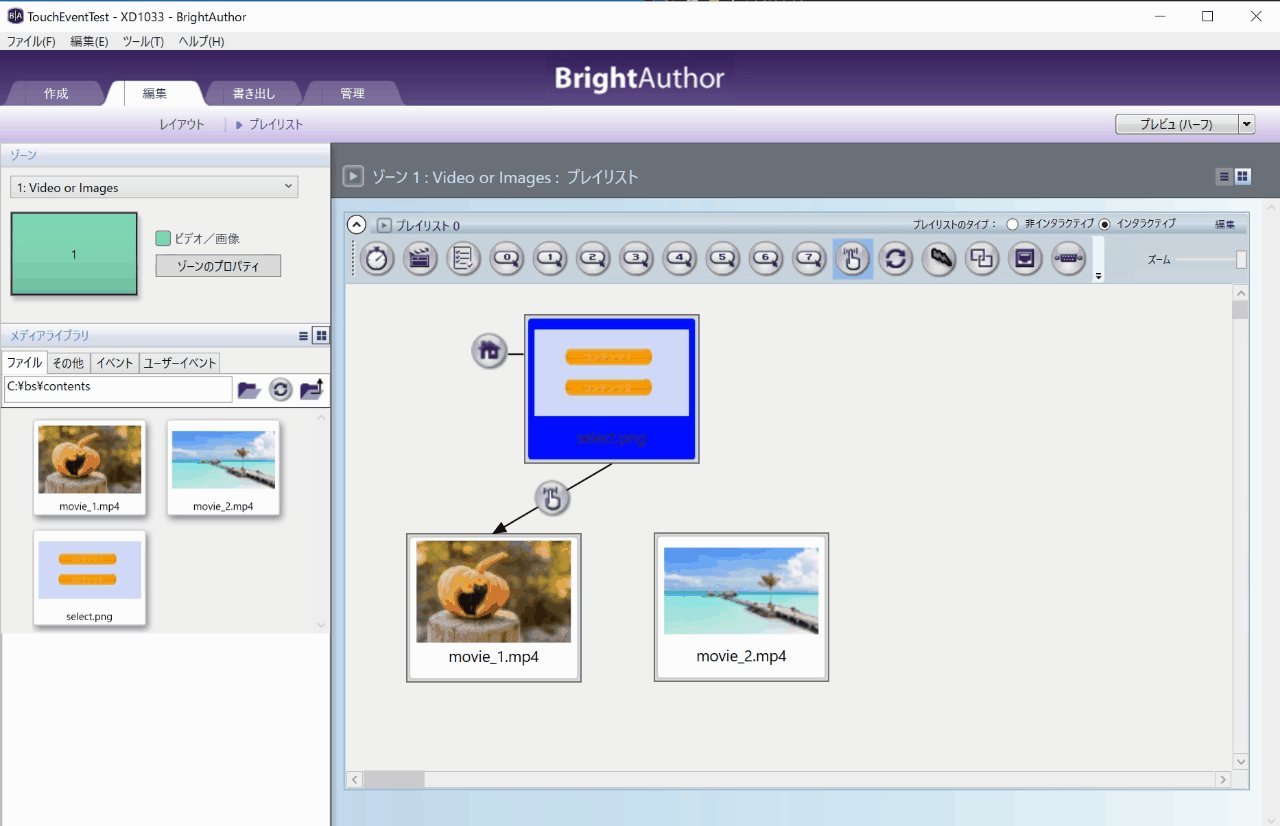
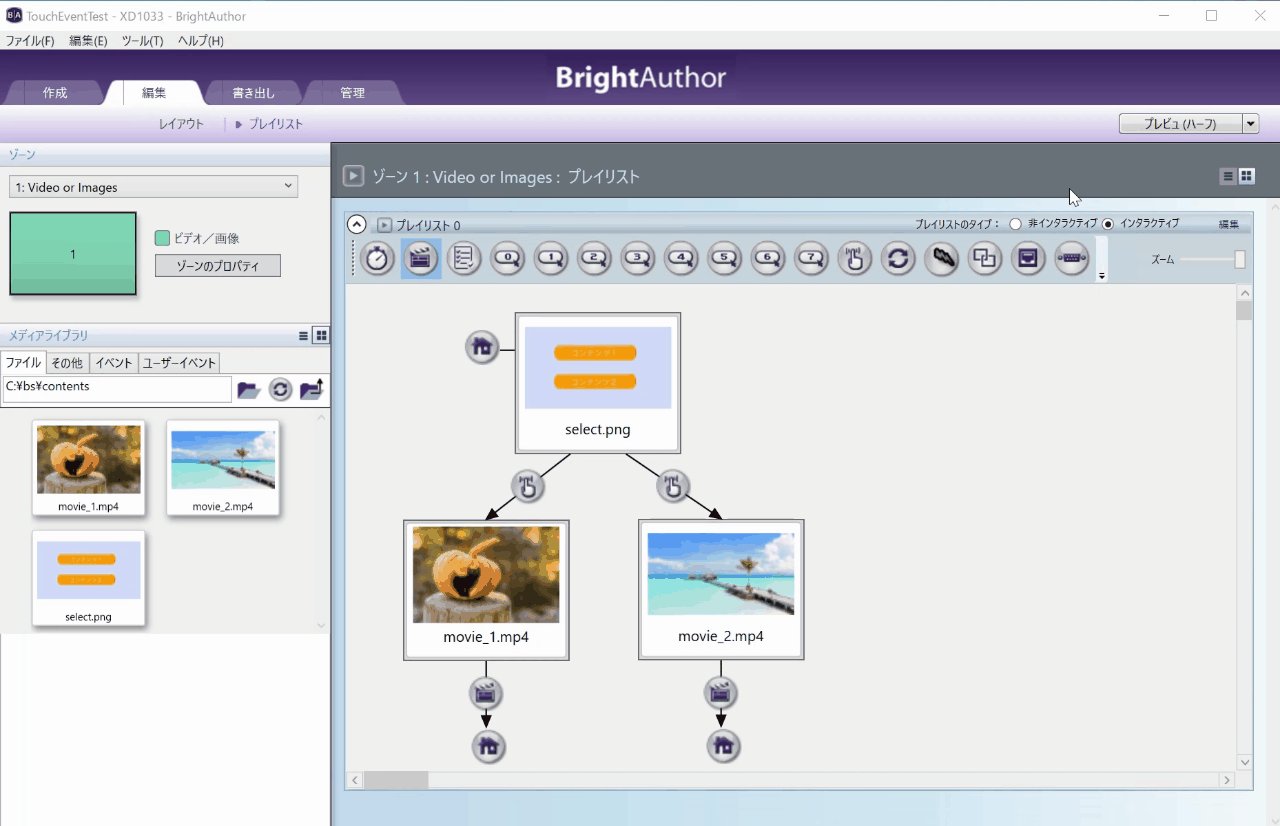
「編集」タブでプレイリストのタイプを「インタラクティブ」に変更します。
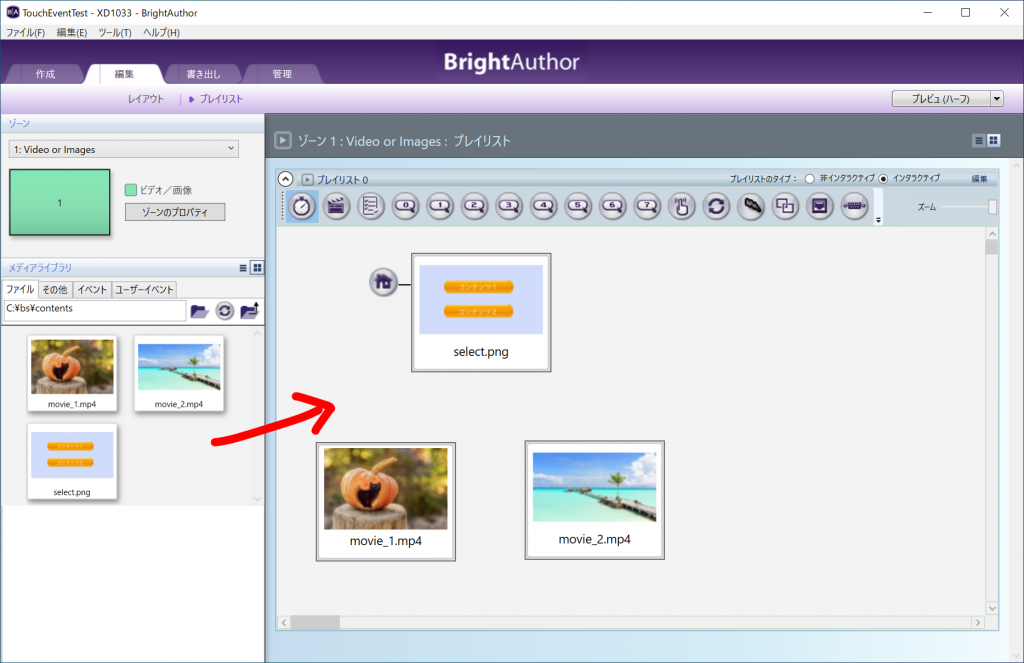
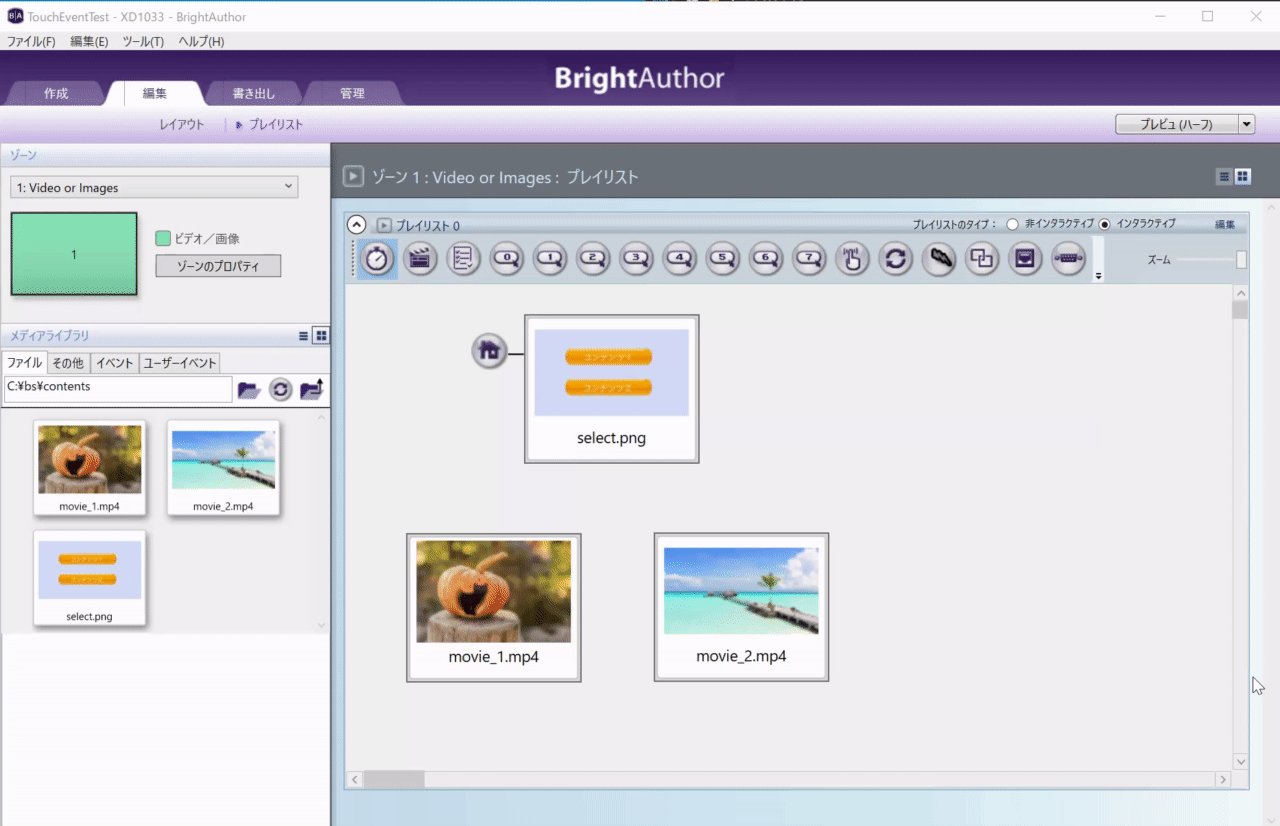
次にプレイリストに、「select1.png」「movie_1.mp4」「movie_2.mp4」を追加します。
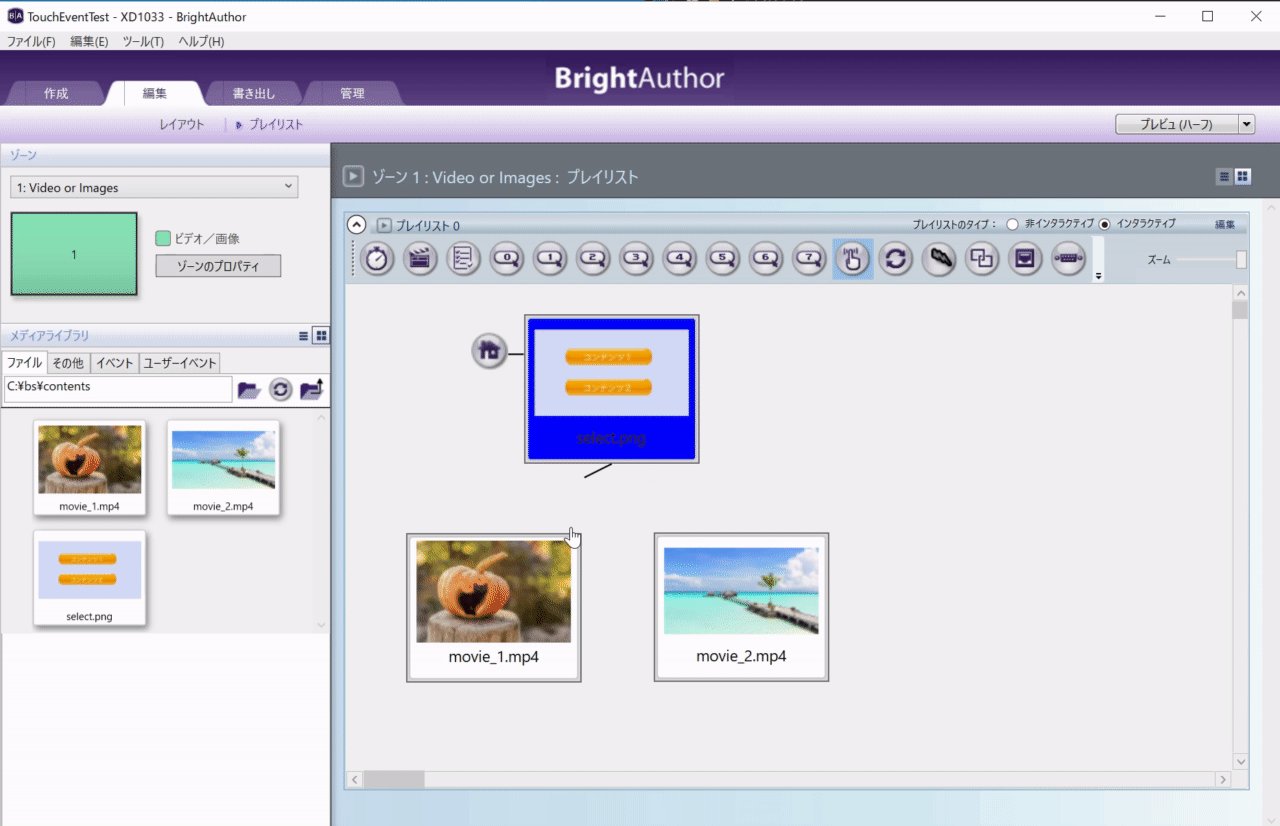
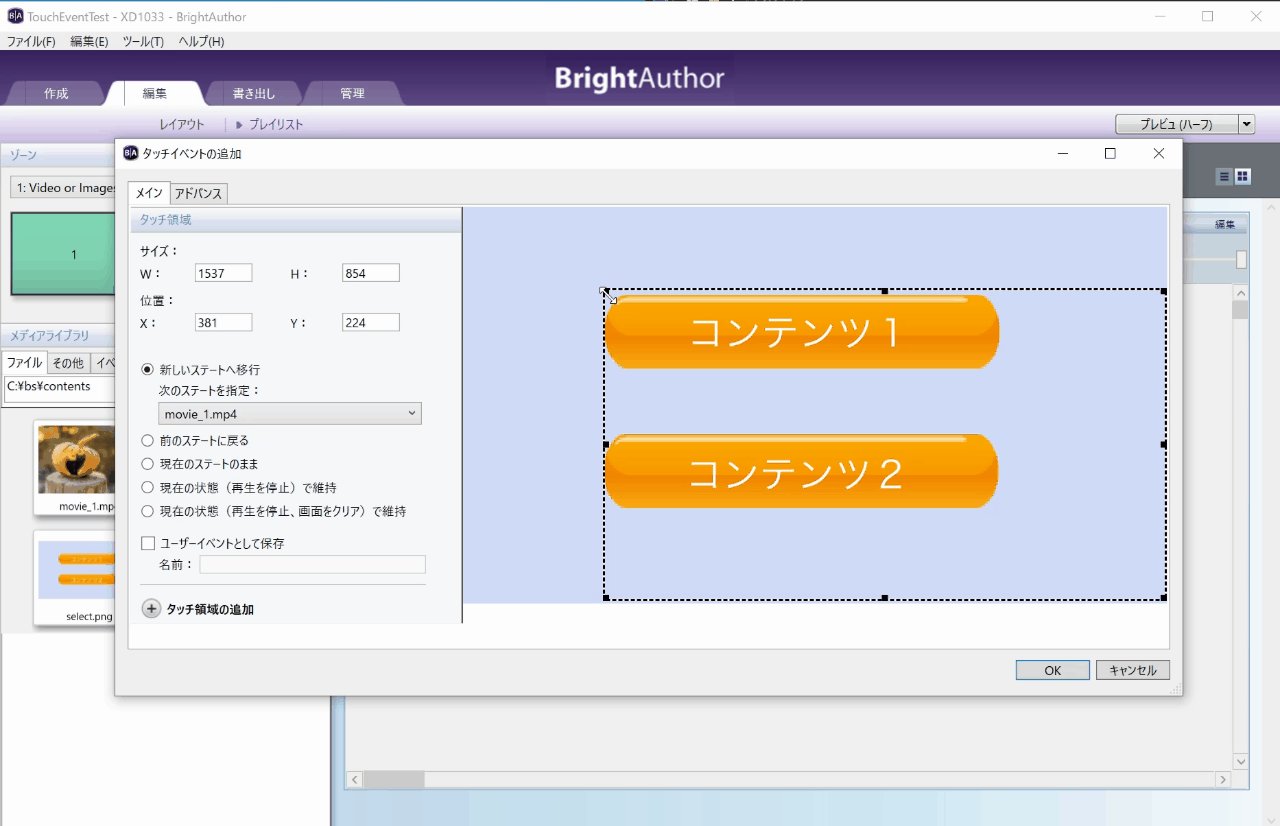
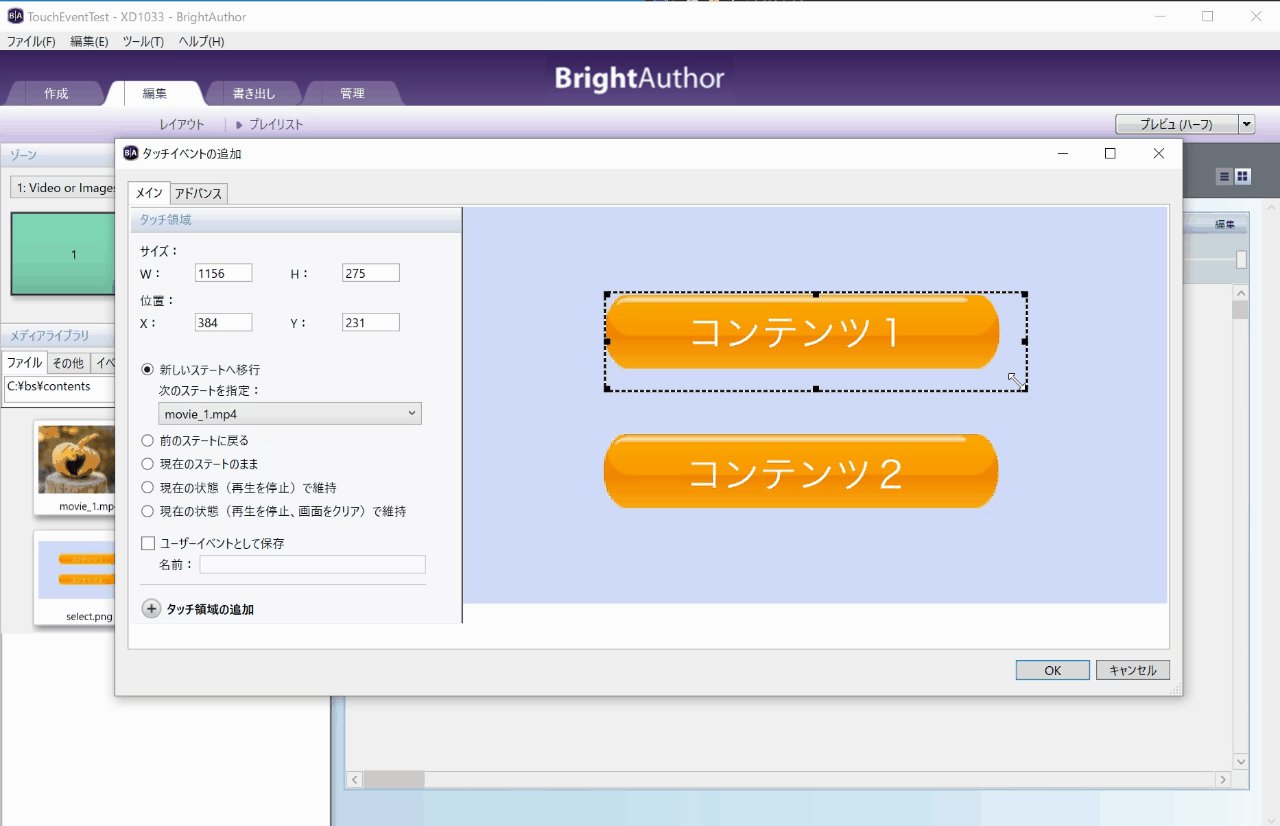
プレイリストの上部の指マーク「タッチイベント」をクリックし、「select1.png」から「movie_1.mp4」へ矢印で繋ぎます。
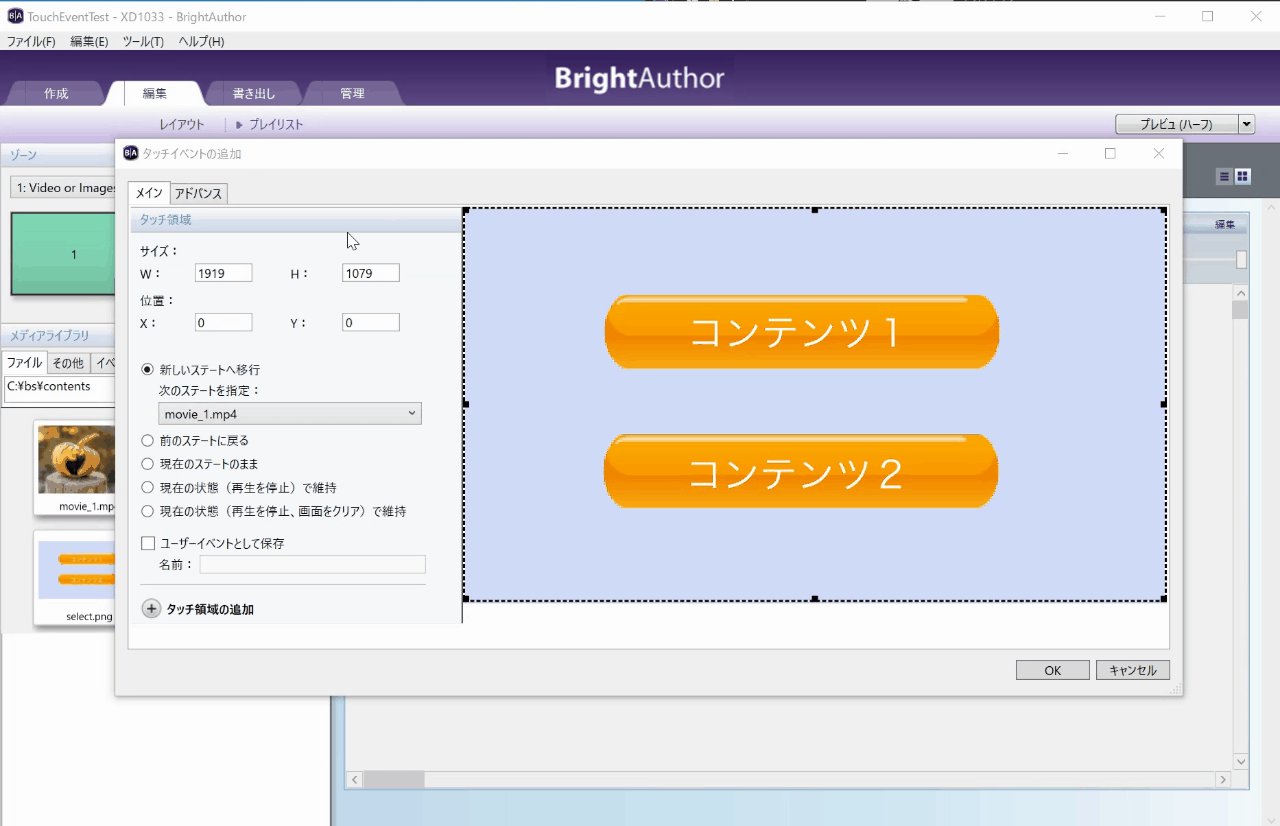
「タッチイベントの追加」ウィンドウが表示されるので、タッチ領域を設定します。
下記のGIFアニメーションでは、マウス操作で領域を設定していますが画面左側の入力欄で数値で指定することも可能です。
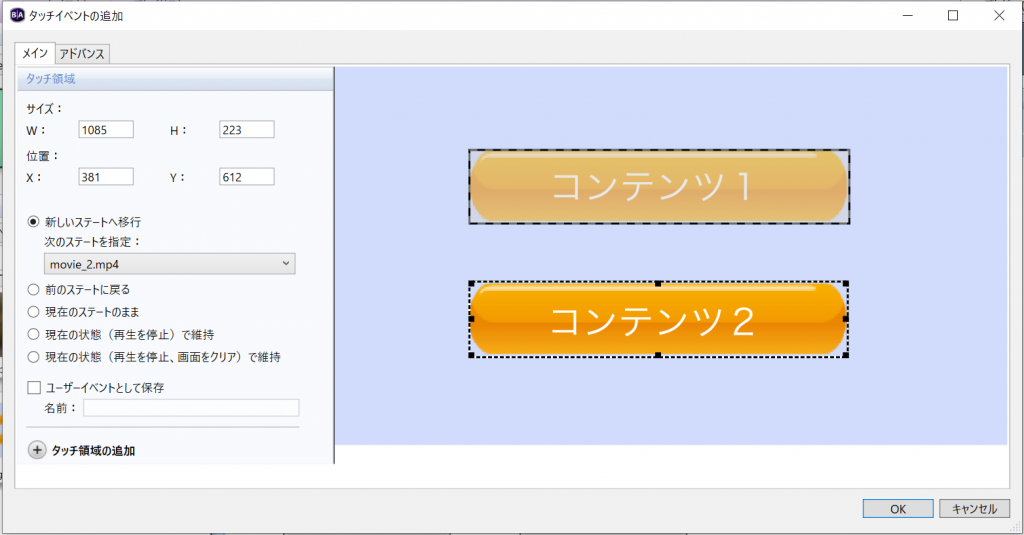
同様に「select1.png」から「movie_2.mp4」へのタッチイベントも設定します。
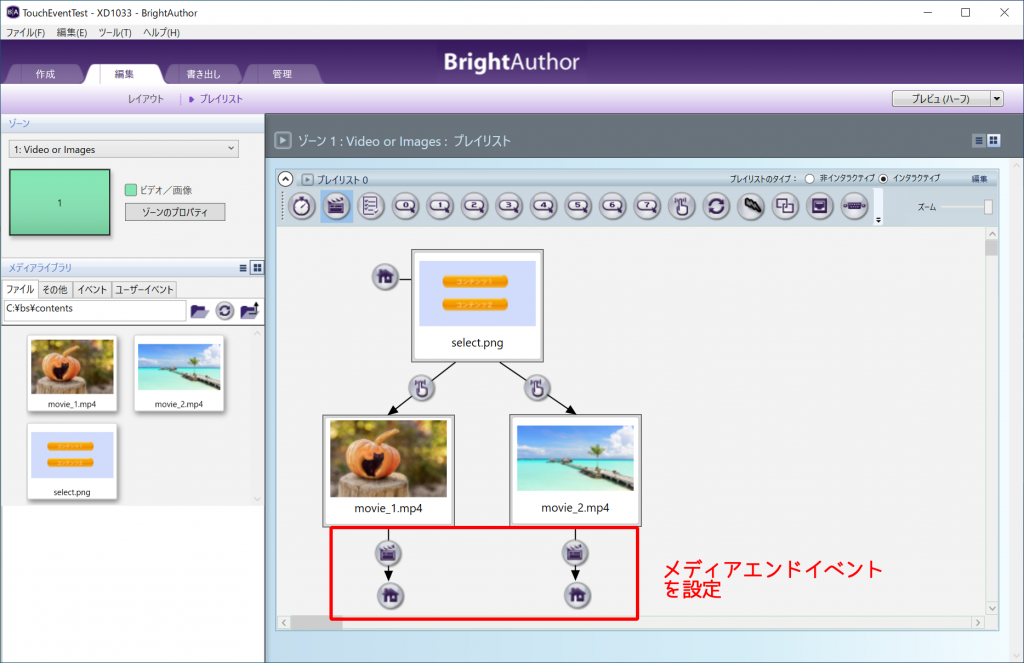
また、今回はコンテンツ動画のメディアエンドイベントで選択画面に戻るように設定します。
以上でタッチイベントの設定は完了です。
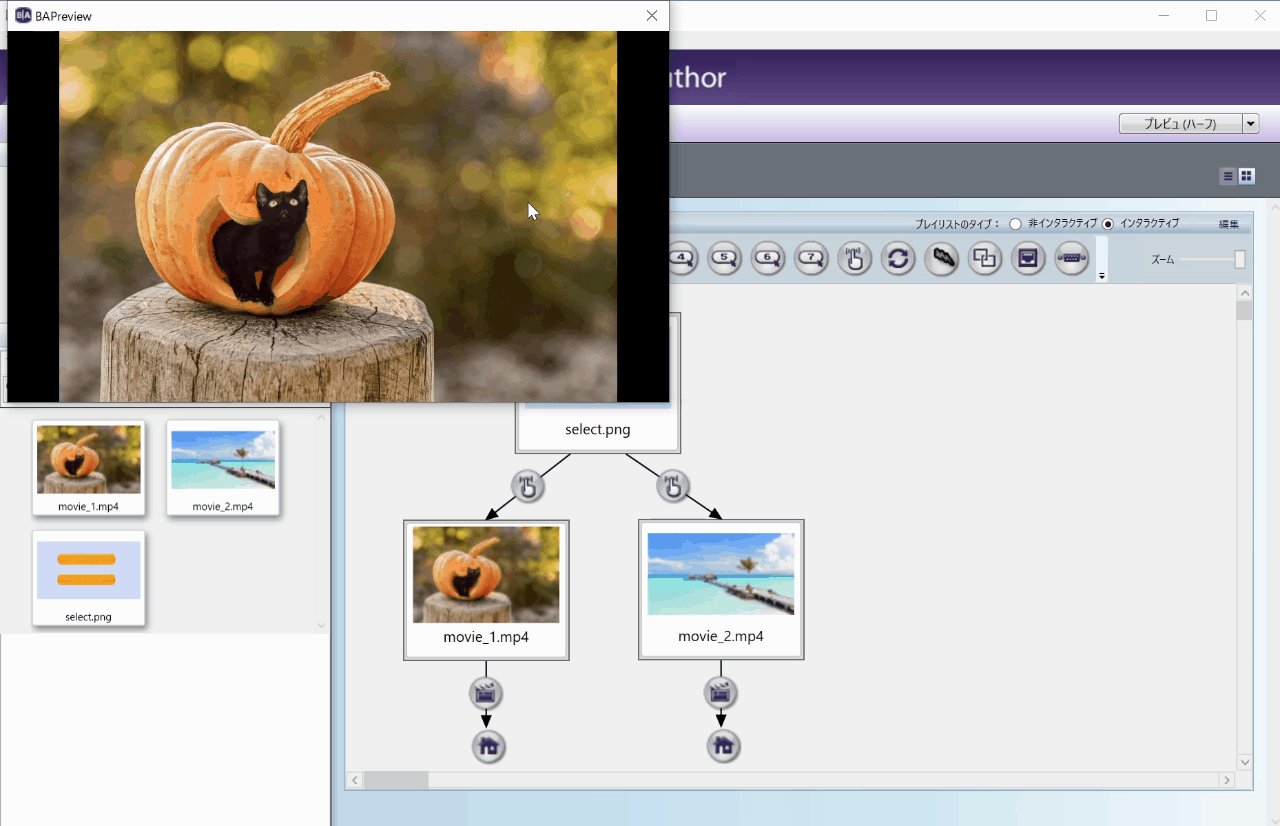
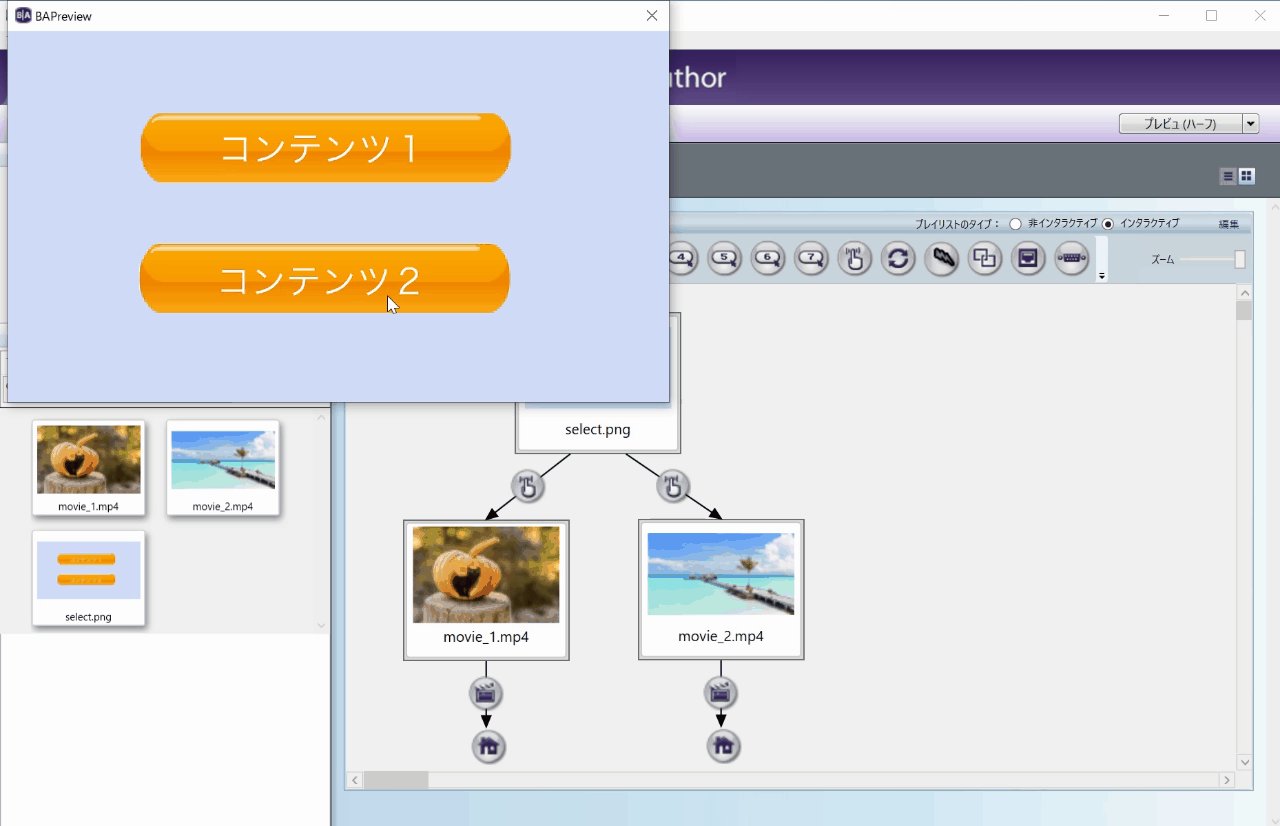
BrightAuthorのプレビュー機能で確認してみると以下のような動作となります。
カーソルを消す方法
タッチパネルを使用してコンテンツを表示する場合に、カーソルは必要ない場合が多いかと思います。(マウスを使用する場合は、カーソルの場所がわからなくなるので表示する必要があります)
以下に、カーソルの表示設定を変更する方法を記載します。
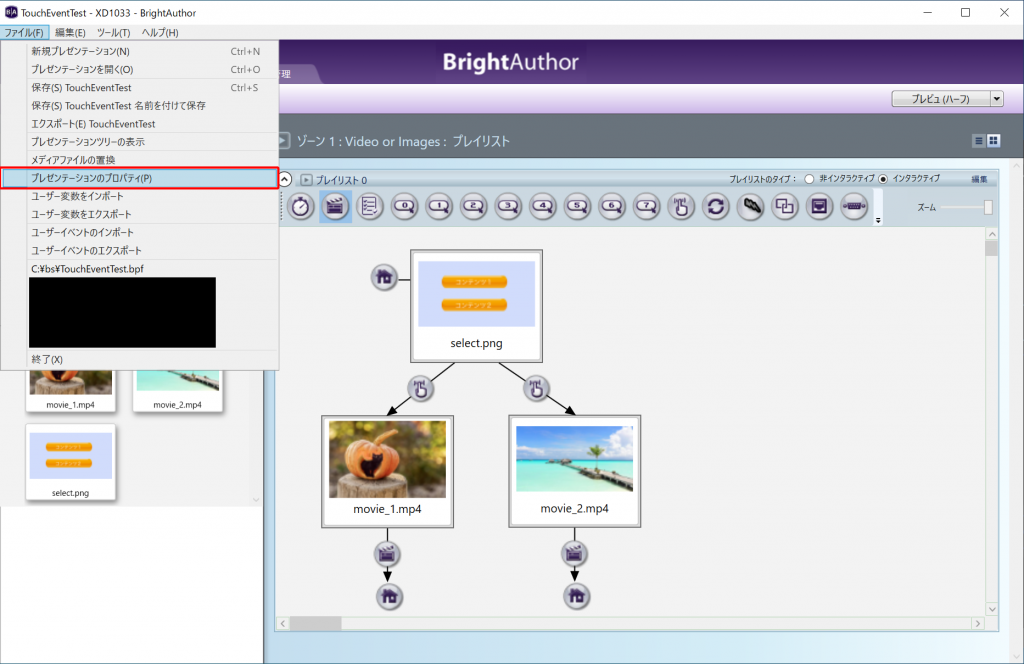
BrightAuthorのメニューから ファイル > プレゼンテーションのプロパティ をクリックします。
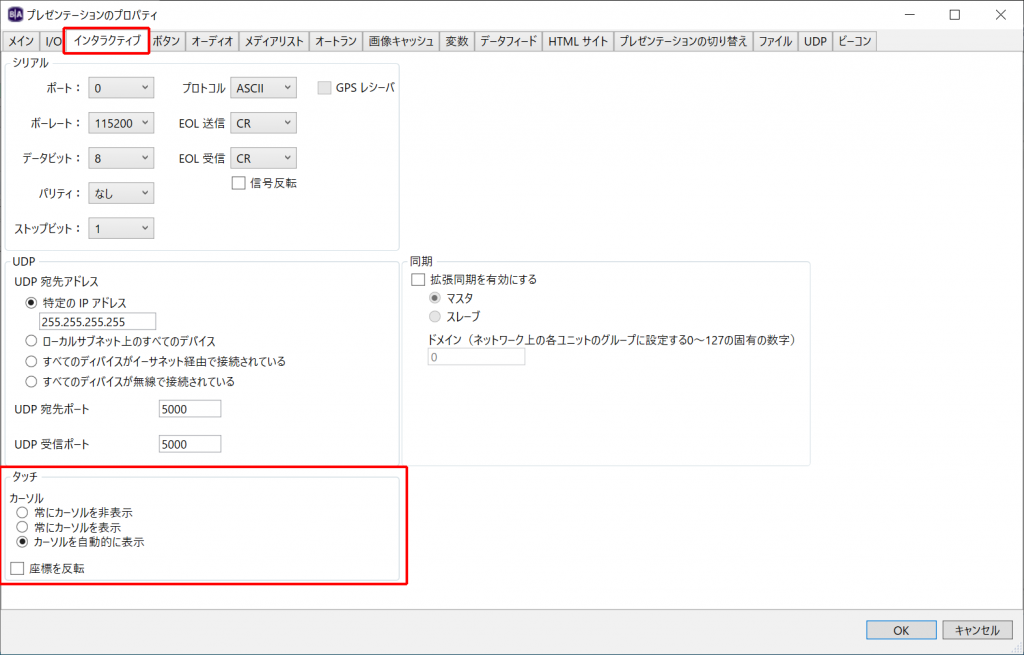
「インタラクティブ」タブの「タッチ」の項目を変更することで、カーソルの表示/非表示の設定が可能です。
参考:
https://jmgs.jp/download/brightsign/BrightAuthor4.7.2.8JPN_V1.1.pdf













コメント